如何避免多次提交表单?
2018/7/11 16:12:18
如何避免多次提交表单?$(.J_addActSave_button).attr(disabled, true); ...
如何避免多次提交表单?$(.J_addActSave_button).attr(disabled, true); ...
vue的keep-alive:Vue实现组件信息的缓存
2018/7/11 16:12:04
Vue 实现组件信息的缓存当我们在开发vue的项目过程中,避免不了在路由切换到其他的component再返回后该组件数据会重新加载,处理这种情况我们就需要用到keep-alive来...
Vue 实现组件信息的缓存当我们在开发vue的项目过程中,避免不了在路由切换到其他的component再返回后该组件数据会重新加载,处理这种情况我们就需要用到keep-alive来...
移动端横向可滑动bavbar的代码实现
2018/7/11 16:11:59
移动端横向可滑动bavbar的代码实现1.例子父元素{width: 100%;height: 3.5rem;overflow-x: scroll;white-space: nowr...
移动端横向可滑动bavbar的代码实现1.例子父元素{width: 100%;height: 3.5rem;overflow-x: scroll;white-space: nowr...
css和js关于引用图片路径的问题解析
2018/7/11 16:11:54
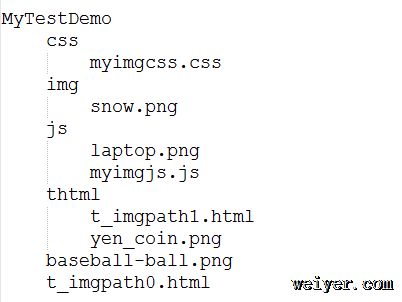
html页面中,引用js脚本和css文件的机制是不一样的。(1)对于js脚本,html是把脚本加载到页面中一起解析(就跟你的js脚本直接写在这个页面是一样的);(2)而对css文件...
html页面中,引用js脚本和css文件的机制是不一样的。(1)对于js脚本,html是把脚本加载到页面中一起解析(就跟你的js脚本直接写在这个页面是一样的);(2)而对css文件...
前端下拉选择框html、ts或js实例讲解
2018/7/11 16:11:50
html:!--label--!--select class=form-control style=width: 164px;height:34px;ng-model=errorT...
html:!--label--!--select class=form-control style=width: 164px;height:34px;ng-model=errorT...
CSS自定义属性学习讲解
2018/7/11 16:02:15
CSS 自定义属性的策略指南CSS 自定义属性(也称为CSS 变量),在目前所有的现代浏览器中都得到了支持,开发者已经在项目中开始使用,但是它们与预处理器中的变量不同,虽然我已经看...
CSS 自定义属性的策略指南CSS 自定义属性(也称为CSS 变量),在目前所有的现代浏览器中都得到了支持,开发者已经在项目中开始使用,但是它们与预处理器中的变量不同,虽然我已经看...
Vue关于基本的todoList实现教程
2018/7/11 16:02:07
这篇文章记录 vue 的第一个 demo todoList 的实现过程。 1.测试, 引入 vue 确保可以取到数据!DOCTYPE htmlhtmlheadmeta charse...
这篇文章记录 vue 的第一个 demo todoList 的实现过程。 1.测试, 引入 vue 确保可以取到数据!DOCTYPE htmlhtmlheadmeta charse...
IndexedDB CURD 操作代码实例
2018/7/11 16:02:01
IndexedDB CURD 操作代码实例代码如下!DOCTYPE htmlhtmlhead titleindexDB demo/title script type=text/ ...
IndexedDB CURD 操作代码实例代码如下!DOCTYPE htmlhtmlhead titleindexDB demo/title script type=text/ ...
前端实现网页自动跳转的三种方法介绍
2018/7/11 15:52:34
1、js跳转在body标签中插入如下代码script language=document.location = https://www.web1992.com/script2、ht...
1、js跳转在body标签中插入如下代码script language=document.location = https://www.web1992.com/script2、ht...
Kotlin学习之Val、Var和fun函数
2018/7/11 15:52:30
1. Val和Varval:用于声明不可变量,不可变是指引用不可变;var:用于声明可变的变量;package hello //可选的包头fun main(args: ArrayS...
1. Val和Varval:用于声明不可变量,不可变是指引用不可变;var:用于声明可变的变量;package hello //可选的包头fun main(args: ArrayS...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1