本篇通过RxJS的实现原理、基础实现以及实例来一步步分析,提供RxJS较为全面的指引,感受一波使用RxJS编码是怎样的体验
常规方式实现搜索功能
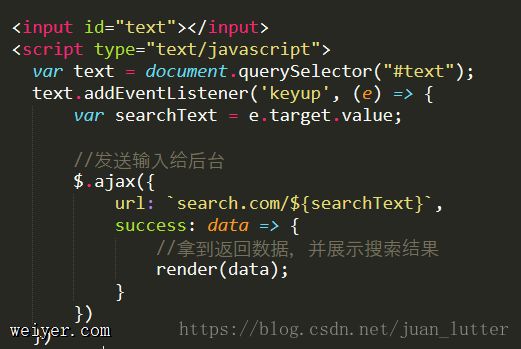
搜索功能是前端开发经常做的,一般的实现方式是:监听文本框的输入事件,将输入的内容发送到后台,最终将后台返回的数据(搜索结果)在前端页面渲染处理

上面的代码实现了我们要的搜索功能,但存在两个较大的问题:
1.多余的请求
当我们想要搜索“笔记本”时,输入框可能会存在三种情况,“笔”、“笔记”、“笔记本”,而这三种情况将发生三次,这样就存在两次多余请求
2.已无用的请求仍然进行
假如我们一开始搜索了“笔记本”,然后马上改搜索“文具”,后台一开始会先将“笔记本”的搜索结果返回,而不是当前正在搜索的“文具”的结果,这是不正确的
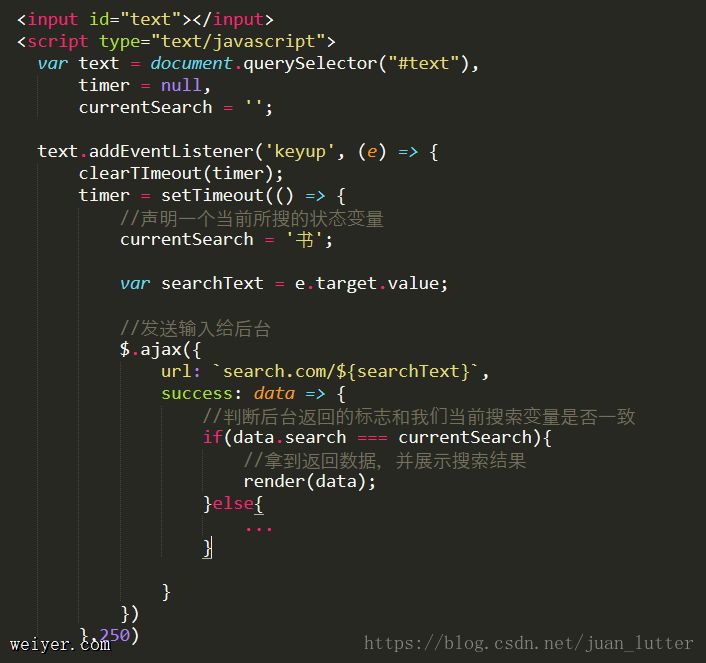
减少多余请求数, 可以通过setTimeout函数节流的方式处理

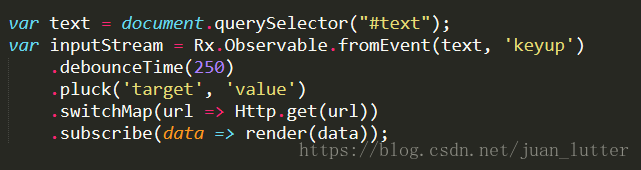
上面的代码基本满足了只显示当前搜索数据的结果,在发起请求前声明一个当前搜索的状态变量,后台将搜索的内容及结果一起返回,前端判断返回数据和当前搜索是否一致,一致才走到渲染逻辑。但是这样开始显得乱糟糟。接下来使用RxJS实现上面代码功能,如下

可以明显看的出,基于RxJS的实现,代码十分简洁
RxJS基础实现
接下来我们介绍一下怎么创建Observable 与 Observer的呢?
创建Observable
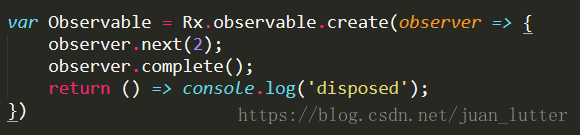
RxJS提供create方法来自定义创建一个Observable,可以使用next来发出流

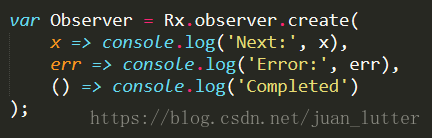
创建Observer
Observer可以声明next、err、complete方法来处理流的不同状态

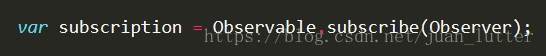
最后通过subscribe订阅将Observable与Observer结合起来。

RxJS中流时可以取消的,调用subscribe将返回一个subscription,可以通过调用subscription.unsubscribe()将流进行取消,让流不在产生。
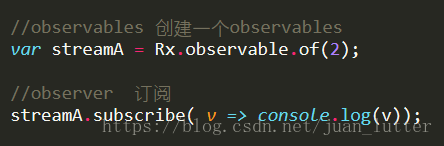
我们也可以换一种实现形式完成上面的功能:

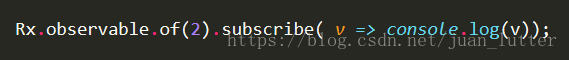
将上面的代码改用链式写法,代码变得十分简洁:

RxJS - Operators
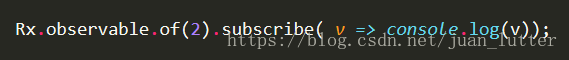
Operators操作(入门)

上面代码相当于创建了流2,最终打印出2。如果现在我们要实现打印结果翻倍,该如何处理呢
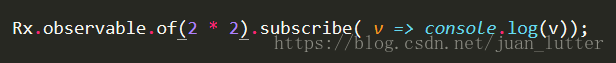
方案一:改变事件源,让Observable值 *2

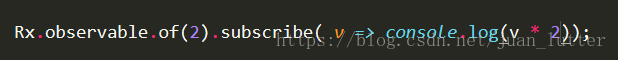
方案二: 改变响应方式,让Observer 处理 *2

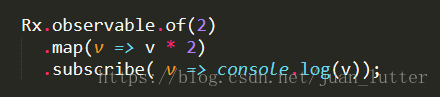
优雅方案: RxJS提供了优雅的处理方式,可以在事件源(Observable)与响应者(Observer)之间增加操作流的方法:

map操作符根数组操作符作用是一样的,不同的是这里是将流进行改变,然后将新的流传出去。在RxJS中,把这类操作流的方式称之为Operators(操作).RxJS提供了一系列Operators,像map、reduce、filter等等。操作流将产生新流,从而保持流的不可变性,这也是RxJS函数式编程的一点体现。
到这里,我们知道了流从产生到最终结果,可能经过了一些操作。即Observable 经过一系列 Operators 操作后,到达 Observer
Observable —— operator1 —— operator2 —— Observer
一系列的Operators操作
































