js数组中关于filter()、map()、some()、every()、forEach()
2018/7/14 14:10:52
filter():语法: varfilteredArray = array.filter(callback[, thisObject]); 参数说明:callback:要对每...
filter():语法: varfilteredArray = array.filter(callback[, thisObject]); 参数说明:callback:要对每...
ajax和json、jsonp的小知识点
2018/7/14 14:10:52
AJAX 是一种与服务器交换数据的技术,可以在不重新载入整个页面的情况下更新网页的一部分。AJAX同步与异步的区别:同步:当前请求发出后,浏览器什么都不做(处于假死状态),必须等到...
AJAX 是一种与服务器交换数据的技术,可以在不重新载入整个页面的情况下更新网页的一部分。AJAX同步与异步的区别:同步:当前请求发出后,浏览器什么都不做(处于假死状态),必须等到...
理解Ionic、Angular、Cordova及插件之间的关系
2018/7/14 14:10:52
首先我们需要明确以下几个概念:1.即使我们将移动端web页面做得和原生应用及其相似,在我们的页面中也无法像原生应用那样调用原生的能力,当然通过输入框触发键盘、图库、拍照等操作不在这...
首先我们需要明确以下几个概念:1.即使我们将移动端web页面做得和原生应用及其相似,在我们的页面中也无法像原生应用那样调用原生的能力,当然通过输入框触发键盘、图库、拍照等操作不在这...
代码实现angular的input标签的实例
2018/7/14 13:58:25
由于原生的input的单选和多选框太丑,博主实际开发过程中用到下面两种方法来修改样式,另外还有ng-pattern校验输入框,效果如下:代码如下:!DOCTYPE htmlhtml...
由于原生的input的单选和多选框太丑,博主实际开发过程中用到下面两种方法来修改样式,另外还有ng-pattern校验输入框,效果如下:代码如下:!DOCTYPE htmlhtml...
饼图的图例标记及文字的设置(代码教程)
2018/7/14 13:56:56
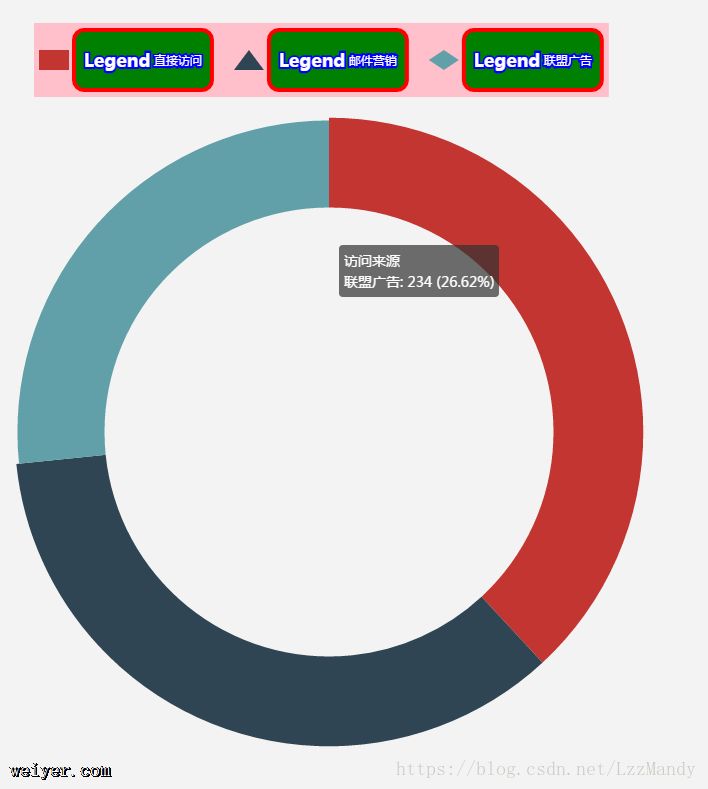
饼图的图例标记及文字的设置(代码教程)1、源码app.title = 环形图;option = {tooltip: {trigger: item,formatter: {a} {b...
饼图的图例标记及文字的设置(代码教程)1、源码app.title = 环形图;option = {tooltip: {trigger: item,formatter: {a} {b...
将前台表格信息导出到EXCEL的方法实现
2018/7/14 13:56:17
将前台表格信息导出到EXCEL的方法实现$(#btn_export).click(function () {//js导出Excel的方法//利用html的table表格的格式书写想...
将前台表格信息导出到EXCEL的方法实现$(#btn_export).click(function () {//js导出Excel的方法//利用html的table表格的格式书写想...
前端关于isPrototypeOf和instanceOf的区别介绍
2018/7/14 13:56:12
instanceOf 用于检查对象是否是某个构造函数(类型)的实例script var arr = [1,2,3];console.log(arr instanceof Array...
instanceOf 用于检查对象是否是某个构造函数(类型)的实例script var arr = [1,2,3];console.log(arr instanceof Array...
IDEA中使用LiveEdit的实例教程
2018/7/14 13:54:02
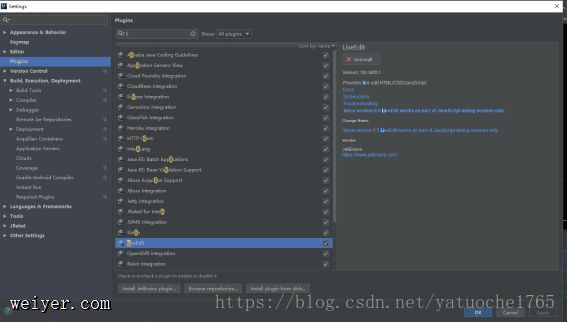
安装IDEA liveEdit插件LiveEdit可以在IDEA-Setting-Plugins中进行搜索安装,安装后需要重启IDEA安装Chrome端支持插件:有两种方法第一种:...
安装IDEA liveEdit插件LiveEdit可以在IDEA-Setting-Plugins中进行搜索安装,安装后需要重启IDEA安装Chrome端支持插件:有两种方法第一种:...
CSS语法结构规范等实例讲解
2018/7/14 13:53:58
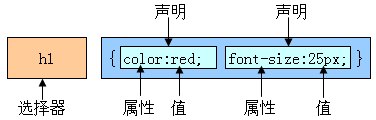
CSS语法结构CSS中文译为层叠样式表。是用于控制网页样式并允许,将样式信息与网页内容分离的一种标记性语言。通俗的讲就是告诉浏览器,这段样式将应用到哪个对象.基本语法规范参数说明:...
CSS语法结构CSS中文译为层叠样式表。是用于控制网页样式并允许,将样式信息与网页内容分离的一种标记性语言。通俗的讲就是告诉浏览器,这段样式将应用到哪个对象.基本语法规范参数说明:...
TypeScript系列的继承,泛型,接口的知识讲解
2018/7/14 13:53:54
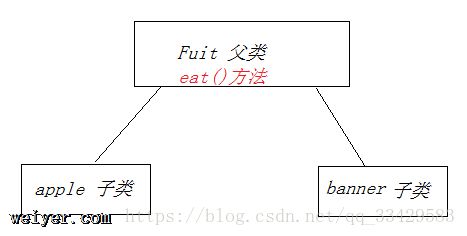
本篇围绕这类的继承,泛型,接口的知识来叙述TypeScript,同时也解释了其实与java或kotlin等语言很相似的原因。1.类的继承(就跟js中的原型是类似的)什么是继承:可以...
本篇围绕这类的继承,泛型,接口的知识来叙述TypeScript,同时也解释了其实与java或kotlin等语言很相似的原因。1.类的继承(就跟js中的原型是类似的)什么是继承:可以...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1