ESLint检测vue的ES6字符串模板(代码)
2018/5/9 14:43:43
ESLint检测vue的ES6字符串模板(代码)//错误代码app.$watch(text, (newText, oldText) = {console.log(${newText...
ESLint检测vue的ES6字符串模板(代码)//错误代码app.$watch(text, (newText, oldText) = {console.log(${newText...
vue子组件改变父组件数据有哪几种方法?
2018/5/9 14:43:37
今天再看github上别人的项目时发现一个vue的小细节,之前没有见过特写一篇文章记录一下,小细节为方法二。方法一子组件代码templatep @click=open/p/temp...
今天再看github上别人的项目时发现一个vue的小细节,之前没有见过特写一篇文章记录一下,小细节为方法二。方法一子组件代码templatep @click=open/p/temp...
前端代码实现用canvas绘制pdf
2018/5/9 14:36:38
项目中,有时候会需要文件的预览,由于大部分浏览器都原生支持pdf格式文件的预览,所以只需要使用a标签跳转到pdf路径就可以预览pdf文件了。同样,为了提高兼容性,我们可以引用jqu...
项目中,有时候会需要文件的预览,由于大部分浏览器都原生支持pdf格式文件的预览,所以只需要使用a标签跳转到pdf路径就可以预览pdf文件了。同样,为了提高兼容性,我们可以引用jqu...
教你彻底理解浏览器的缓存机制
2018/5/9 14:36:32
强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modifie...
强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modifie...
使用css让文字超出部分用省略号三个点显示的代码实例
2018/5/9 14:36:26
使用css让文字超出部分用省略号三个点显示的代码实例 display:block;{ overflow:hidden; word-break:keep-all;(不换行) whit...
使用css让文字超出部分用省略号三个点显示的代码实例 display:block;{ overflow:hidden; word-break:keep-all;(不换行) whit...
ajax之readyState的五种状态介绍
2018/5/9 14:36:22
在《Pragmatic Ajax A Web 2.0 Primer 》中偶然看到对readyStae状态的介绍,感觉这个介绍很实在,摘译如下:0: (Uninitialized) ...
在《Pragmatic Ajax A Web 2.0 Primer 》中偶然看到对readyStae状态的介绍,感觉这个介绍很实在,摘译如下:0: (Uninitialized) ...
机器学习项目上线需要做哪些准备工作?
2018/5/9 14:36:16
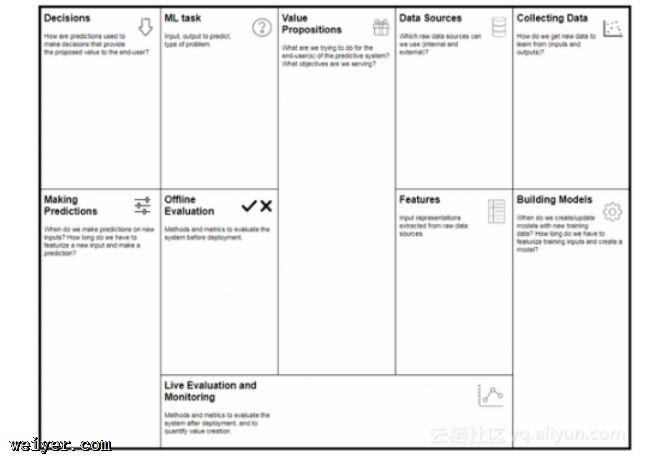
一个项目的上线,我们都知道需要大量的准备工作,做好了准备工作,项目才能有条不紊、顺利的上线。本文针对机器学习项目展开,为大家介绍机器学习项目上线的准备工作,一起来看看吧。 价值主张...
一个项目的上线,我们都知道需要大量的准备工作,做好了准备工作,项目才能有条不紊、顺利的上线。本文针对机器学习项目展开,为大家介绍机器学习项目上线的准备工作,一起来看看吧。 价值主张...
Java工具方法之form表单数据转化为json对象教程
2018/5/9 14:28:06
Java工具方法之form表单数据转化为json对象教程//通用方法,将表单序列化为json对象$.fn.serializeJson=function(){var serializ...
Java工具方法之form表单数据转化为json对象教程//通用方法,将表单序列化为json对象$.fn.serializeJson=function(){var serializ...
react-native:iTerm/Terminal终端命令介绍
2018/5/9 14:28:01
1.npm配置镜像、设置代理2.react-native-vector-icons的集成心得3.react native中需要rnpm link的组件 ...
1.npm配置镜像、设置代理2.react-native-vector-icons的集成心得3.react native中需要rnpm link的组件 ...
HTML辅助方法@Html.Raw的作用介绍
2018/5/9 14:27:56
比较官方的定义是:在有些情况下,需要显式地渲染一些不应该采用HTML编码的值,这时可以采用Html.Raw方法来保证该值不被编码。span@Html.Raw(model.Messa...
比较官方的定义是:在有些情况下,需要显式地渲染一些不应该采用HTML编码的值,这时可以采用Html.Raw方法来保证该值不被编码。span@Html.Raw(model.Messa...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1