通过整理和分析数据进行精细化运营方法的步骤详解
2018/5/11 10:22:25
对于互联网运营人员来说,数据分析是每天都要必做的一项工作,通过整理分析数据,从而不断调整策略,实现既定目标。本文和大家分享的是一位运营大咖整理的通过数据分析实现精细化运营相关内容,...
对于互联网运营人员来说,数据分析是每天都要必做的一项工作,通过整理分析数据,从而不断调整策略,实现既定目标。本文和大家分享的是一位运营大咖整理的通过数据分析实现精细化运营相关内容,...
angularngbuild--prod打包报错问题的解决方案
2018/5/11 10:21:28
1。npm, angular cli安装成功后2。安装依赖时用npm install ,由于需要FQ,一直安装不下去3。用了taobao镜像 用cnpm install 依赖安装成...
1。npm, angular cli安装成功后2。安装依赖时用npm install ,由于需要FQ,一直安装不下去3。用了taobao镜像 用cnpm install 依赖安装成...
结合react-redux来介绍bindActionCreators
2018/5/11 10:21:14
在这里我们结合react-redux来介绍bindActionCreators。在react中使用redux时,通常我们会使用react-redux库。那么为什么我们执行conne...
在这里我们结合react-redux来介绍bindActionCreators。在react中使用redux时,通常我们会使用react-redux库。那么为什么我们执行conne...
hibernate一级二级缓存代码实例
2018/5/11 10:01:40
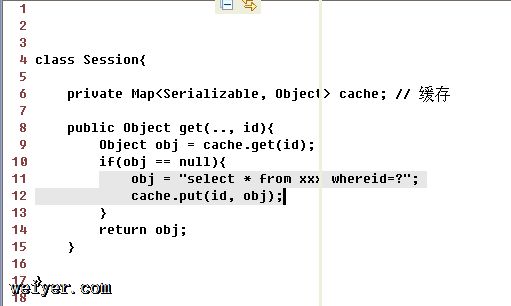
hibernate一级二级缓存代码实例指定实体类 举得是一对多的例子如果没有开启二级缓存,和指定类实体的情况下get获取department时此时一级缓存只是保存了除emplyoe...
hibernate一级二级缓存代码实例指定实体类 举得是一对多的例子如果没有开启二级缓存,和指定类实体的情况下get获取department时此时一级缓存只是保存了除emplyoe...
一个字段名UncaughtReferenceError:isnotdefinedatHTMLAnchorElement.onclick的写法讲解
2018/5/11 10:01:32
想给一个a标签加上一个onclick方法【自定义函数DelSup(id)】有参数 此时应该注意参数的书写,正确写法为[html] view plain copya href=# o...
想给一个a标签加上一个onclick方法【自定义函数DelSup(id)】有参数 此时应该注意参数的书写,正确写法为[html] view plain copya href=# o...
layui中后台返回数据格式不是默认格式的情况下,怎么设置table表格?
2018/5/11 9:23:28
layui中后台返回数据格式不是默认格式的情况下,怎么设置table表格?$.ajax({url: /attend/getByEmp?month=+data.field.month...
layui中后台返回数据格式不是默认格式的情况下,怎么设置table表格?$.ajax({url: /attend/getByEmp?month=+data.field.month...
关闭浏览器时的事件分享
2018/5/11 9:23:19
关闭浏览器时的事件分享window.onbeforeunload = function(){//设置一次性定时器setTimeout(onbeforeunload,10); ret...
关闭浏览器时的事件分享window.onbeforeunload = function(){//设置一次性定时器setTimeout(onbeforeunload,10); ret...
教你如何最大化地使用现代化列表和库
2018/5/11 9:23:14
本篇主要讨论在SharePoint现代化用户接口中如何最大化地使用列表和库。前一篇我们已经做过说明,我们无法将所有的列表和库转换到现代化体验的方式。现代化用户接口中可用的列表模板下...
本篇主要讨论在SharePoint现代化用户接口中如何最大化地使用列表和库。前一篇我们已经做过说明,我们无法将所有的列表和库转换到现代化体验的方式。现代化用户接口中可用的列表模板下...
Map数据结构、实例的属性和操作方法
2018/5/11 9:23:08
1.实例的属性和操作方法(1)size 属性size属性返回 Map 结构的成员总数(2)set(key, value)set方法设置键名key对应的键值为value,然后返回整个...
1.实例的属性和操作方法(1)size 属性size属性返回 Map 结构的成员总数(2)set(key, value)set方法设置键名key对应的键值为value,然后返回整个...
用代码实现html的简单布局
2018/5/11 9:23:03
用代码实现html的简单布局1.p布局[html] view plain copy!DOCTYPE htmlhtmlhead lang=enmeta charset=utf-8ti...
用代码实现html的简单布局1.p布局[html] view plain copy!DOCTYPE htmlhtmlhead lang=enmeta charset=utf-8ti...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1