弹性布局的主要属性设置包括如下几个:
1、display: flex;
说明:设置盒子的显示模式为弹性盒模型,即该盒子成为了弹性盒模式的容器盒子。
2、flex-direction:
说明:设置弹性盒模式的子盒子的排列方式,有如下4个方式(4个属性值):
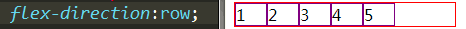
row:横向排列
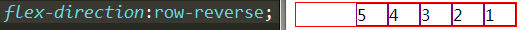
row-reverse:横向排列,但顺序反向
column:纵向排列
column-reverse:纵向排列,但顺序反响

图片.png

图片.png3、flex-wrap:
说明:设置弹性盒模式的子盒子超出时的换行特性,常用属性值有:
nowrap:不换行,尽量在一行显示,这是默认值。
此时有可能会超出父盒子(当子盒子有最小宽度设置时)。
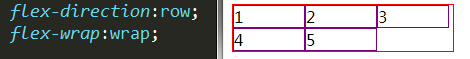
wrap:自动换行。
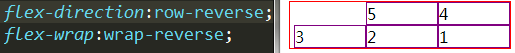
wrap-reverse:换行,但反向显示(即其实显示到上一行去了)

图片.png

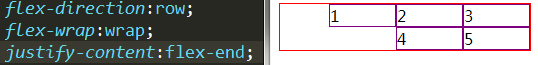
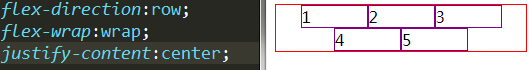
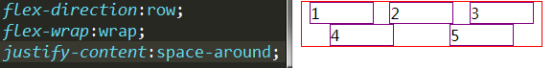
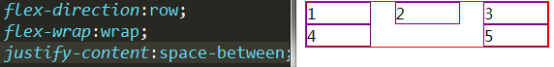
图片.png4、justify-content:
说明:设置子盒子的主轴方向的一行中的排布方式。
所谓主轴就是由flex-direction所决定的方向为主轴,对应另一个方向为辅轴。
假如flex-direction为row或row-reverse,则横向为主轴,纵向为辅轴。
假如flex-direction为column或column-reverse,则纵向为主轴,横向为辅轴。
常用属性值有:
flex-start:子盒子从所设定的起始位置开始排列出来,空隙留后面;
flex-end:子盒子从所设定的终止位置开始排列出来,空隙留前面;
center:子盒子完全从居中的位置开始排列出来,空隙留两边;
space-between:子盒子两边紧靠父盒子,空隙留在相互的中间且均等;
space-around:子盒子均衡布置,分布给每个盒子的空隙都一样。

图片.png

图片.png

图片.png

图片.png两个重要概念:主轴,辅轴
主轴:横向布局,主轴就是水平方向,纵向布局,主轴就是垂直方向。
辅轴:跟主轴垂直的方向。
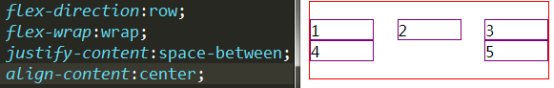
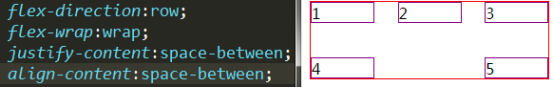
5、align-content:
说明:设置子盒子在辅轴方向的排布方式,大于一行且辅轴有多余空间时时才有效。
常用的属性值有:
flex-start:子盒子从所设定的起始位置开始排列出来,空隙留后面;
flex-end:子盒子从所设定的终止位置开始排列出来,空隙留前面;
center:子盒子完全从居中的位置开始排列出来,空隙留两边;
space-between:子盒子两边仅靠父盒子,空隙留在相互的中间;
space-around:子盒子均衡布置,空隙均衡出现;

图片.png

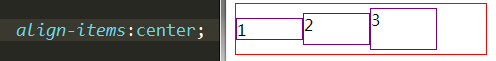
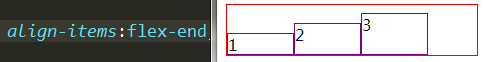
图片.png6、align-items:
说明:设置子盒子在当前行中辅轴方向的对齐方式
flex-start:子盒子定位于所设定的起始位置,空隙留后面;
flex-end:子盒子定位于设定的终止位置,空隙留前面;
center:子盒子定位于居中的位置,空隙留 两边;
baseline:子盒子定位于基准位置;
stretch:子盒子进行拉伸(充满纵轴)【默认值】;

图片.png

图片.png
































