HTML动态加载实例介绍
2018/6/2 13:57:35
这两天在准备一个比赛,需要制作一个网页,服务器基于django框架。而在这其中遇到了一些的问题,特别是关于如何动态显示由py提交的爬虫数据,一开始方案思路通过给客户端反馈由Py拼接...
这两天在准备一个比赛,需要制作一个网页,服务器基于django框架。而在这其中遇到了一些的问题,特别是关于如何动态显示由py提交的爬虫数据,一开始方案思路通过给客户端反馈由Py拼接...
前端常见的请求头和相应头介绍
2018/6/2 13:57:31
1)请求(客户端-服务端[request])GET(请求的方式) /newcoder/hello.html(请求的目标资源) HTTP/1.1(请求采用的协议和版本号)Accept...
1)请求(客户端-服务端[request])GET(请求的方式) /newcoder/hello.html(请求的目标资源) HTTP/1.1(请求采用的协议和版本号)Accept...
github同一个仓库上传不同的项目的方法,创建分支时使用orphan参数
2018/6/2 13:57:26
github同一个仓库上传不同的项目前言:在github上star了一个项目,是一个学习的demo仓库,里面为不同的语言建了不同的分支。如图所示。主分支长这样nodejs分支长这样...
github同一个仓库上传不同的项目前言:在github上star了一个项目,是一个学习的demo仓库,里面为不同的语言建了不同的分支。如图所示。主分支长这样nodejs分支长这样...
webpack中跨域请求proxy代理实例讲解
2018/6/2 13:49:46
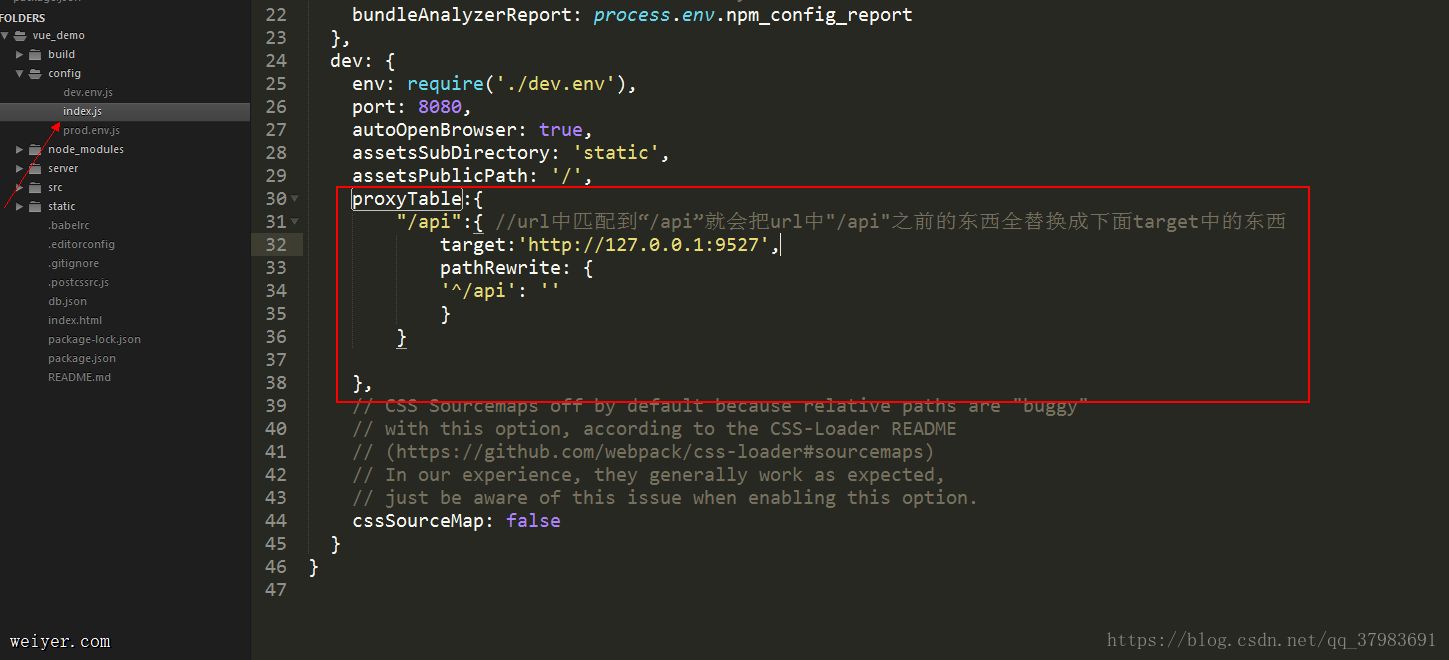
今天说说跨域请求代理的那些事吧。在用vue-cli中搭建的vue项目中有时候在开发过程中从后台服务器请求数据,这时候就要遇到跨域问题,这时候我们仅仅需要在项目config文件中的d...
今天说说跨域请求代理的那些事吧。在用vue-cli中搭建的vue项目中有时候在开发过程中从后台服务器请求数据,这时候就要遇到跨域问题,这时候我们仅仅需要在项目config文件中的d...
继承学习之类式继承、构造函数式继承、组合继承代码实例
2018/6/2 13:49:42
继承: 指的是子类继承父类的属性和方法。子类是父类的实例子类继承父类的属性和方法,可以使用父类的属性和方法,又不影响父类原型上的方法父类不能使用子类独有的属性和方法继承方式:①类式...
继承: 指的是子类继承父类的属性和方法。子类是父类的实例子类继承父类的属性和方法,可以使用父类的属性和方法,又不影响父类原型上的方法父类不能使用子类独有的属性和方法继承方式:①类式...
前端上传pdf文件到阿里云服务器的实现方法
2018/6/2 13:49:37
一 需求上传pdf文件到阿里云服务器二 代码html:span style=font-family:SimHei;p class=modal-body form id=upload...
一 需求上传pdf文件到阿里云服务器二 代码html:span style=font-family:SimHei;p class=modal-body form id=upload...
!important、CSS样式、选择器优先级高低的深入理解
2018/6/2 13:49:33
1、!important 表示最高优先级。ie6浏览器不认识 !important 。举例:正常情况下,写在下面的样式优先级高于上面的样式demo1{color:red;color...
1、!important 表示最高优先级。ie6浏览器不认识 !important 。举例:正常情况下,写在下面的样式优先级高于上面的样式demo1{color:red;color...
Unity学习之AssetBundle基础和构建使用讲解
2018/6/2 13:45:35
AssetBundle是什么AssetBundle是Unity引擎提供的一种资源管理技术,可以用来动态的加载卸载资源,减少运行时内存压力,所以也是一种热更新技术。它是一种特定的压缩...
AssetBundle是什么AssetBundle是Unity引擎提供的一种资源管理技术,可以用来动态的加载卸载资源,减少运行时内存压力,所以也是一种热更新技术。它是一种特定的压缩...
修改eclipse字体暨大web项目虚拟路径步骤教程
2018/6/2 13:45:31
打开Window的Preferences,按图示操作。效果如图:双击Tomcat,选择Modules,点击Add Web Module...填写要修改的路径,我添加了Hello。效...
打开Window的Preferences,按图示操作。效果如图:双击Tomcat,选择Modules,点击Add Web Module...填写要修改的路径,我添加了Hello。效...
object访问对象属性的两种方法介绍
2018/6/2 11:36:46
点方法和方括号方法alert(person.name);alert(person[name];var n=name;alert(person[n]);方括号是由好处的,可以通过属性...
点方法和方括号方法alert(person.name);alert(person[name];var n=name;alert(person[n]);方括号是由好处的,可以通过属性...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1