html的常用标签汇总
2018/6/4 9:48:53
u/u:下划线html段落标签:p/pp标签的属性Align: left center right注意:p标签没有改变字体大小的属性 size练习:输入一段内容,最后八个字绿色,宋...
u/u:下划线html段落标签:p/pp标签的属性Align: left center right注意:p标签没有改变字体大小的属性 size练习:输入一段内容,最后八个字绿色,宋...
javaWeb学习之创建对象,构造函数,原型对象,constructor讲解
2018/6/2 15:58:14
一.创建对象对象包含属性和方法,跟java一样,内置对象,常见以下内置对象:String(字符串对象)Date(日期对象)Array(数组对象)Boolean(逻辑对象)Math(...
一.创建对象对象包含属性和方法,跟java一样,内置对象,常见以下内置对象:String(字符串对象)Date(日期对象)Array(数组对象)Boolean(逻辑对象)Math(...
CSS响应式布局实例
2018/6/2 15:57:20
使用CSS3的 Media Query 查询1.外链方式只有当屏幕宽度 = 480px 时,才会加载这个CSS文件。2.内嵌方式@media screen and (min-wid...
使用CSS3的 Media Query 查询1.外链方式只有当屏幕宽度 = 480px 时,才会加载这个CSS文件。2.内嵌方式@media screen and (min-wid...
typeof和instanceof代码实例分析
2018/6/2 15:43:10
typeof和instanceof代码实例分析var num=2; document.write(num instanceof Number);//false var num=...
typeof和instanceof代码实例分析var num=2; document.write(num instanceof Number);//false var num=...
css3弹性布局的主要属性设置介绍
2018/6/2 15:43:05
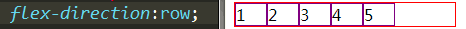
弹性布局的主要属性设置包括如下几个:1、display: flex;说明:设置盒子的显示模式为弹性盒模型,即该盒子成为了弹性盒模式的容器盒子。2、flex-direction:说明...
弹性布局的主要属性设置包括如下几个:1、display: flex;说明:设置盒子的显示模式为弹性盒模型,即该盒子成为了弹性盒模式的容器盒子。2、flex-direction:说明...
介绍一下html的命名规范
2018/6/2 15:43:00
html的命名规范命名规范见名知义header 头部 menu菜单栏 banner导航栏 show显示不要用拼音 或汉语不准数字开头命名可以用下划线或横杠命名 ,一般用来拼两个名字...
html的命名规范命名规范见名知义header 头部 menu菜单栏 banner导航栏 show显示不要用拼音 或汉语不准数字开头命名可以用下划线或横杠命名 ,一般用来拼两个名字...
Vue2返回顶部组件使用分析(附代码)
2018/6/2 15:35:05
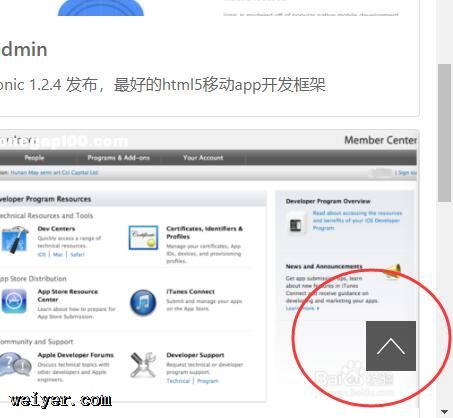
页面滚离顶部一定距离的时候显示返回顶部图标,点击图片一定的速度返回顶部。组件文件路径:src\components\public\goTop.vuetemplatep id=goT...
页面滚离顶部一定距离的时候显示返回顶部图标,点击图片一定的速度返回顶部。组件文件路径:src\components\public\goTop.vuetemplatep id=goT...
git最新常用命令汇总
2018/6/2 15:35:01
设置用户名: git config --global user.name Your name设置邮箱: git config --global user.emali your em...
设置用户名: git config --global user.name Your name设置邮箱: git config --global user.emali your em...
css3多栏布局实例讲解
2018/6/2 15:31:53
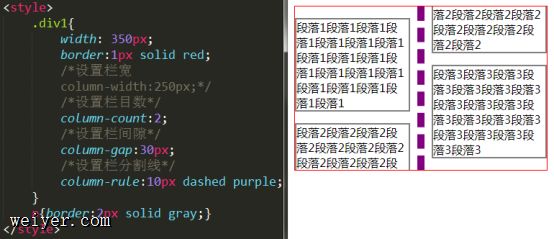
主要属性:1、栏宽度属性column-width设定分栏布局中一个栏的宽度值;实际宽度会根据外层盒子的宽度有所调整(可能变大)。2、栏数量属性column-count设定分栏布局中...
主要属性:1、栏宽度属性column-width设定分栏布局中一个栏的宽度值;实际宽度会根据外层盒子的宽度有所调整(可能变大)。2、栏数量属性column-count设定分栏布局中...
Deepin之Typora的安装步骤分析
2018/6/2 14:49:27
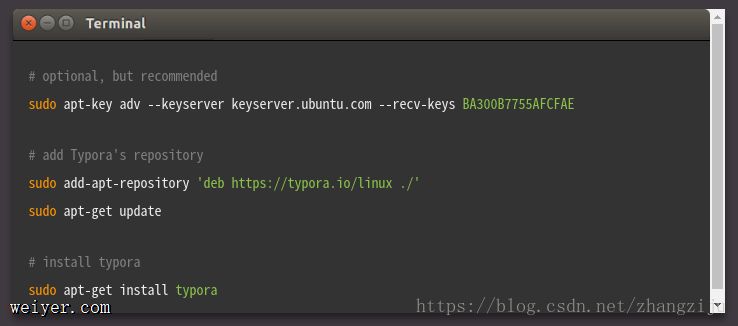
Typora是在Linux下常用的markdown编辑应用,在更换deepin系统之后,选择安装Typora,但存在一系列问题,一一解决~官网下载地址:https://www.ty...
Typora是在Linux下常用的markdown编辑应用,在更换deepin系统之后,选择安装Typora,但存在一系列问题,一一解决~官网下载地址:https://www.ty...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1