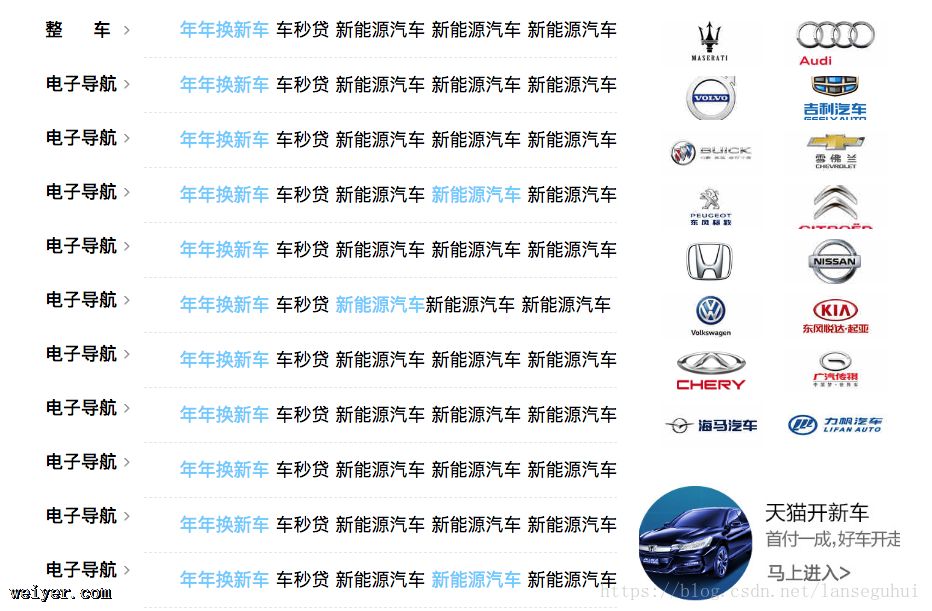
核心提示:用html编写一个静态的左侧导航页面(代码分析)!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 title汽车配件/title style type=...
用html编写一个静态的左侧导航页面(代码分析)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>汽车配件</title>
<style type="text/css">
.content{
width: 900px;
height: 600px;
/*border:1px solid red;*/
margin:20px auto;
font-size: 0px;
}
.main{
width: 600px;
height: 100%;
/*border:1px solid red;*/
display: inline-block;
margin-right: 15px;
}
.icon{
width: 30%;
height: 99%;
/*border: 1px solid red;*/
display: inline-block;
vertical-align: top;
margin-top: 18px;
}
.nav>.show{
text-indent: 1.2em;
line-height: 3em;
font-weight: bold;
background: url(./img/back.png) no-repeat 100px center;
font-size: 18px;
}
.detail{
vertical-align: top;
display: inline-block;
}
.nav{
width: 20%;
height: 98%;
/*border:1px solid red;*/
display: inline-block;
vertical-align: top;
}
.detail>.show{
text-indent: 2em;
line-height: 3em;
/*font-weight: lighter;*/
font-size: 18px;
border-bottom: 1px dashed #E6E6E6;
}
span{
color: #66CCFF;
}
.title{
height: 75%;
width: 97%;
/*border: 1px solid red;*/
margin-bottom: 10px;
}
.enter{
height: 22%;
width: 97%;
/*border: 1px solid red;*/
}
.logo{
width: 40%;
height: 10%;
/*border:1px solid red;*/
display: inline-block;
margin-bottom: 10px;
margin-left: 20px;
}
img{
height: 100%;
width: 100%;
object-fit: cover;
}
</style>
</head>
<body>
<p class="content">
<p class="main">
<p class="nav">
<p class="show">
整 车
</p>
<p class="show">
电子导航
</p>
<p class="show">
电子导航
</p>
<p class="show">
电子导航
</p>
<p class="show">
电子导航
</p>
<p class="show">
电子导航
</p>
<p class="show">
电子导航
</p>
<p class="show">
电子导航
</p>
<p class="show">
电子导航
</p>
<p class="show">
电子导航
</p>
<p class="show">
电子导航
</p>
</p>
<p class="detail">
<p class="show"><span>年年换新车</span> 车秒贷 新能源汽车 新能源汽车 新能源汽车</p>
<p class="show"><span>年年换新车</span> 车秒贷 新能源汽车 新能源汽车 新能源汽车</p>
<p class="show"><span>年年换新车</span> 车秒贷 新能源汽车 新能源汽车 新能源汽车</p>
<p class="show"><span>年年换新车</span> 车秒贷 新能源汽车 <span>新能源汽车</span> 新能源汽车</p>
<p class="show"><span>年年换新车</span> 车秒贷 新能源汽车 新能源汽车 新能源汽车</p>
<p class="show"><span>年年换新车</span> 车秒贷 <span>新能源汽车</span>新能源汽车 新能源汽车</p>
<p class="show"><span>年年换新车</span> 车秒贷 新能源汽车 新能源汽车 新能源汽车</p>
<p class="show"><span>年年换新车</span> 车秒贷 新能源汽车 新能源汽车 新能源汽车</p>
<p class="show"><span>年年换新车</span> 车秒贷 新能源汽车 新能源汽车 新能源汽车</p>
<p class="show"><span>年年换新车</span> 车秒贷 新能源汽车 新能源汽车 新能源汽车</p>
<p class="show"><span>年年换新车</span> 车秒贷 新能源汽车 <span>新能源汽车</span> 新能源汽车</p>
</p>
</p>
<p class="icon">
<p class="title">
<p class="logo">
<img src="./img/logo1.jpg">
</p>
<p class="logo">
<img src="./img/logo2.jpg">
</p>
<p class="logo">
<img src="./img/logo3.jpg">
</p>
<p class="logo">
<img src="./img/logo4.png">
</p>
<p class="logo">
<img src="./img/logo5.jpg">
</p>
<p class="logo">
<img src="./img/logo6.jpg">
</p>
<p class="logo">
<img src="./img/logo7.jpg">
</p>
<p class="logo">
<img src="./img/logo8.jpg">
</p>
<p class="logo">
<img src="./img/logo9.png">
</p>
<p class="logo">
<img src="./img/logo10.jpg">
</p>
<p class="logo">
<img src="./img/logo11.jpg">
</p>
<p class="logo">
<img src="./img/logo12.jpg">
</p>
<p class="logo">
<img src="./img/logo13.png">
</p>
<p class="logo">
<img src="./img/logo14.jpg">
</p>
<p class="logo">
<img src="./img/logo15.jpg">
</p>
<p class="logo">
<img src="./img/logo16.jpg">
</p>
</p>
<p class="enter">
<img src="./img/logo.jpg">
</p>
</p>
</p>
</body>
</html>