react入门教程之如何使用react?
2018/5/25 17:14:34
react模板创建 1. js文件的引入 react.js核心的js文件 react-dom.jsdom操作 babel.js将jsx(允许js和html混写) 转化为浏览器能够支...
react模板创建 1. js文件的引入 react.js核心的js文件 react-dom.jsdom操作 babel.js将jsx(允许js和html混写) 转化为浏览器能够支...
使用react脚手架create-react-app遇到的问题和解决办法
2018/5/25 9:27:29
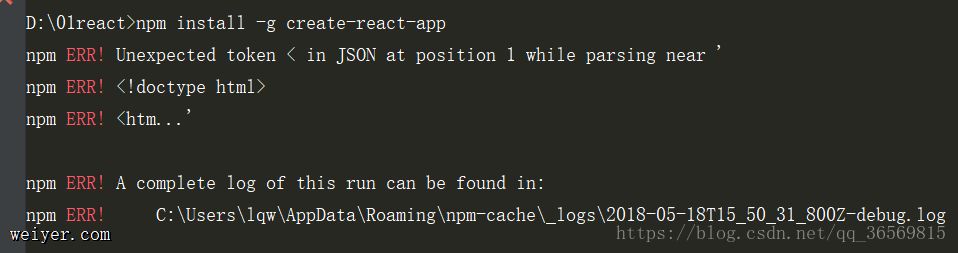
1.使用 npm install -g create-react-app 时,页面报错:如下:此时查看错误日志:大概意思猜测是npm的问题 就把命令改成cnpm install -...
1.使用 npm install -g create-react-app 时,页面报错:如下:此时查看错误日志:大概意思猜测是npm的问题 就把命令改成cnpm install -...
用代码实现倒计时活动效果
2018/5/25 9:27:23
用代码实现倒计时活动效果 htmlp class=status-line id=time-state /p部分样式status-line {width: 90%;backgro...
用代码实现倒计时活动效果 htmlp class=status-line id=time-state /p部分样式status-line {width: 90%;backgro...
28道前端面试题及答案整理
2018/5/25 9:27:18
一:什么是闭包?闭包的用处?(1)闭包就是能够读取其他函数内部变量的函数。在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。(2)闭包可以用在许多地方。它的最大用处有两个,...
一:什么是闭包?闭包的用处?(1)闭包就是能够读取其他函数内部变量的函数。在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。(2)闭包可以用在许多地方。它的最大用处有两个,...
介绍几款常用的高质量web前端框架
2018/5/25 9:27:10
Web前端框架就是为了节约开发成本和时间,一般开发一个项目都会用到前端框架(除非自己有前端开发团队),根据我经验找的几款web前端框架做出了分析。都是个人意见,仁者见仁智者见智。Q...
Web前端框架就是为了节约开发成本和时间,一般开发一个项目都会用到前端框架(除非自己有前端开发团队),根据我经验找的几款web前端框架做出了分析。都是个人意见,仁者见仁智者见智。Q...
介绍几款常用的高质量web前端框架
2018/5/25 9:27:10
Web前端框架就是为了节约开发成本和时间,一般开发一个项目都会用到前端框架(除非自己有前端开发团队),根据我经验找的几款web前端框架做出了分析。都是个人意见,仁者见仁智者见智。Q...
Web前端框架就是为了节约开发成本和时间,一般开发一个项目都会用到前端框架(除非自己有前端开发团队),根据我经验找的几款web前端框架做出了分析。都是个人意见,仁者见仁智者见智。Q...
CSS的三种基础选择器介绍
2018/5/24 14:59:15
CSS 选择器的作用是找出某类元素,以便对这类元素设置样式。CSS 的基础选择器:标签选择器类选择器ID 选择器1. 标签选择器一个完整的HTML页面是有很多不同的标签组成,而标签...
CSS 选择器的作用是找出某类元素,以便对这类元素设置样式。CSS 的基础选择器:标签选择器类选择器ID 选择器1. 标签选择器一个完整的HTML页面是有很多不同的标签组成,而标签...
CSS的三种基础选择器介绍
2018/5/24 14:59:15
CSS 选择器的作用是找出某类元素,以便对这类元素设置样式。CSS 的基础选择器:标签选择器类选择器ID 选择器1. 标签选择器一个完整的HTML页面是有很多不同的标签组成,而标签...
CSS 选择器的作用是找出某类元素,以便对这类元素设置样式。CSS 的基础选择器:标签选择器类选择器ID 选择器1. 标签选择器一个完整的HTML页面是有很多不同的标签组成,而标签...
说说为什么应该使用transform来替代top
2018/5/24 14:59:08
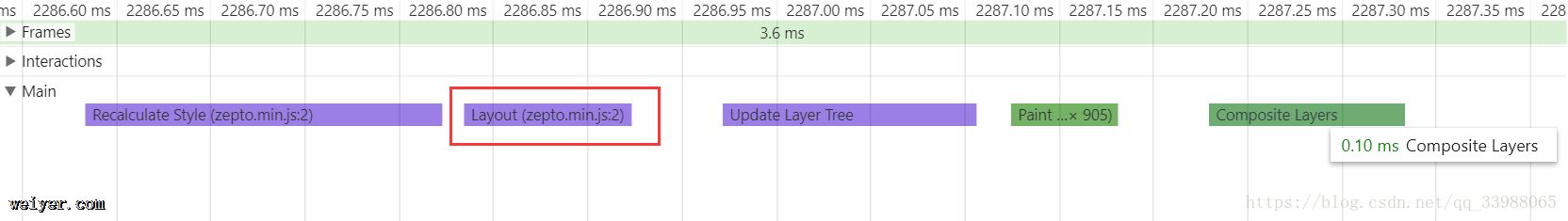
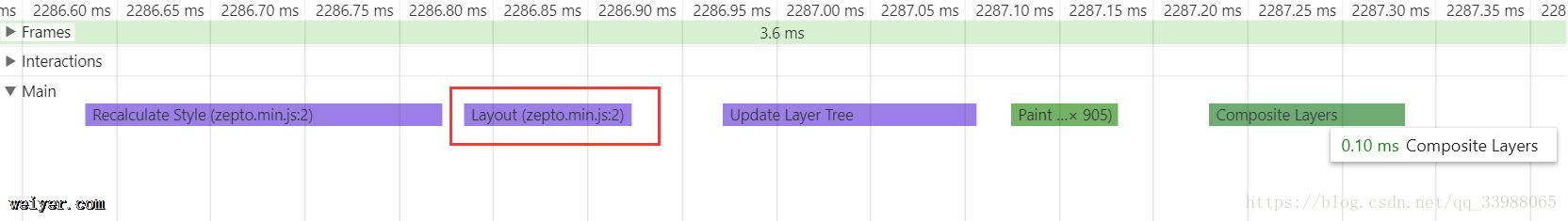
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
说说为什么应该使用transform来替代top
2018/5/24 14:59:08
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1