核心提示:浏览器内核及实验性产品标识介绍图片.png几大浏览器内核标识:谷歌Chrome: -webkit-火狐FF: -moz-微软IE: -ms-苹果Safari: -webkit-欧朋Opera: -o-...
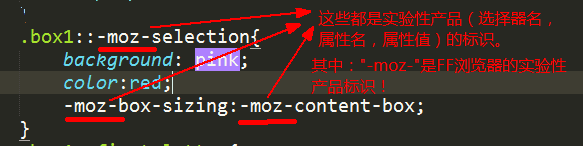
浏览器内核及实验性产品标识介绍

图片.png
几大浏览器内核标识:
谷歌Chrome: -webkit-
火狐FF: -moz-
微软IE: -ms-
苹果Safari: -webkit-
欧朋Opera: -o-
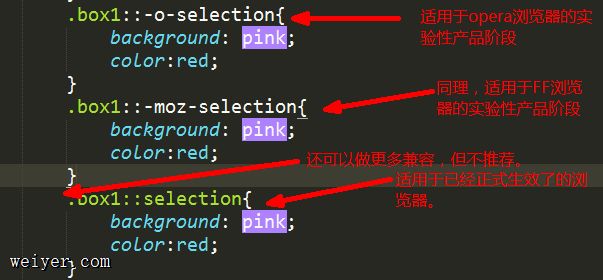
所以,通常面对这种实验性产品的兼容做法如下:
(非实验性的代码写在最后)

图片.png
还可以用此指定某一浏览器指定效果。
































