核心提示:在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的performance工具...
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的performance工具来直观展示其中的原因。
源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style type="text/css">
.main{
width: 100px;
height: 100px;
border: 1px solid red;
position: relative;
}
</style>
</head>
<body>
<p class="main">
</p>
<script src="https://cdn.bootcss.com/zepto/1.2.0/zepto.min.js"></script>
<script type="text/javascript">
setTimeout(function () {
$('.main').css('top', '200px')
},3000)
</script>
</body>
</html>
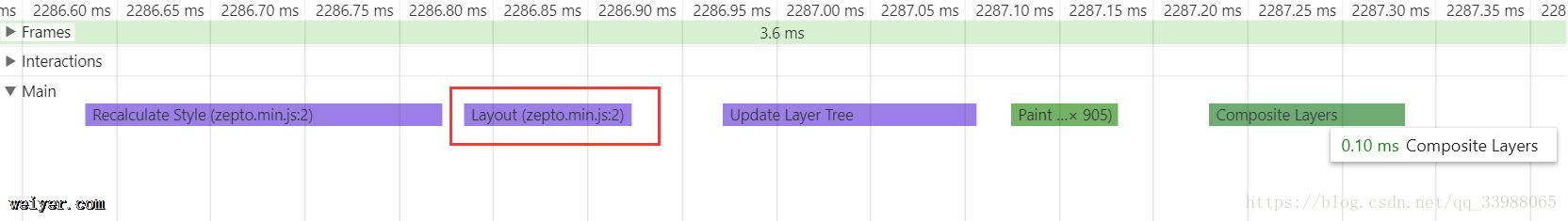
源码,非常简单,就是3秒后将p的改为200px,通过performance抓取图片如下

非常明显有一个重绘的时间。
之后我们将position替换成transform,
-$('.main').css('top', '200px')
+$('.main').css('translateY', 'translateY(200px)')

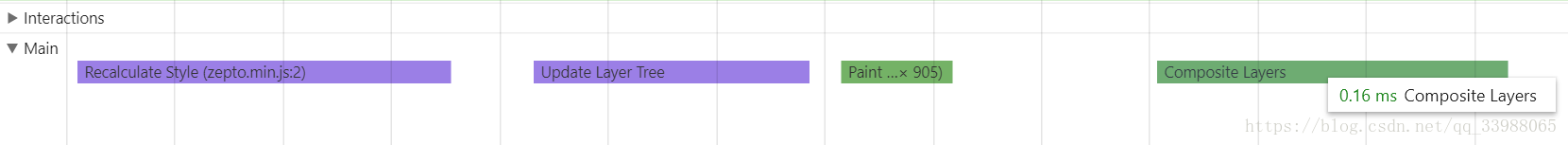
发现没有,使用transform后,页面的回流直接没有了,这就是使用transform性能更好的原因,如果我们使用定时器频繁改变top的时候,效果就会十分明显,其实在css类似的属性还有很多,这里只是以transform作为切入点进行讲解,其他优化的策略还有:
- opacity替代visibility
- 多个DOM统一操作(虽然V8会有缓存优化)
- 先将DOM离线,即display:none;修改后显示
- 不要把DOM放在已给循环中作为循环变量
- 不要使用table
原理已经解释完了,但是细心的同学会发现,虽然回流是没有了,但是后面进行图层合并的耗时却增加了60%,甚至快超过了回流消耗的时间,这是为什么呢?这部分涉及到图层的知识,先挖个坑,以后有时间会专门写一篇图层创建与合并的文章。
































