Jsonp方式实现跨域请求代码实例讲解
2018/6/2 11:30:40
几乎每一个前端童鞋在简历上多少都会提到ajax,json,jsonp这样的关键词,特别是有些同学并不知道jsonp到底是个什么鬼,写在简历上会不会为自己加分呢?今天小寒同学就给大家...
几乎每一个前端童鞋在简历上多少都会提到ajax,json,jsonp这样的关键词,特别是有些同学并不知道jsonp到底是个什么鬼,写在简历上会不会为自己加分呢?今天小寒同学就给大家...
前端开发中,引用类型(类)的基本知识介绍
2018/6/2 11:30:36
引用类型的值(对象)就是引用类型的一个实例。在ECMAScript中,引用类型是一种数据结构,但是它不具备传统的面向对象的接口等基本机构,因此,我们也不把引用类型称为类。var p...
引用类型的值(对象)就是引用类型的一个实例。在ECMAScript中,引用类型是一种数据结构,但是它不具备传统的面向对象的接口等基本机构,因此,我们也不把引用类型称为类。var p...
//LastProtice代码实例
2018/6/2 11:30:30
//主布局LinearLayout xmlns:android=https://schemas.android.com/apk/res/androidxmlns:app=https...
//主布局LinearLayout xmlns:android=https://schemas.android.com/apk/res/androidxmlns:app=https...
浏览器的工作原理深入理解
2018/6/2 11:30:20
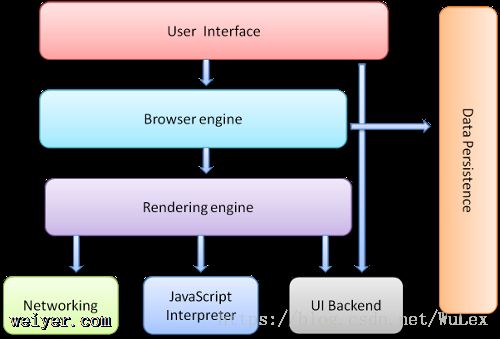
浏览器如何工作?一、浏览器的主要构成简单来说浏览器可以分为两部分,shell+内核。Shell是指浏览器的外壳:例如菜单,工具栏等。主要是提供给用户界面操 作,参数设置等等。它是调...
浏览器如何工作?一、浏览器的主要构成简单来说浏览器可以分为两部分,shell+内核。Shell是指浏览器的外壳:例如菜单,工具栏等。主要是提供给用户界面操 作,参数设置等等。它是调...
在Vue中Less的几种使用方式介绍
2018/6/2 11:30:13
在Vue中使用Less1、安装依赖处理普通的.css 文件,需要安装css-loader,style-loader .less 文件, 需要安装 less-loader ...
在Vue中使用Less1、安装依赖处理普通的.css 文件,需要安装css-loader,style-loader .less 文件, 需要安装 less-loader ...
Mac系统中安装PhotoshopCS6的步骤教程
2018/6/2 11:30:06
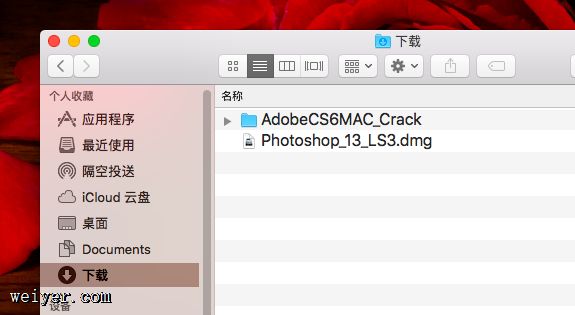
1、下载Photoshop安装软件及破解程序:到Adobe官网下载photoshop cs6安装包2、断开网络:因为Photoshop安装过程中会要求登录AdobeID的,没有Ad...
1、下载Photoshop安装软件及破解程序:到Adobe官网下载photoshop cs6安装包2、断开网络:因为Photoshop安装过程中会要求登录AdobeID的,没有Ad...
原生ajax代码实例讲解
2018/6/2 10:47:15
原生ajaxpost:var url = ./123.json;//此处填写路径var xhr = new XMLHttpRequest();//创建一个XMLHttpReques...
原生ajaxpost:var url = ./123.json;//此处填写路径var xhr = new XMLHttpRequest();//创建一个XMLHttpReques...
border用代码实现一个向上的小箭头
2018/6/2 10:47:11
border用代码实现一个向上的小箭头!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyle...
border用代码实现一个向上的小箭头!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyle...
在JAVAEE中用java语言编写出一个网页
2018/6/2 10:47:05
首先,新建一个动态网络工程,然后新建jsp。因为我要输出中文,所以ISO-8859-1不适用,要改成utf-8,所有都改成utf-8。%@ page language=java c...
首先,新建一个动态网络工程,然后新建jsp。因为我要输出中文,所以ISO-8859-1不适用,要改成utf-8,所有都改成utf-8。%@ page language=java c...
前端学习之js、css外部文件的相对路径问题实例讲解
2018/6/2 10:45:08
如果js、css外部文件有使用到相对路径时,需要注意其相对路径的基准是不一样的。比如说,在index.html中引用到了外部的js和css文件,这两个文件都通过相对路径引用了某一张...
如果js、css外部文件有使用到相对路径时,需要注意其相对路径的基准是不一样的。比如说,在index.html中引用到了外部的js和css文件,这两个文件都通过相对路径引用了某一张...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1