关于SelenuiumIDE的断言和验证知识讲解
2018/7/14 14:37:40
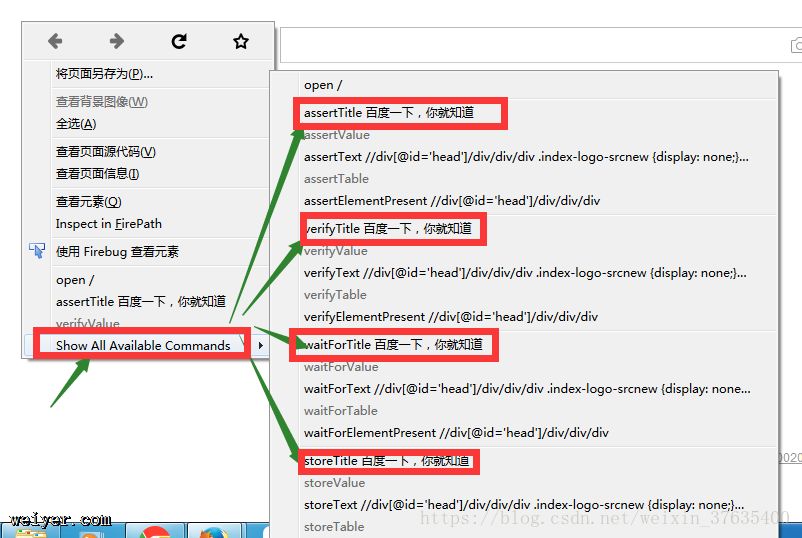
断言:验证应用程序的状态是否和期望的一致。常见的断言包括验证页面的内容,如标题是否是X或者当前的位置是否正确等等。断言被分为四种模式+五种手段。测试用例需要做断言和验证,在sele...
断言:验证应用程序的状态是否和期望的一致。常见的断言包括验证页面的内容,如标题是否是X或者当前的位置是否正确等等。断言被分为四种模式+五种手段。测试用例需要做断言和验证,在sele...
RPC和Http两者的区别介绍
2018/7/14 14:37:35
RPC 跟 http 不是一个层次的概念。RPC 是 远程过程调用,RPC 包含传输协议和编码协议。http是超文本传输协议,RPC 也可以用http作为传输协议,但一般是用 tc...
RPC 跟 http 不是一个层次的概念。RPC 是 远程过程调用,RPC 包含传输协议和编码协议。http是超文本传输协议,RPC 也可以用http作为传输协议,但一般是用 tc...
react学习之环境搭建教程
2018/7/14 14:37:31
一 标准方法安装node,yarnyarn create react-app my-appcd my-appyarn start环境搭建已经如此简单了,之后就是编写代码和调试.二 ...
一 标准方法安装node,yarnyarn create react-app my-appcd my-appyarn start环境搭建已经如此简单了,之后就是编写代码和调试.二 ...
用Vue--cli快速搭建项目工程
2018/7/14 14:11:04
一、安装vue-cli1.https://nodejs.cn/安装Node.js2.win+R开启命令行工具,检查Node.js 是否安装成功。3.安装vue-cli:命令行敲下 ...
一、安装vue-cli1.https://nodejs.cn/安装Node.js2.win+R开启命令行工具,检查Node.js 是否安装成功。3.安装vue-cli:命令行敲下 ...
vue的父组件,子组件的一图详解
2018/7/14 14:11:04
是在父组件里面写的。showSideBar这个标签是你自己对子组件的重新命名。import showSideBar from ../public/showSideBar ...
是在父组件里面写的。showSideBar这个标签是你自己对子组件的重新命名。import showSideBar from ../public/showSideBar ...
IE8下,iframe中使用art.dialog.open打开弹出层,出现第一次点击无法获取焦点问题
2018/7/14 14:11:04
问题:IE8中,在iframe中使用art.dialog.open打开弹出层,第一次点击弹出层中的input无法获取焦点,有的时候需要点三四次才可以。解决办法:弹出层加载完成后,给...
问题:IE8中,在iframe中使用art.dialog.open打开弹出层,第一次点击弹出层中的input无法获取焦点,有的时候需要点三四次才可以。解决办法:弹出层加载完成后,给...
ES6-Array.fill()函数的用法解析
2018/7/14 14:11:04
ES6为Array增加了fill()函数,使用制定的元素填充数组,其实就是用默认内容初始化数组。该函数有三个参数。arr.fill(value, start, end)value:...
ES6为Array增加了fill()函数,使用制定的元素填充数组,其实就是用默认内容初始化数组。该函数有三个参数。arr.fill(value, start, end)value:...
webpack4.16开发环境配置
2018/7/14 14:11:04
1、安装sudo npm install -g webpack webpack-cli安装webpack-cli的目的:CLI(命令行工具)已经转移到了一个单独的包webpack-...
1、安装sudo npm install -g webpack webpack-cli安装webpack-cli的目的:CLI(命令行工具)已经转移到了一个单独的包webpack-...
Chrome谷歌浏览器访问助手的安装与激活
2018/7/14 14:10:52
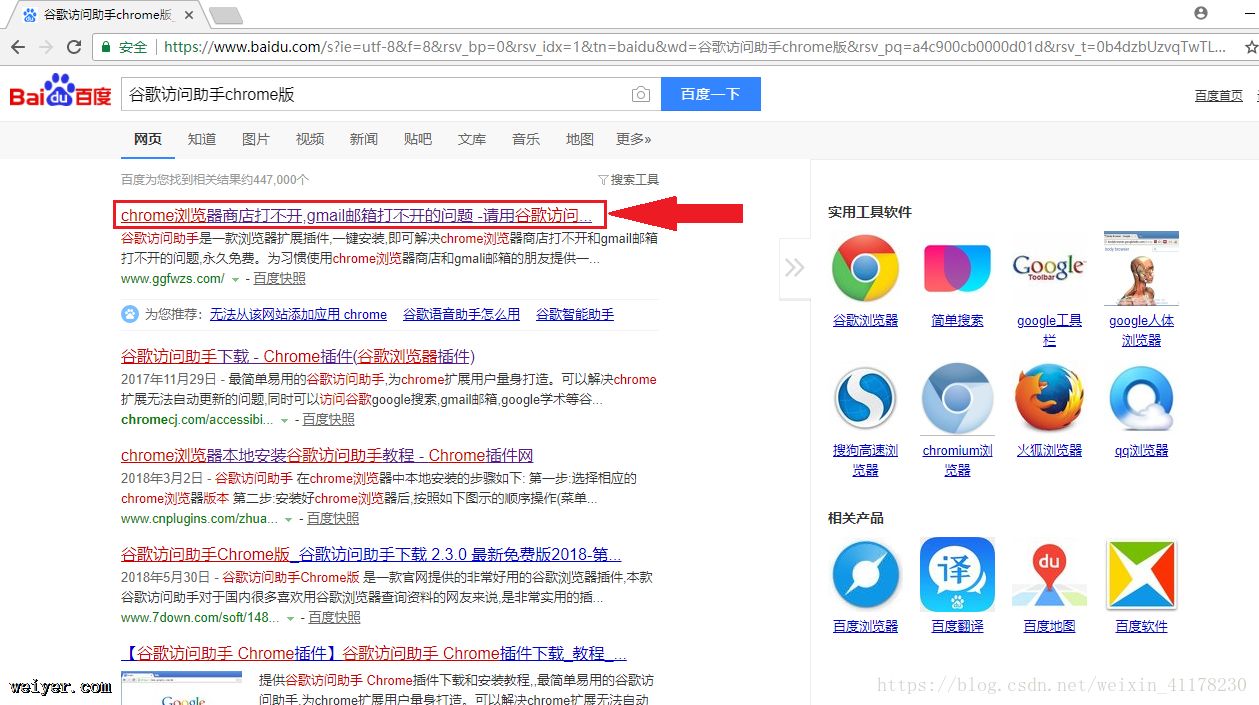
一、Chrome谷歌浏览器访问助手的安装:下载地址:https://www.ggfwzs.com/安装参考文献:https://www.ggfwzs.com/ff/chrome/i...
一、Chrome谷歌浏览器访问助手的安装:下载地址:https://www.ggfwzs.com/安装参考文献:https://www.ggfwzs.com/ff/chrome/i...
矢量图与位图
2018/7/14 14:10:52
矢量图与位图1、形象的理解,矢量图可以无限放大,不会出现模糊状况,位图放大会有马赛克。2、理论上简单说,位图记录的主要是像素的位置。就是一个一个像素排列成的,像素越多,也就是分辨率...
矢量图与位图1、形象的理解,矢量图可以无限放大,不会出现模糊状况,位图放大会有马赛克。2、理论上简单说,位图记录的主要是像素的位置。就是一个一个像素排列成的,像素越多,也就是分辨率...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1