核心提示:一.绝对定位和相对定位1.position:absolute位置发生变化,但是不影响其他模块,其他模块仍然从头开始排下去(所以这里会显示为两个重叠了,因为第一个模块不影响第二个,第二个仍然从开头排下去...
一.绝对定位和相对定位
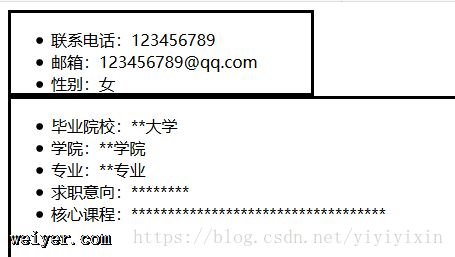
1.position:absolute位置发生变化,但是不影响其他模块,其他模块仍然从头开始排下去

(所以这里会显示为两个重叠了,因为第一个模块不影响第二个,第二个仍然从开头排下去)
2.position:relative虽然位置发生了变化,但是默认它就在那,下一个模块接着排下去

(这里互不重叠,不管第一个模块在哪里,偏左偏右或者居中,都默认为在最开始的位置,其他模块接着排下去)
这里设置完之后,可以直接left:100px;top:100px;这种直接操作其位置
二:hr标签
单标签,<hr style="width:90%"/ >这样可以决定hr的长度
三:margin
想让一个模块居中,可以使用margin:auto这种方法
四:li
对于li前面的东西,list-style-type可以改变,如果希望为空,则属性值为none,另外,ol为有序,ul为无序
五:border
html中,border要按照这个顺序写,border:5px solid red;
































