断言:验证应用程序的状态是否和期望的一致。常见的断言包括验证页面的内容,如标题是否是X或者当前的位置是否正确等等。
断言被分为四种模式+五种手段。
测试用例需要做断言和验证,在seleniumIDE中提供了断言和验证来对结果进行比较
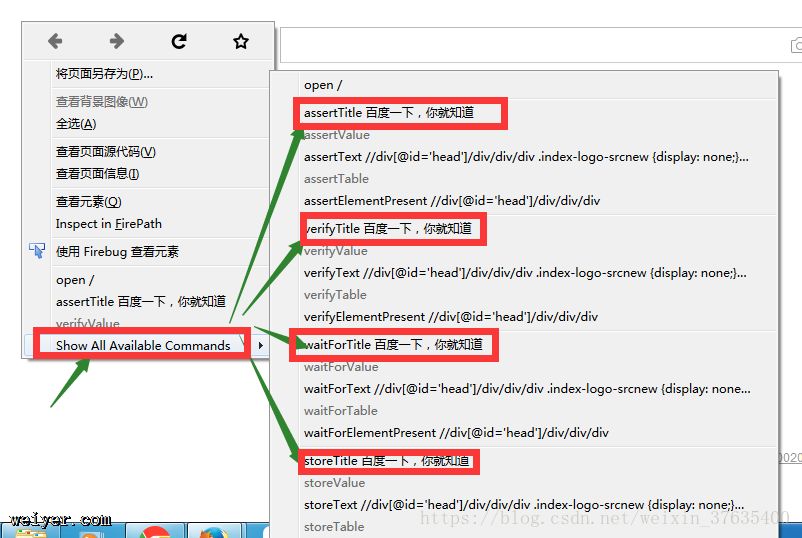
首先通过打开seleniumIDE,在页面任意一个元素右键,选择最后一个选项“show all available commands”,如图所示:

可以获得四类命令:assert(断言),verify(验证),waitFor(等待),store(定义变量)
这四类命令有5种验证手段
Title:获取页面标题
Value:获取元素的值
Text:获取元素的文本信息
Table:获得元素标签
ElementPresent:获得当前元素
1、断言
使用断言,测试用例将会在断言失败后停止运行
优点:可以直接直接了当的看到检查是否通过
缺点:若检查失败,后续的检查不会被执行,无法收集检查的结果状态
通过下图我们可以帮助我们像脚本中添加断言命令,黑色表示可选,灰色表示不可选

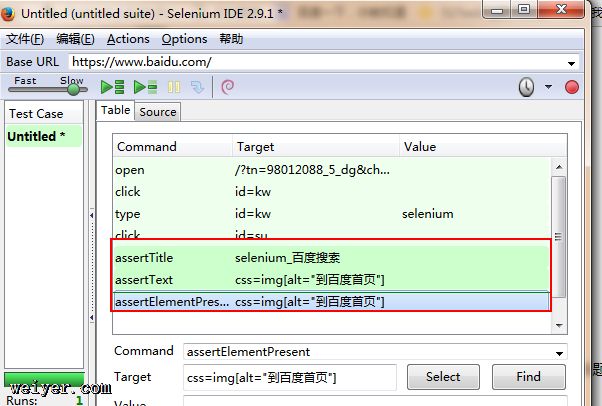
在测试用例中添加三种断言:Title、Text、ElementPresent,分别用来获取浏览器标题、文本信息和当前元素

2、验证
与断言相比,当执行验证命令失败后,不会终止测试
优点:如果测试中只用验证,可以保证如果没有意外异常,测试会被执行完毕,而不管是否发现缺陷
缺陷:必须有更多的工作,以检查测试结果
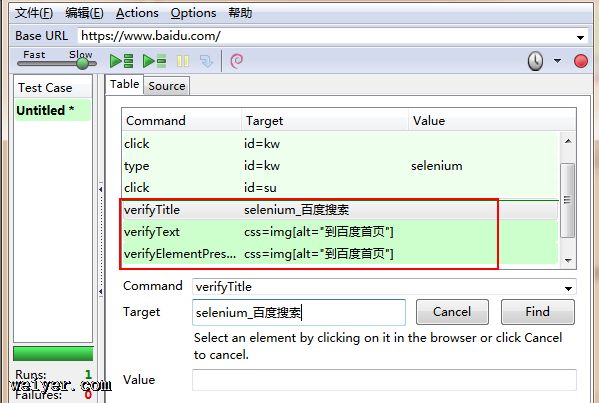
在用例中添加三种验证命令

注意:
选择断言和选择验证,取决于读者本身,差别在于检查失败时,希望脚本怎么做
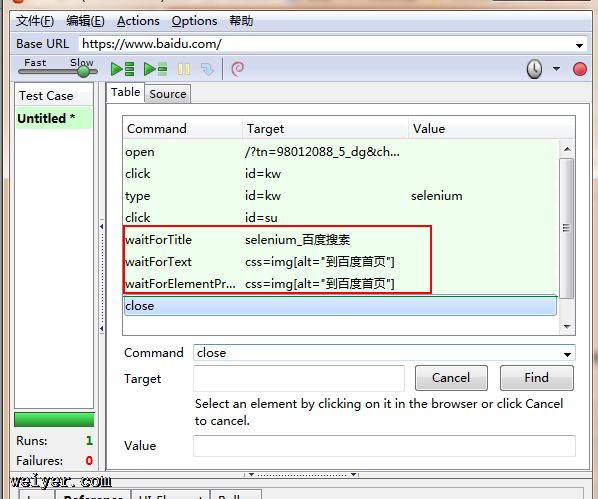
3、等待
selenium IDE提供了pause来设置固定时间的休眠,而waitFor则用于在一定时间内等待某一元素

waitFor的value如果为空,则默认等待时间为60秒,上面的例子中waitForTile、waitForText、waitForElementPresent 分为用来等待浏览器的标题、文本信息和当前元素,一般和setTimeout一起使用。
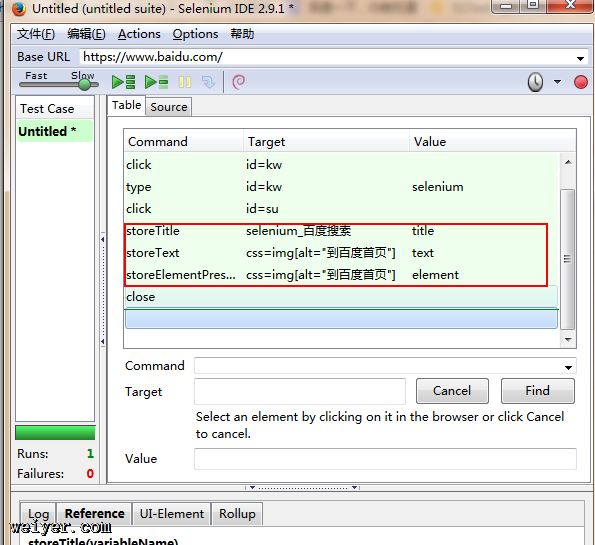
4、变量
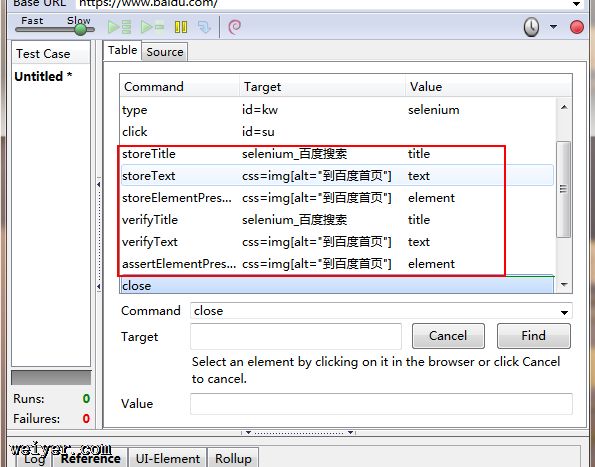
store用于定义变量

可以把页面获取的标题,文本信息和元素分别定义为:title、text、element
在编程中,我们常常会用到变量的定义,store用于定义一个普通变量
store格式:
store(expression、variablename)
expression:定义变量的值,该值可以由其他变量组合而成货通过JavaScript表达式赋值给变量;
variablename:定义变量名
| store | Mr John Smith | fullname |
| store | $.{title} $.{firstname} $.{suname} | fullname |
| store | javascript.{Math.round(Math.PI*100)/100} | PI |
下面通过定义变量作为断言于与验证的比较参数