百度编辑器ueditor插入表格没有边框问题的解决办法
2018/5/31 15:16:52
百度编辑器ueditor插入一个表格后,在编辑过程中有表格,但是保存后,在前台网页中没有边框,也没有颜色。找了很久的源码,终于解决了。打开编辑器根目录下面的ueditor.all....
百度编辑器ueditor插入一个表格后,在编辑过程中有表格,但是保存后,在前台网页中没有边框,也没有颜色。找了很久的源码,终于解决了。打开编辑器根目录下面的ueditor.all....
egret游戏开发之跳转场景初步设计分享
2018/5/31 14:57:48
1、跳转场景:GameGlobal.layerMgr.open(UIConst.GANGSHOP);先设置一个静态变量 public static GANGSHOP = 10271...
1、跳转场景:GameGlobal.layerMgr.open(UIConst.GANGSHOP);先设置一个静态变量 public static GANGSHOP = 10271...
vue项目中使 用better-scroll插件实现滚动点击失效的问题记录
2018/5/31 14:57:35
this.scroll = new Bscroll(this.$refs.wrapper,{click:true})原来默认点击事件失效的,必须初始化开启,很尴尬!!!附上API格...
this.scroll = new Bscroll(this.$refs.wrapper,{click:true})原来默认点击事件失效的,必须初始化开启,很尴尬!!!附上API格...
axurerp8.1之中继器的属性介绍
2018/5/31 14:57:29
在axure rp 8.1中,中继器的属性有以下几个:一、分页相关pageindex:当前页码。pagecount: 总页数。二、记录数相关datacount:中继器所有记录数。i...
在axure rp 8.1中,中继器的属性有以下几个:一、分页相关pageindex:当前页码。pagecount: 总页数。二、记录数相关datacount:中继器所有记录数。i...
vscode es6语法配置检测实例
2018/5/31 14:57:21
vscode es6语法配置检测实例{ eslint.options: {parser: babel-eslint,parserOptions: {ecmaVersion: 6,s...
vscode es6语法配置检测实例{ eslint.options: {parser: babel-eslint,parserOptions: {ecmaVersion: 6,s...
centos qt环境搭建rror while building/deploying project demo-1 (kit: Desktop Qt 5.6.2 MinGW 32bit)问题的解决办法
2018/5/31 14:57:15
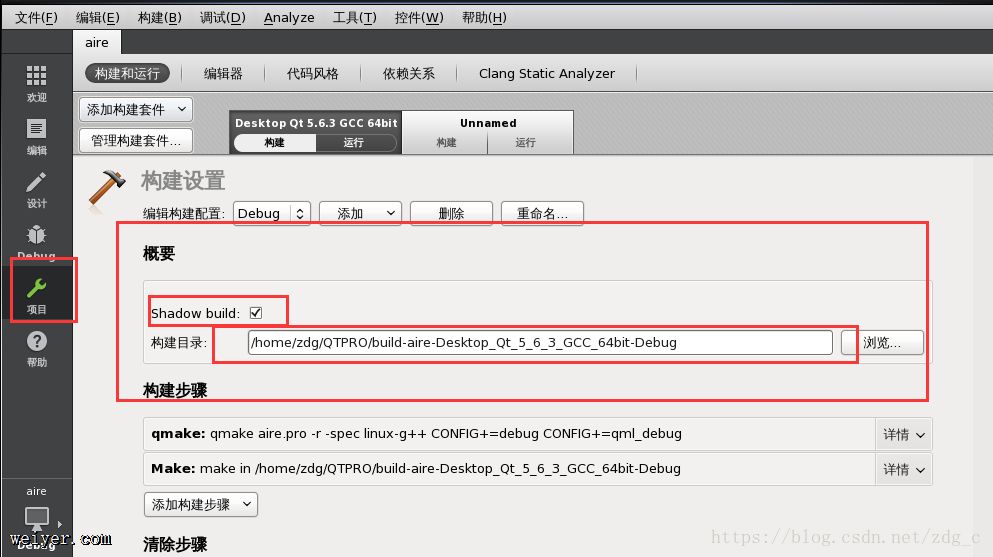
在linux 中安装 qt creator 中遇到:rror while building/deploying project demo-1 (kit: Desktop Qt 5....
在linux 中安装 qt creator 中遇到:rror while building/deploying project demo-1 (kit: Desktop Qt 5....
axios请求失败,TypeError:Cannotsetproperty'article'ofundefinedvue的解决办法
2018/5/31 14:45:35
调试vue程序,使用axios请求后台报错,源码如下:getGoodsList () { axios.get(/v1/random) .then(function (respons...
调试vue程序,使用axios请求后台报错,源码如下:getGoodsList () { axios.get(/v1/random) .then(function (respons...
自动格式化为16进度形式的文本输入框代码实例讲解
2018/5/31 14:40:37
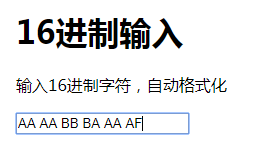
为了格式化文本框输入,在文本框的 keyup 事件中,会更改文本框的值,而更改会导致光标位置的变化移到最后,从而使得没法在中间连续插入字符。以下代码为根据格式化后的内容来重置光标位...
为了格式化文本框输入,在文本框的 keyup 事件中,会更改文本框的值,而更改会导致光标位置的变化移到最后,从而使得没法在中间连续插入字符。以下代码为根据格式化后的内容来重置光标位...
三种辨别数组与对象的方法介绍
2018/5/31 14:40:10
三种方法辨别 数组[] 与 对象{}第一种方法 利用constructor控制台打印:[].constructor ----- f Array(){[native code]}va...
三种方法辨别 数组[] 与 对象{}第一种方法 利用constructor控制台打印:[].constructor ----- f Array(){[native code]}va...
ES5和ES6面向对象的写法(代码实例分析)
2018/5/31 14:40:02
面向对象:ES5: function User(name,age){this.name = name;this.age = age;}User.prototype.showName...
面向对象:ES5: function User(name,age){this.name = name;this.age = age;}User.prototype.showName...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1