核心提示:进入https://icomoon.io 点击import Icons,选择svg图片, 选中Untitled set目录下的图标,点击GenerateFont,生成字体图表, 点击preferenc...
进入https://icomoon.io

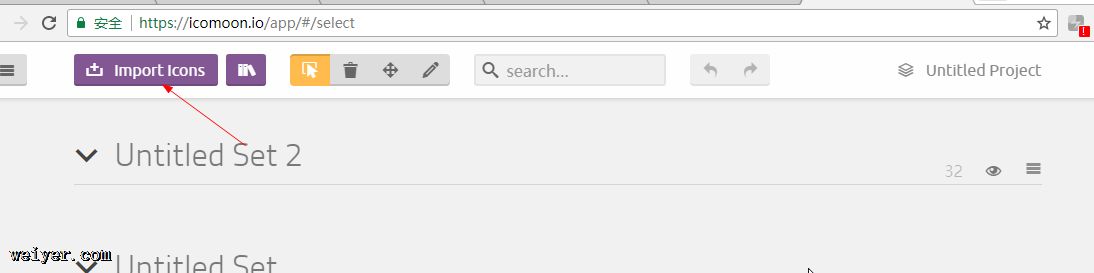
点击import Icons,选择svg图片,

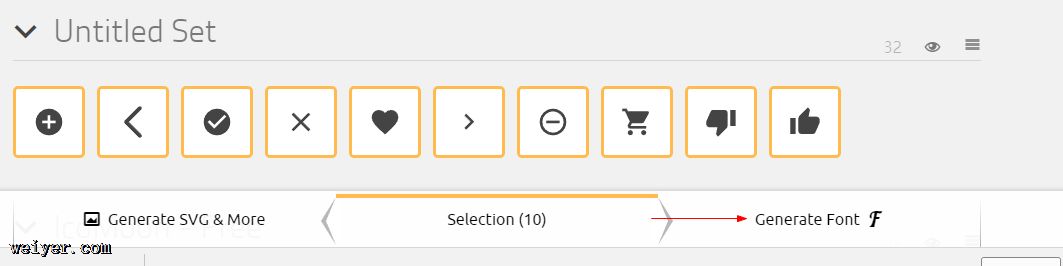
选中Untitled set目录下的图标,
点击GenerateFont,生成字体图表,

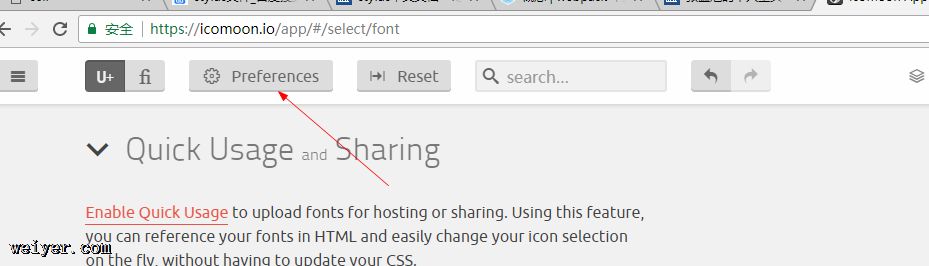
点击preference可修改字体的命名,

再点击download,

生成压缩文件,然后解压。

把font里的文件加入到需要的文件夹,以及style.css文件,并且改为icon.styl文件,把原先的原先的css文件 里,去掉分号和花括号即可,以styl结尾的文件是比css更文明的文件。
































