核心提示:在html中写一个天猫商城的购物模块界面(代码全解析) !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 titleDocument/title sty...
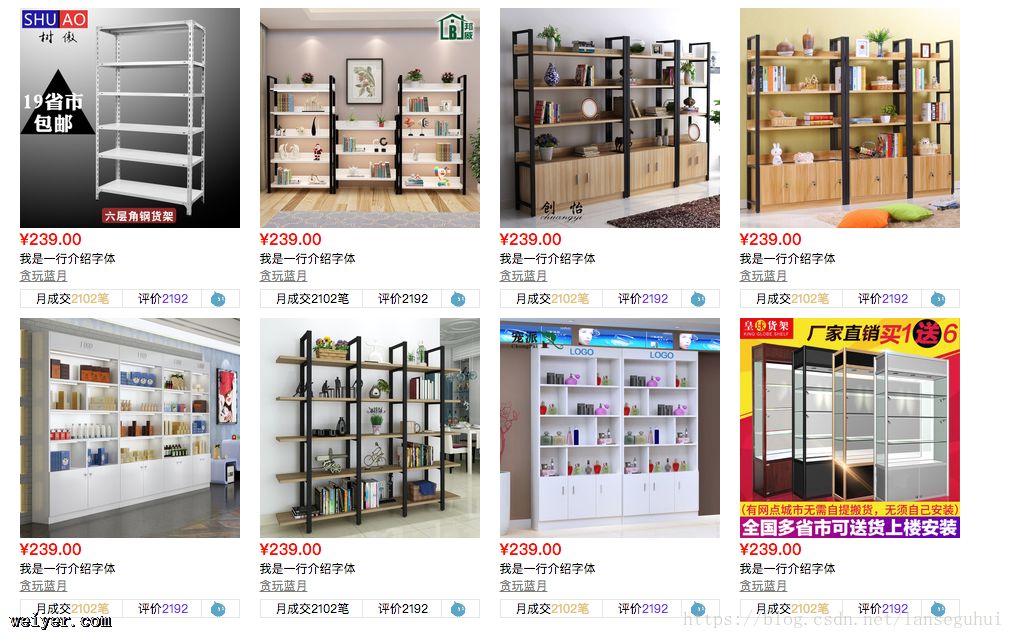
在html中写一个天猫商城的购物模块界面(代码全解析)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.main{
width: 1000px;
height: 600px;
/*border: 1px solid red;*/
margin:0px auto;
}
p{
/*border:1px solid green;*/
font-size: 12px;
}
img{
display: block;
}
.detail{
font-size:0px;
background: url(./img/con.png) no-repeat 190px center;
border:1px solid #E6E6E6;
}
.details{
display: inline-block;
padding-right: 13px;
border-right: 1px solid #E6E6E6;
text-align: center;
text-indent: 1.2em;
}
.show{
width: 220px;
display: inline-block;
margin-left: 20px;
}
.content{
font-size: 0px;
margin-bottom: 10px;
}
.price{
font-size: 16px;
color: red;
font-weight: bold;
}
.store{
color: #7F7F7F;
text-decoration: underline;
margin-bottom: 5px;
}
mark{
background-color:transparent;
color:#E5C45A;
}
span{
color: #8236E5;
}
</style>
</head>
<body>
<p class="main">
<p class="content">
<p class="show">
<p class="imgbg">
<img src="./img/j1.jpg">
</p>
<p class="price">
¥239.00
</p>
<p class="introduce">
我是一行介绍字体
</p>
<p class="store">
贪玩蓝月
</p>
<p class="detail">
<p class="details">月成交<mark>2102笔</mark></p>
<p class="details">评价<span>2192</span></p>
</p>
</p>
<p class="show">
<p class="imgbg">
<img src="./img/j2.jpg">
</p>
<p class="price">
¥239.00
</p>
<p class="introduce">
我是一行介绍字体
</p>
<p class="store">
贪玩蓝月
</p>
<p class="detail">
<p class="details">月成交2102笔</p>
<p class="details">评价2192</p>
<p class="details">
</p>
</p>
</p>
<p class="show">
<p class="imgbg">
<img src="./img/j3.jpg">
</p>
<p class="price">
¥239.00
</p>
<p class="introduce">
我是一行介绍字体
</p>
<p class="store">
贪玩蓝月
</p>
<p class="detail">
<p class="details">月成交<mark>2102笔</mark></p>
<p class="details">评价<span>2192</span></p>
</p>
</p>
<p class="show">
<p class="imgbg">
<img src="./img/j4.jpg">
</p>
<p class="price">
¥239.00
</p>
<p class="introduce">
我是一行介绍字体
</p>
<p class="store">
贪玩蓝月
</p>
<p class="detail">
<p class="details">月成交<mark>2102笔</mark></p>
<p class="details">评价<span>2192</span></p>
</p>
</p>
</p>
<p class="content">
<p class="show">
<p class="imgbg">
<img src="./img/j5.jpg">
</p>
<p class="price">
¥239.00
</p>
<p class="introduce">
我是一行介绍字体
</p>
<p class="store">
贪玩蓝月
</p>
<p class="detail">
<p class="details">月成交<mark>2102笔</mark></p>
<p class="details">评价<span>2192</span></p>
</p>
</p>
<p class="show">
<p class="imgbg">
<img src="./img/j6.jpg">
</p>
<p class="price">
¥239.00
</p>
<p class="introduce">
我是一行介绍字体
</p>
<p class="store">
贪玩蓝月
</p>
<p class="detail">
<p class="details">月成交2102笔</p>
<p class="details">评价2192</p>
<p class="details">
</p>
</p>
</p>
<p class="show">
<p class="imgbg">
<img src="./img/j7.jpg">
</p>
<p class="price">
¥239.00
</p>
<p class="introduce">
我是一行介绍字体
</p>
<p class="store">
贪玩蓝月
</p>
<p class="detail">
<p class="details">月成交<mark>2102笔</mark></p>
<p class="details">评价<span>2192</span></p>
</p>
</p>
<p class="show">
<p class="imgbg">
<img src="./img/j8.jpg">
</p>
<p class="price">
¥239.00
</p>
<p class="introduce">
我是一行介绍字体
</p>
<p class="store">
贪玩蓝月
</p>
<p class="detail">
<p class="details">月成交<mark>2102笔</mark></p>
<p class="details">评价<span>2192</span></p>
</p>
</p>
</p>
</p>
</body>
</html>