dbgrideh点击标题行排序(多图分析)
2018/5/28 14:23:31
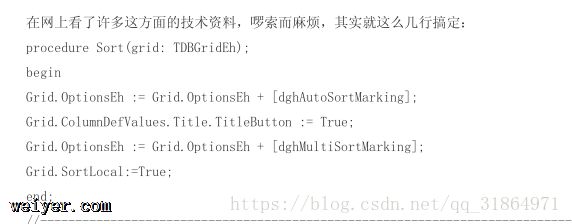
dbgrideh点击标题行排序(多图分析) ...
dbgrideh点击标题行排序(多图分析) ...
在GitHub.com上删除某个Repository中的某个文件夹(操作教程)
2018/5/28 14:14:46
场景:先前上传项目的时候有些需要忽略的文件夹并未加入.gitignore文件中,导致上传了一些并不想上传的文件。(比如不小心将下图的.idea、out、nowcoder.iml上传...
场景:先前上传项目的时候有些需要忽略的文件夹并未加入.gitignore文件中,导致上传了一些并不想上传的文件。(比如不小心将下图的.idea、out、nowcoder.iml上传...
在GitHub.com上删除某个Repository中的某个文件夹(操作教程)
2018/5/28 14:14:46
场景:先前上传项目的时候有些需要忽略的文件夹并未加入.gitignore文件中,导致上传了一些并不想上传的文件。(比如不小心将下图的.idea、out、nowcoder.iml上传...
场景:先前上传项目的时候有些需要忽略的文件夹并未加入.gitignore文件中,导致上传了一些并不想上传的文件。(比如不小心将下图的.idea、out、nowcoder.iml上传...
vue-cli项目build后本地和githubpages预览问题分析解答
2018/5/28 14:14:38
前言最近在初步完成自己的掘金移动端App后,想要上传到github,并且制作一个简单的预览功能,期间遇到了一些问题,分享在此,以便查阅。打包Vue项目当Vue项目完成后,在根目录下...
前言最近在初步完成自己的掘金移动端App后,想要上传到github,并且制作一个简单的预览功能,期间遇到了一些问题,分享在此,以便查阅。打包Vue项目当Vue项目完成后,在根目录下...
vue全局变量定义的两种方式介绍
2018/5/28 14:14:32
vue全局变量定义的两种方式比如我有一个VUE脚手架项目,src下有一个components目录,我在目录创建一个global文件夹,再在global文件夹下创建一个global....
vue全局变量定义的两种方式比如我有一个VUE脚手架项目,src下有一个components目录,我在目录创建一个global文件夹,再在global文件夹下创建一个global....
VUE路由传参的3种方式介绍
2018/5/28 14:14:24
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
VUE路由传参的3种方式介绍
2018/5/28 14:14:24
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
BootStrap多个tab页面保存提交后停留在操作tab页或者指定tab页的功能实现
2018/5/28 14:14:20
jQ+ Bootstrap 动态控制tab页面切换最近在做一个功能,一个页面包含多个tab页签,每一个tab页面都有保存和提交按钮功能,现在是希望在某个tab页面点击保存或者提交按...
jQ+ Bootstrap 动态控制tab页面切换最近在做一个功能,一个页面包含多个tab页签,每一个tab页面都有保存和提交按钮功能,现在是希望在某个tab页面点击保存或者提交按...
Mac开发相关设置操作介绍
2018/5/28 14:01:26
打开本地跨域chrome浏览器:open -a Google Chrome --args --disable-web-security user-dir打开跨域浏览器56以上ope...
打开本地跨域chrome浏览器:open -a Google Chrome --args --disable-web-security user-dir打开跨域浏览器56以上ope...
ajax异步批量上传文件的方法教程
2018/5/28 14:01:19
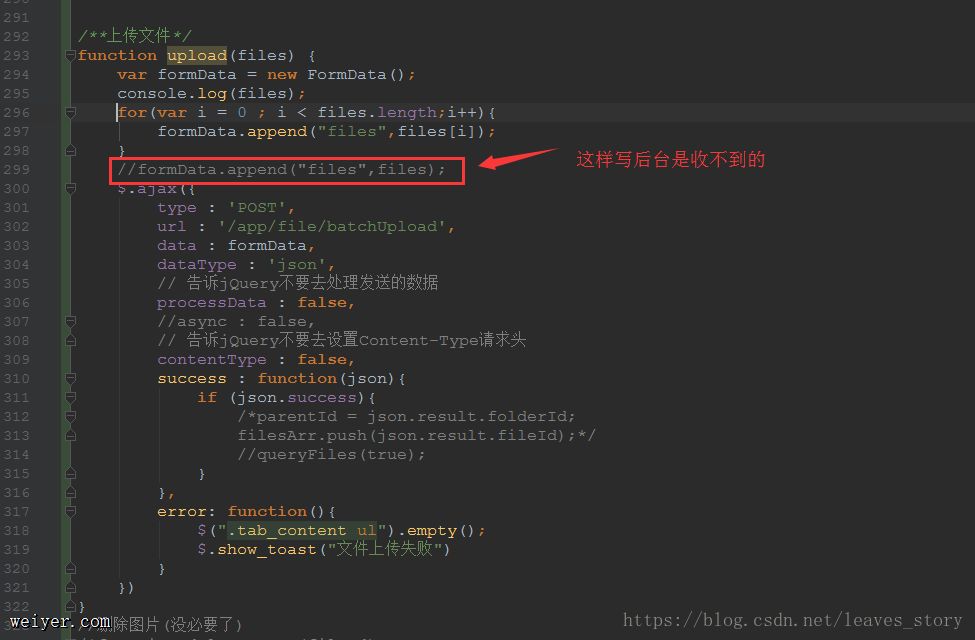
在网上找了一圈没有找到合适的批量上传的,上传一个的很多,最后自己写了个有这么一个需求,前端一次选择多个图片一次上传,只发送一次ajax请求,先上前端代码:后台接收: ...
在网上找了一圈没有找到合适的批量上传的,上传一个的很多,最后自己写了个有这么一个需求,前端一次选择多个图片一次上传,只发送一次ajax请求,先上前端代码:后台接收: ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1