代码实例讲解关于element-ui分页在vue中的使用
2018/7/11 15:52:27
代码实例讲解关于element-ui分页在vue中的使用li v-for=(num,value) in pageTableData/li el-pagination @size-c...
代码实例讲解关于element-ui分页在vue中的使用li v-for=(num,value) in pageTableData/li el-pagination @size-c...
click处理函数提示报错(react事件处理)解决办法
2018/7/11 15:23:17
运行以下click处理函数提示报错: Uncaught TypeError: Cannot read property state of nullclass Test extend...
运行以下click处理函数提示报错: Uncaught TypeError: Cannot read property state of nullclass Test extend...
vue自定义数字输入框组件代码实例讲解
2018/7/11 15:23:10
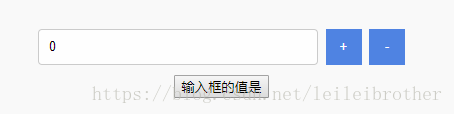
最近自己在练习组件开发,做了一个简单的数字输入框加减的组件,效果图如下:组件可以传入三个参数,value是初始化值,max是可输入的最大值,min是可输入最小值,当然参数可以按需求...
最近自己在练习组件开发,做了一个简单的数字输入框加减的组件,效果图如下:组件可以传入三个参数,value是初始化值,max是可输入的最大值,min是可输入最小值,当然参数可以按需求...
validate表单验证后台返回值问题,true与false问题解决办法
2018/7/11 15:23:04
Query Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。科普啥的,可以去直接百度.我直接说我遇到的...
Query Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。科普啥的,可以去直接百度.我直接说我遇到的...
数字规律解算法:求1000以内所有含1的数字的实现方法
2018/7/11 15:22:59
//自己的思路解题,判断那一步不是很完美//所有含1的数都可以看成是10的倍数+1,于是 1000 是 10的100倍,所以循环100次可以求出10的所有倍数,然后+1//当然还有...
//自己的思路解题,判断那一步不是很完美//所有含1的数都可以看成是10的倍数+1,于是 1000 是 10的100倍,所以循环100次可以求出10的所有倍数,然后+1//当然还有...
利用.finally is not a function解决低版本浏览器axios不支持finally的问题
2018/7/11 15:22:54
框架项目用axios调用接口时,我们常用:接口名().then(result={do sth...}).catch(()={do sth...}).finally(()={do s...
框架项目用axios调用接口时,我们常用:接口名().then(result={do sth...}).catch(()={do sth...}).finally(()={do s...
vue项目创建并结合element-ui框架的使用分析
2018/7/11 14:48:41
这一篇主要是创建一个vue项目并结合饿了么框架element-ui。1.先创建vue项目,我准备把项目放在e盘下:E:\Work\RegisterProject;命令行进入这个目录...
这一篇主要是创建一个vue项目并结合饿了么框架element-ui。1.先创建vue项目,我准备把项目放在e盘下:E:\Work\RegisterProject;命令行进入这个目录...
获取地址链接的各个参数(代码实例)
2018/7/11 14:48:35
获取地址链接的各个参数(代码实例)var url = https://www.google.com.hk/search?safe=strictei=M_u5WvLZO4bzUrfp...
获取地址链接的各个参数(代码实例)var url = https://www.google.com.hk/search?safe=strictei=M_u5WvLZO4bzUrfp...
前端修饰符和组件知识讲解
2018/7/11 14:48:28
.lazy在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:!-- 在 cha...
.lazy在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:!-- 在 cha...
CSS3基础之选择器知识讲解
2018/7/11 14:48:25
一、属性选择器1、E[attr]表示存在attr属性,但没有确定任何属性值;2、E[attr=val]表示属性值完全等于val;3、E[attr*=val]表示的属性值里包含val...
一、属性选择器1、E[attr]表示存在attr属性,但没有确定任何属性值;2、E[attr=val]表示属性值完全等于val;3、E[attr*=val]表示的属性值里包含val...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1