图标字体制作的步骤教程
2018/5/9 14:27:50
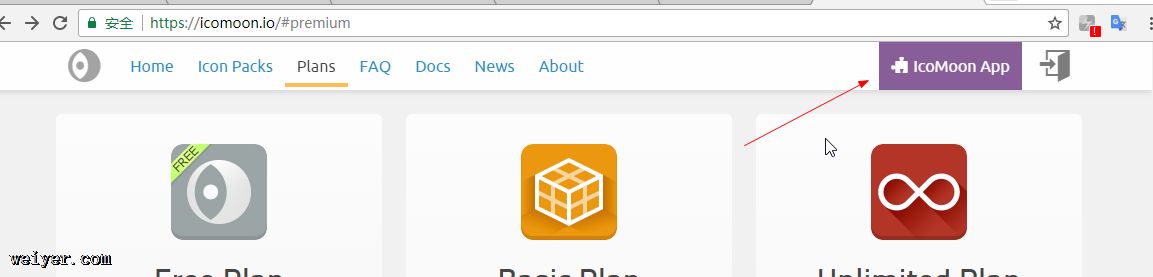
进入https://icomoon.io 点击import Icons,选择svg图片, 选中Untitled set目录下的图标,点击GenerateFont,生成字体图表, 点...
进入https://icomoon.io 点击import Icons,选择svg图片, 选中Untitled set目录下的图标,点击GenerateFont,生成字体图表, 点...
网络编程学习之用Qt做一个端口扫描小程序
2018/5/9 14:27:45
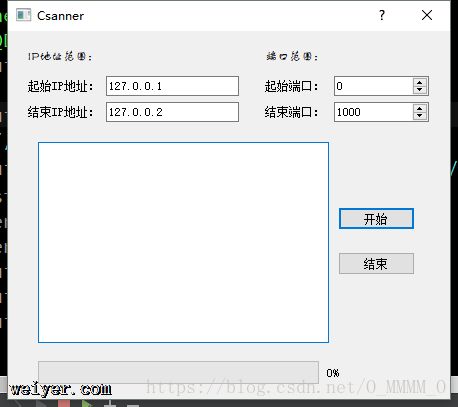
端口扫描器最近在学习网络编程,我就用Qt做了一个端口扫描小程序。先附图,再讲原理和编程方法。开始扫描前:扫描后的结果:原理:主要是用IP地址和端口号(也就是套接字)和主机连接,如果...
端口扫描器最近在学习网络编程,我就用Qt做了一个端口扫描小程序。先附图,再讲原理和编程方法。开始扫描前:扫描后的结果:原理:主要是用IP地址和端口号(也就是套接字)和主机连接,如果...
CSS实现多重边框的5种方式介绍
2018/5/9 14:20:22
简言目前最优雅地实现多重边框的方案是利用CSS3 的 box-shadow属性,但如果要兼容老的浏览器,则需要选择其它的方案。本文简要地列举了几种多重边框的实现方案,大家可以根据项...
简言目前最优雅地实现多重边框的方案是利用CSS3 的 box-shadow属性,但如果要兼容老的浏览器,则需要选择其它的方案。本文简要地列举了几种多重边框的实现方案,大家可以根据项...
前端开发基础之学习简历的制作
2018/5/9 14:20:17
一.绝对定位和相对定位1.position:absolute位置发生变化,但是不影响其他模块,其他模块仍然从头开始排下去(所以这里会显示为两个重叠了,因为第一个模块不影响第二个,第...
一.绝对定位和相对定位1.position:absolute位置发生变化,但是不影响其他模块,其他模块仍然从头开始排下去(所以这里会显示为两个重叠了,因为第一个模块不影响第二个,第...
Unity学习之利用UGUIScrollRect组件制作手游摇杆控件
2018/5/9 14:20:07
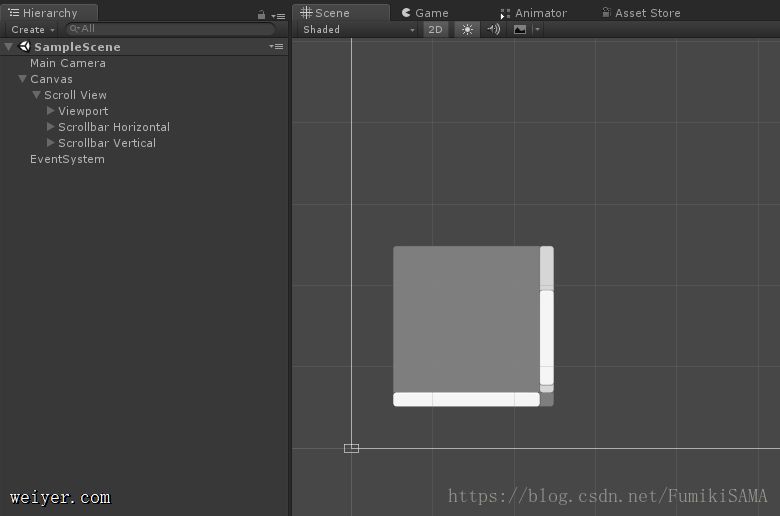
Unity学习之利用UGUIScrollRect组件制作手游摇杆控件今天和朋友聊天的时候听说某大厂做手游摇杆是用UGUI实现的,想想自己以前做手游的时候都是用的Easy Tocuh...
Unity学习之利用UGUIScrollRect组件制作手游摇杆控件今天和朋友聊天的时候听说某大厂做手游摇杆是用UGUI实现的,想想自己以前做手游的时候都是用的Easy Tocuh...
前端面试题:怎么把一个类数组对象转化为数组?
2018/5/9 14:20:01
怎么把一个类数组对象转化为数组1.Array.prototype.slice.call()2.Array.from(arguments)line-height 百分比和数值设置行高...
怎么把一个类数组对象转化为数组1.Array.prototype.slice.call()2.Array.from(arguments)line-height 百分比和数值设置行高...
在Canvas中,使用arcTo()方法来画一条弧线
2018/5/9 14:19:52
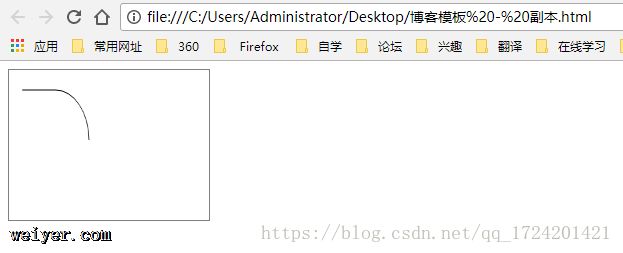
在Canvas中,使用arcTo()方法来画一条弧线语法: cxt.arcTo(cx,cy,x2,y2,radius);说明:(cx,cy)表示控制点的坐标,(x2,y2)表示结束...
在Canvas中,使用arcTo()方法来画一条弧线语法: cxt.arcTo(cx,cy,x2,y2,radius);说明:(cx,cy)表示控制点的坐标,(x2,y2)表示结束...
MVC后台数据赋值给前端JS对象详解
2018/5/9 14:08:33
Controller中的数据,不管是使用的是ViewModel 还是ViewBag.Data,要将他传递到View中,这个很容易,但是如果要将它传递给JS中的某个对象,这个改如何处...
Controller中的数据,不管是使用的是ViewModel 还是ViewBag.Data,要将他传递到View中,这个很容易,但是如果要将它传递给JS中的某个对象,这个改如何处...
onmousedown事件代码分析
2018/5/9 14:08:28
function test(){alert(event.x+ +event.y);alert(event.button);}/*右键菜单不显示*/document.oncontex...
function test(){alert(event.x+ +event.y);alert(event.button);}/*右键菜单不显示*/document.oncontex...
关于浏览器兼容性问题及解决方案整理
2018/5/9 10:35:19
一:不同浏览器的标签默认的外边距和内边距不同。问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。解决方案:这个是最常见的也是最易解决的一...
一:不同浏览器的标签默认的外边距和内边距不同。问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。解决方案:这个是最常见的也是最易解决的一...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1