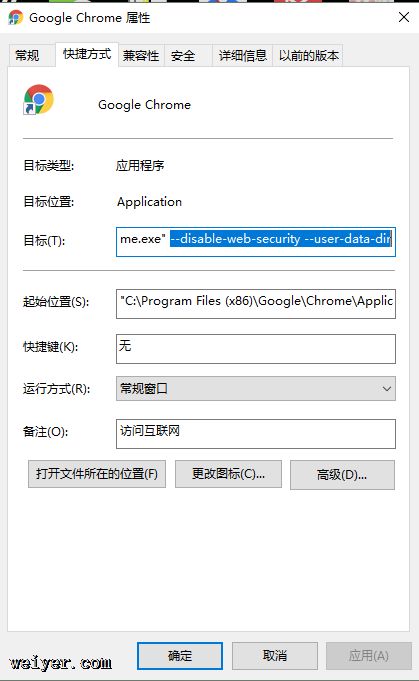
核心提示:众所周知,作为前端开发人员,经常会遇到跨域联调的场景,那么Chrome浏览器也是我们首选的调试浏览器。Chrome浏览器跨域设置方法:在快捷方式中设置:--disable-web-security -...
Blocked current origin from receiving cross-site document at的问题解决办法
时间:2018/5/11 11:46:00 点击:
作者:网络 来源:小记心得
本类热门
- 06-26·Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-12·百度地图只显示道路,不显示建筑的实现方法
- 04-19·could not initialize Proxifier kext问题记录
- 05-28·iview Tooltip换行及渲染的解决方案
- 06-29·百度地图创建标注标签maker与Label的实战教程
- 03-02·Echartstooltip自定义formatter设置字体颜色
- 05-15·伪类选择器的作用及用法示例
- 06-19·如何快速获取WWDC2013的所有视频及文档
- 06-26·Swiper自动滚屏错位问题的解决办法
- 04-17·MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
本类推荐
- 没有
本类固顶
- 没有
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1