vue的复选框和单选框代码实例
2018/7/14 13:53:50
1.复选框v-model 绑定一个数组,当选中当前项时,改项的value会自动进入数组中,未选中时会自动从数组中删除p id=example-3input type=checkbo...
1.复选框v-model 绑定一个数组,当选中当前项时,改项的value会自动进入数组中,未选中时会自动从数组中删除p id=example-3input type=checkbo...
函数声明和函数表达式的实例讲解
2018/7/14 13:53:47
函数声明和函数表达式咋眼一看这个名字以为没有什么区别,其实还是有很大区别的(特别是用法)函数声明是这个样子的 function fn(){ //代码块} fn(); //调用函数表...
函数声明和函数表达式咋眼一看这个名字以为没有什么区别,其实还是有很大区别的(特别是用法)函数声明是这个样子的 function fn(){ //代码块} fn(); //调用函数表...
关于HTML标注类型的简单介绍
2018/7/13 11:35:40
HTML标注类型HTML有N多标签,根据显示的类型,注意可以分为3大类:1、块级标签独占一行的标签能随时的设置宽度和高度(比如p、p、h1、h2、url、li)2、行内标签(内联标...
HTML标注类型HTML有N多标签,根据显示的类型,注意可以分为3大类:1、块级标签独占一行的标签能随时的设置宽度和高度(比如p、p、h1、h2、url、li)2、行内标签(内联标...
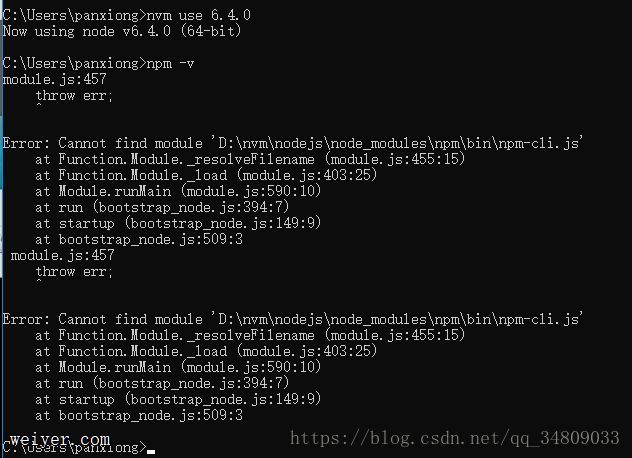
Cannotfindmodule‘D:\node\nodejs\node_module\bin\npm-cli.js‘错误问题的解决方案
2018/7/12 9:34:58
错误:原因:不知道解决方案:将nvm卸载了,重新安装了一边。结果就好了 ...
错误:原因:不知道解决方案:将nvm卸载了,重新安装了一边。结果就好了 ...
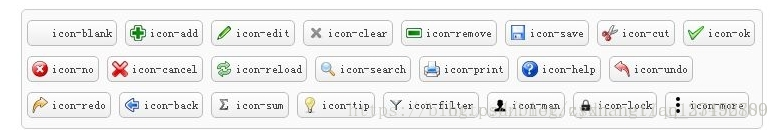
分享一些easyui常用的图标
2018/7/12 9:34:51
分享一些easyui常用的图标只要在icons属性上,加上图标对应的名字,easyUI就会显示对应的图标。 ...
分享一些easyui常用的图标只要在icons属性上,加上图标对应的名字,easyUI就会显示对应的图标。 ...
前端创建对象的3种方式讲解
2018/7/12 9:30:26
1,字面量的方式创建对象;var obj = { name: edison,age: 100,sayHi: function () { console.log( 汪汪汪~); }}...
1,字面量的方式创建对象;var obj = { name: edison,age: 100,sayHi: function () { console.log( 汪汪汪~); }}...
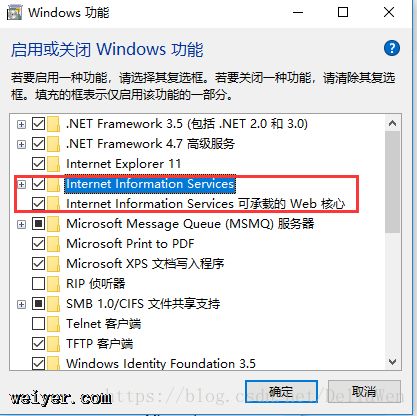
iis部署静态页面的步骤和注意事项讲解
2018/7/12 9:30:22
背景:开发了一个纯静态页的H5页面,需要在手机上测试,所以就使用iis来部署页面。1.首先在开始搜索iis看是否已经安装。如果没有安装,win10 系统: 控制面板 -》程序和功能...
背景:开发了一个纯静态页的H5页面,需要在手机上测试,所以就使用iis来部署页面。1.首先在开始搜索iis看是否已经安装。如果没有安装,win10 系统: 控制面板 -》程序和功能...
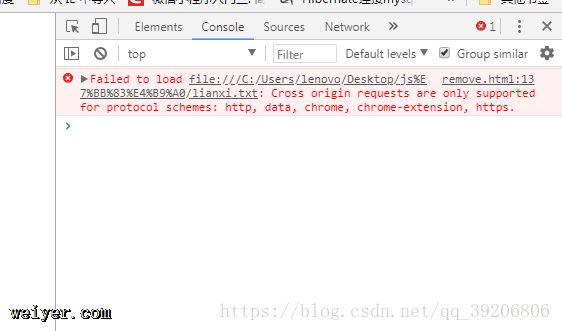
关于Chrome浏览器不支持本地AJAX请求的问题分析
2018/7/12 9:30:17
当我们学习AJAX,写一些简单的demo ,在浏览器演示时,可能会遇到这样的问题错误提示中表示:跨域请求只支持协议:http,data,Chrome,chrome-extenson...
当我们学习AJAX,写一些简单的demo ,在浏览器演示时,可能会遇到这样的问题错误提示中表示:跨域请求只支持协议:http,data,Chrome,chrome-extenson...
vue-cli项目配置webpack教程并实现自动删除开发中的console调试信息
2018/7/12 9:30:11
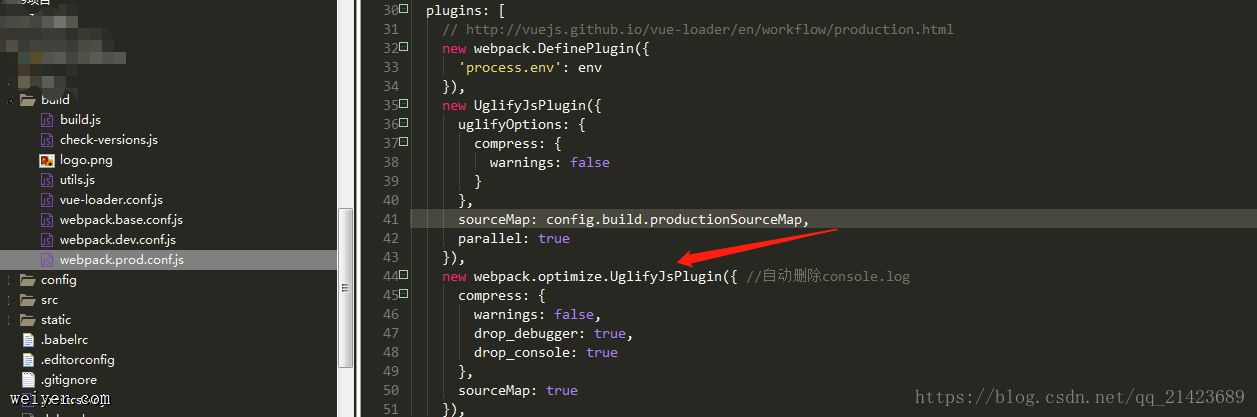
vue-cli项目配置webpack教程并实现自动删除开发中的console调试信息new webpack.optimize.UglifyJsPlugin({ //自动删除cons...
vue-cli项目配置webpack教程并实现自动删除开发中的console调试信息new webpack.optimize.UglifyJsPlugin({ //自动删除cons...
vue中引用echarts,自适应的实例教程
2018/7/12 9:30:05
子组件:templatep :id=id/p/templatescriptimport echarts from echartsexport default {data () {r...
子组件:templatep :id=id/p/templatescriptimport echarts from echartsexport default {data () {r...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1