vue基础学习之transition组件
2018/5/9 16:35:28
transition name=fadep v-show=show/p//运动东西(元素,属性,路由)/transitionclass定义: .fade-enter{} //初始状...
transition name=fadep v-show=show/p//运动东西(元素,属性,路由)/transitionclass定义: .fade-enter{} //初始状...
前端开发之用代码实现遮罩效果
2018/5/9 16:33:25
前端开发之用代码实现遮罩效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=wi...
前端开发之用代码实现遮罩效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=wi...
vue图片左右滑动及手势缩放功能代码实现教程
2018/5/9 16:33:21
引入vue-awesome-swiperimport swiper/dist/css/swiper.css;import { swiper, swiperSlide } from ...
引入vue-awesome-swiperimport swiper/dist/css/swiper.css;import { swiper, swiperSlide } from ...
为什么说ajax是无法处理文件下载的?
2018/5/9 16:28:52
因为response原因,一般请求浏览器是会处理服务器输出的response,例如生成png、文件下载等,然而ajax请求只是个字符型的请求,即请求的内容是以文本类型存放的。文件的...
因为response原因,一般请求浏览器是会处理服务器输出的response,例如生成png、文件下载等,然而ajax请求只是个字符型的请求,即请求的内容是以文本类型存放的。文件的...
React的setState异步执行讲解
2018/5/9 16:28:41
前言对于有react使用经验的都知道,react的setState是异步执行的,就是react对state的改变是批量进行更新的,不是同步的,这样在一起的程度上也可以提高性能,把多...
前言对于有react使用经验的都知道,react的setState是异步执行的,就是react对state的改变是批量进行更新的,不是同步的,这样在一起的程度上也可以提高性能,把多...
小程序数据绑定知识讲解
2018/5/9 16:28:29
今天学习了小程序的数据绑定部分,当你的程序需要更改数据的时候这个时候改变数据需要重新打包小程序发布,所以有了数据绑定的概念。条件渲染: wx:if,对js文件中的数据赋值或者做判断...
今天学习了小程序的数据绑定部分,当你的程序需要更改数据的时候这个时候改变数据需要重新打包小程序发布,所以有了数据绑定的概念。条件渲染: wx:if,对js文件中的数据赋值或者做判断...
jspm的使用、es6模块开发教程
2018/5/9 15:50:57
1、简介JavaScript 模块的写法有几种,比如 AMD,CommonJS .. 还有标准化的 ES6 的写法 .. jspm 支持加载所有的用这些方法写的 javas...
1、简介JavaScript 模块的写法有几种,比如 AMD,CommonJS .. 还有标准化的 ES6 的写法 .. jspm 支持加载所有的用这些方法写的 javas...
webpack中jquery和antd-mobile的配置报错及解决办法
2018/5/9 15:50:17
1、在react中引入了antd-mobile,报如下的错误You are using a whole package of antd, please use https://ww...
1、在react中引入了antd-mobile,报如下的错误You are using a whole package of antd, please use https://ww...
用pip安装aiohttp提示:fatal error in launcher:unable to create process using的解决办法
2018/5/9 15:50:11
今天用pip安装aiohttp时一直出错,提示:fatal error in launcher:unable to create process using。后面查了一下,原因可能...
今天用pip安装aiohttp时一直出错,提示:fatal error in launcher:unable to create process using。后面查了一下,原因可能...
RxJS函数式编程实例讲解
2018/5/9 15:50:03
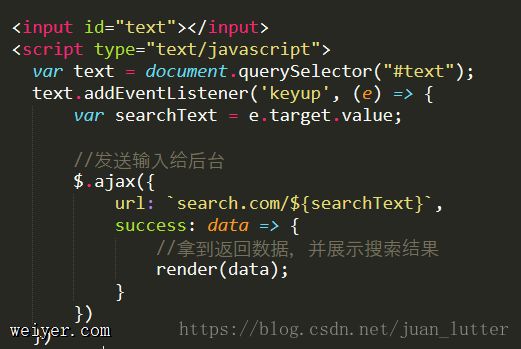
本篇通过RxJS的实现原理、基础实现以及实例来一步步分析,提供RxJS较为全面的指引,感受一波使用RxJS编码是怎样的体验常规方式实现搜索功能搜索功能是前端开发经常做的,一般的实现...
本篇通过RxJS的实现原理、基础实现以及实例来一步步分析,提供RxJS较为全面的指引,感受一波使用RxJS编码是怎样的体验常规方式实现搜索功能搜索功能是前端开发经常做的,一般的实现...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1