如何用QLabel显示opencv的图片?
2018/5/9 15:49:58
如何用QLabel显示opencv的图片?先直接上代码rgb_img = cv2.cvtColor(opencv_img, cv2.COLOR_BGR2RGB)QImg = QIm...
如何用QLabel显示opencv的图片?先直接上代码rgb_img = cv2.cvtColor(opencv_img, cv2.COLOR_BGR2RGB)QImg = QIm...
vue-cli本地代理配置教程
2018/5/9 15:49:54
Vue 本地代理配置vue 本地代理配置详情解决方案进入config/index.js 中 在proxyTable 后加入 要代理的路由/api: {//将www.exaple.c...
Vue 本地代理配置vue 本地代理配置详情解决方案进入config/index.js 中 在proxyTable 后加入 要代理的路由/api: {//将www.exaple.c...
怎么用node写一个http服务器?
2018/5/9 15:49:48
1.安装node.js2.创建server.jsconst http = require(http)// request-请求// response-响应var server = ...
1.安装node.js2.创建server.jsconst http = require(http)// request-请求// response-响应var server = ...
怎么在浏览器上安装VueDevtools工具?
2018/5/9 15:08:51
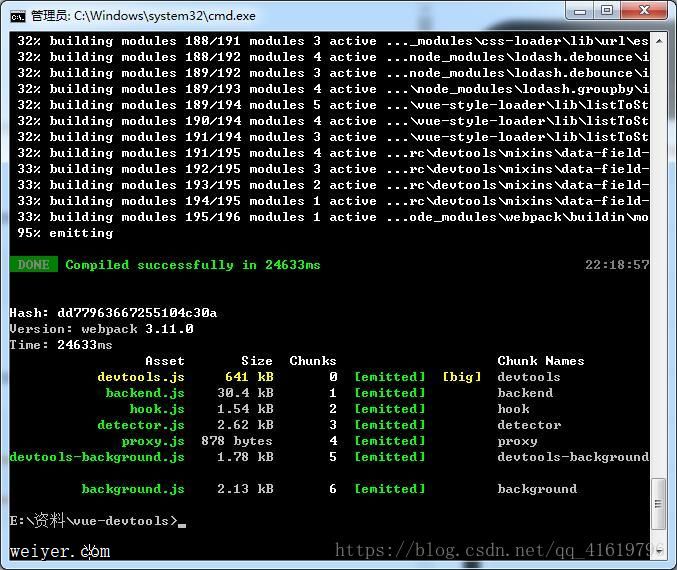
首先介绍下VueDevtools:vue-devtools是一款基于chrome浏览器的插件,主要是用来调试vue的应用,可以提高我们的调试效率。接下来我们来说说如何安装这个插件吧...
首先介绍下VueDevtools:vue-devtools是一款基于chrome浏览器的插件,主要是用来调试vue的应用,可以提高我们的调试效率。接下来我们来说说如何安装这个插件吧...
关于let和const的区别详解
2018/5/9 15:07:36
let与const都是只在声明所在的块级作用域内有效。let声明的变量可以改变,值和类型都可以改变,没有限制。const声明的变量不得改变值,这意味着,const一旦声明变量,就必...
let与const都是只在声明所在的块级作用域内有效。let声明的变量可以改变,值和类型都可以改变,没有限制。const声明的变量不得改变值,这意味着,const一旦声明变量,就必...
移动端tab栏中嵌套轮播图无法实现轮播效果的问题及解决办法
2018/5/9 15:07:29
问题:最近写一个移动端的项目,其中一个页面是每个tab栏的内容区均为一个轮播图,用的是swiper实现的轮播图效果,但是写完之后发现,只有第一个tab栏对应的swiper是有效果的...
问题:最近写一个移动端的项目,其中一个页面是每个tab栏的内容区均为一个轮播图,用的是swiper实现的轮播图效果,但是写完之后发现,只有第一个tab栏对应的swiper是有效果的...
npmERR!enoentThisisrelatedtonpmnotbeingabletofindafile.问题解决办法
2018/5/9 15:07:26
一、问题描述运行sudo npm install color-name出现如下错误:npm ERR! path /root/blog/node_modules/color-name...
一、问题描述运行sudo npm install color-name出现如下错误:npm ERR! path /root/blog/node_modules/color-name...
文章浏览计数效果代码实现
2018/5/9 15:07:20
文章浏览计数效果代码实现/*计数函数 $table 表名 $counname 计数存放字段 $idname ID字段名 $id 所查询的ID号 $view 保存还是查看数 */ f...
文章浏览计数效果代码实现/*计数函数 $table 表名 $counname 计数存放字段 $idname ID字段名 $id 所查询的ID号 $view 保存还是查看数 */ f...
rem实现自适应布局总结
2018/5/9 14:44:02
使用rem实现自适应布局,应该算是当前移动前端的一大趋势,有些人对此还有点迷惑,搞不懂rem是如何实现自适应布局,如何根据设计稿来调整rem的值?rem布局如何用雪碧背景图片?re...
使用rem实现自适应布局,应该算是当前移动前端的一大趋势,有些人对此还有点迷惑,搞不懂rem是如何实现自适应布局,如何根据设计稿来调整rem的值?rem布局如何用雪碧背景图片?re...
pyqt入门学习之带鼠标响应事件的QLabel
2018/5/9 14:43:49
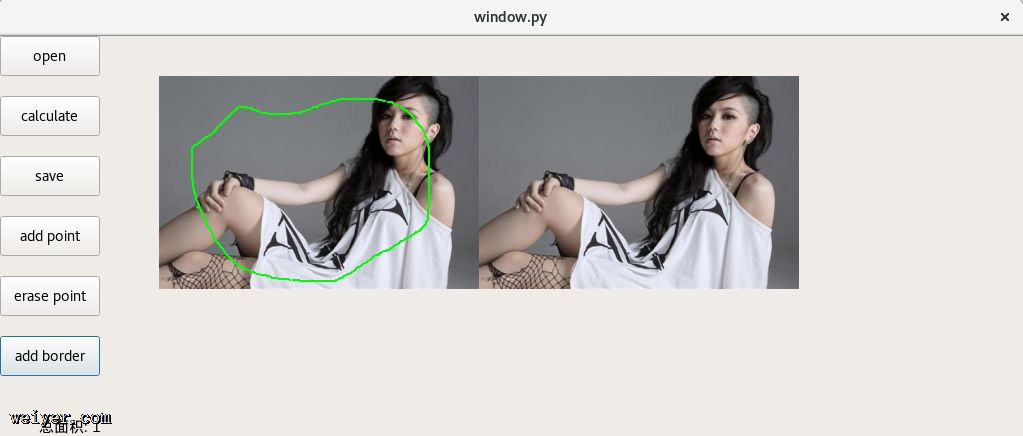
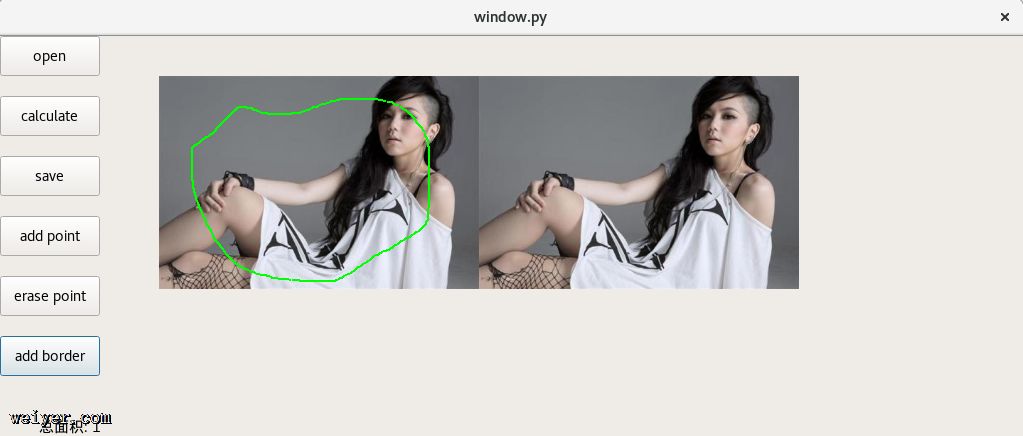
最近项目需要,简单的写起了一个界面,装了一个pyqt5.1,以下记录一下。我主要使用的功能是Qlabel,它不但可以显示文字,还可以显示图片。但是它自身是没有鼠标监听功能的,所以我...
最近项目需要,简单的写起了一个界面,装了一个pyqt5.1,以下记录一下。我主要使用的功能是Qlabel,它不但可以显示文字,还可以显示图片。但是它自身是没有鼠标监听功能的,所以我...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1