查询窗口滚动条的位置和视口尺寸运用的实例讲解
2018/5/31 14:20:23
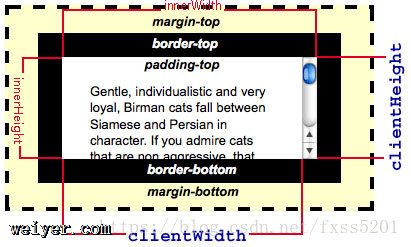
元素的位置是以像素来度量的,有两个不同的点作为坐标系的原点:文档的左上角在其中显示文档的视口的左上角在顶级窗口和标签页中,视口只是实际显示文档内容的浏览器的一部分:他不包括浏览器的...
元素的位置是以像素来度量的,有两个不同的点作为坐标系的原点:文档的左上角在其中显示文档的视口的左上角在顶级窗口和标签页中,视口只是实际显示文档内容的浏览器的一部分:他不包括浏览器的...
webpack4的配置详细教程及报错问题分析
2018/5/31 14:20:17
写这篇文章的初衷在于,虽然网络上关于webpack的教程不少,但是大多已经过时,由于webpack版本更新后许多操作变化很大,很多教程的经验已经不适合。当我们使用npm安装webp...
写这篇文章的初衷在于,虽然网络上关于webpack的教程不少,但是大多已经过时,由于webpack版本更新后许多操作变化很大,很多教程的经验已经不适合。当我们使用npm安装webp...
html简介和常用标签说明
2018/5/31 14:20:09
什么是html?hyper text mark-up language 超文本标记语言 作用:开发静态页面备注:HTML不是编程语言,是用来描述网页的一种语言。通过浏览器执行。可以...
什么是html?hyper text mark-up language 超文本标记语言 作用:开发静态页面备注:HTML不是编程语言,是用来描述网页的一种语言。通过浏览器执行。可以...
input调用数字键盘,并限制输入位数的方法讲解
2018/5/31 14:07:16
一. 简述手机号输入框的问题,我们想要效果是:控制输入长度,键盘为数字键盘。然而当我们使用input[type=number],maxlenght=11,并没有达到我们想要的效果。...
一. 简述手机号输入框的问题,我们想要效果是:控制输入长度,键盘为数字键盘。然而当我们使用input[type=number],maxlenght=11,并没有达到我们想要的效果。...
HTML/CSS长度单位px和pt的区别对比介绍
2018/5/31 14:07:10
CSS长度单位 px和pt的区别先说一下基本概念:px就是表示pixel,像素,是屏幕上显示数据的最基本的点;而pt就是point,是印刷行业常用单位,等于1/72英寸。可以知道,...
CSS长度单位 px和pt的区别先说一下基本概念:px就是表示pixel,像素,是屏幕上显示数据的最基本的点;而pt就是point,是印刷行业常用单位,等于1/72英寸。可以知道,...
CORS两种跨域方法示例讲解
2018/5/31 14:06:58
Ajax1.0const http=require(http);let httpServer=http.createServer((req,res)={res.setHeader(...
Ajax1.0const http=require(http);let httpServer=http.createServer((req,res)={res.setHeader(...
介绍下XML文件中的DTD
2018/5/31 14:02:12
DTD一般是与XML配套使用,主要用于约束XML。DTD的声明方式分为内部声明与外部声明内部声明的格式是!DOCTYPE 根元素 [!ELEMENT 根元素 (元素1,元素2)!E...
DTD一般是与XML配套使用,主要用于约束XML。DTD的声明方式分为内部声明与外部声明内部声明的格式是!DOCTYPE 根元素 [!ELEMENT 根元素 (元素1,元素2)!E...
介绍几种好用的css样式重置表
2018/5/31 14:02:06
目的:重新设置我们页面的样式(去掉每个浏览自己默认的样式,将页面初始化为统一样式)有益于页面的布局,建议每个页面都重置样式我们在项目前期准备时都会准备好一个reset.css,因为...
目的:重新设置我们页面的样式(去掉每个浏览自己默认的样式,将页面初始化为统一样式)有益于页面的布局,建议每个页面都重置样式我们在项目前期准备时都会准备好一个reset.css,因为...
css样式的特性介绍及css字体属性与文本属性代码实例讲解
2018/5/31 14:02:01
一、css样式的特性:1.层叠性:对同一元素同一属性的设定,后设定的某个样式(属性),会覆盖之前设定的样式。2.继承性:对某个元素所设定的样式,不但影响该元素本身,还影响该元素的后...
一、css样式的特性:1.层叠性:对同一元素同一属性的设定,后设定的某个样式(属性),会覆盖之前设定的样式。2.继承性:对某个元素所设定的样式,不但影响该元素本身,还影响该元素的后...
浏览器内核及实验性产品标识介绍
2018/5/31 13:49:50
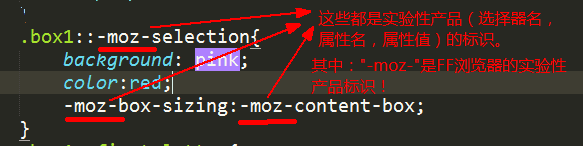
浏览器内核及实验性产品标识介绍图片.png几大浏览器内核标识:谷歌Chrome: -webkit-火狐FF: -moz-微软IE: -ms-苹果Safari: -webkit-欧朋...
浏览器内核及实验性产品标识介绍图片.png几大浏览器内核标识:谷歌Chrome: -webkit-火狐FF: -moz-微软IE: -ms-苹果Safari: -webkit-欧朋...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1