核心提示:在Canvas中,使用arcTo()方法来画一条弧线语法: cxt.arcTo(cx,cy,x2,y2,radius);说明:(cx,cy)表示控制点的坐标,(x2,y2)表示结束点的坐标,radiu...
在Canvas中,使用arcTo()方法来画一条弧线
语法:
cxt.arcTo(cx,cy,x2,y2,radius);
说明:
(cx,cy)表示控制点的坐标,(x2,y2)表示结束点的坐标,radius表示圆弧的半径。如果我们想要画一条弧线,需要提供三个点的坐标:开始点、控制点和结束点。其中一般由moveTo()或lineTo()提供开始点,arcTo()提供控制点和结束点。
arcTo()方法就是利用“开始点”、“控制点”和“结束点”这三个点所形成的夹角,然后绘制一段与夹角的两边相切并且半径为radius的圆弧。其中,弧线的起点是“开始点所在边与圆的切点”,而弧线的终点是“结束点所在边与圆的切点”。
arcTo()方法绘制的弧线是两个切点之间长度最短的那个圆弧。此外,如果开始点不是弧线起点,arcTo()方法还将添加一条当前端点到弧线起点的直线线段。也就是说,开始点坐标不一定是弧线起点坐标。
例如下面一段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>arcTo()画弧线</title>
<script>
function $(id){
return document.getElementById(id);
}
window.onload=function(){
var cnv=$('canvas');
var cxt=cnv.getContext("2d");
cxt.moveTo(20,20);
cxt.lineTo(70,20);
cxt.arcTo(120,20,120,70,50);
cxt.lineTo(120,70);
cxt.stroke();
};
</script>
</head>
<body>
<canvas id="canvas" style="width:200px;height:150px;border:1px solid grey;"></canvas>
</body>
</html>
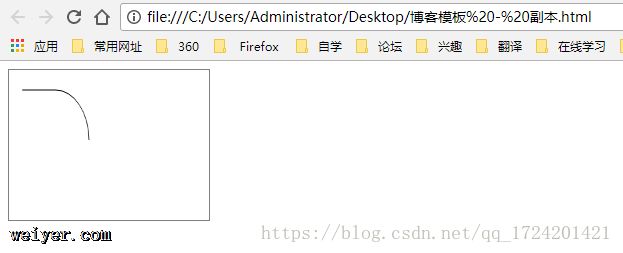
浏览器的预览效果图为:

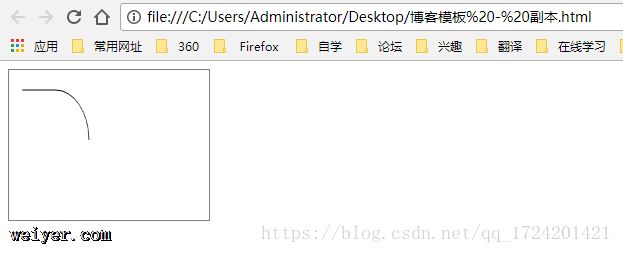
把上面的代码中的cxt.lineTo(70,20);去掉,浏览器的预览效果图为:

可以看出:如果开始点不是弧线起点时,arcTo()方法还将添加一条当前端点到弧线起点的直线线段。
































