核心提示:CSS语法结构CSS中文译为层叠样式表。是用于控制网页样式并允许,将样式信息与网页内容分离的一种标记性语言。通俗的讲就是告诉浏览器,这段样式将应用到哪个对象.基本语法规范参数说明:属性和属性值之间用冒...
CSS语法结构
CSS中文译为层叠样式表。是用于控制网页样式并允许,将样式信息与网页内容分离的一种标记性语言。通俗的讲就是告诉浏览器,这段样式将应用到哪个对象.
基本语法规范

参数说明:
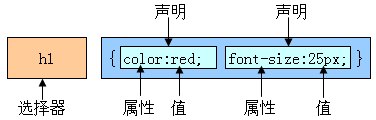
属性和属性值之间用冒号(:)隔开,定义多个属性时,属性之间用英文输入法下的分号;隔开,(color:red 和 font-size:25px这2个属性之间必须加上分号)最后一条属性可以不加分号,就是说font-size:25px;后面的分号可以去掉,但是为了代码规范建议加上分号。
语法解释:
选择符,又称选择器,指明网页中要应用样式规则的元素,例如:h1{color:red}是网页中所有的段(h1)的文字将变成红色,而其他的元素(如p)不会受到影响。
CSS代码书写格式
如果CSS的属性太多那么写在一行里不利于阅读:
| h1{color:red;font-size:16px;width:150px;height:50px;border-bottom:1pxsolid#333;} |
建议将每条代码写在一个新行内,如下所示:
| h1{color:red;font-size:16px;width:150px;height:50px;border-bottom:1pxsolid#333;} |
代码注释
就像在Html的注释一样,在CSS中也有注释语句:用/*注释语句*/来标明(Html中使用读者要区分开)。示例代码:
| /*多行注释:把h1标签的字体颜色设置为红色字体大小为25px*/h1{color:red;font-size:25px;/*单行注释,字体为25像素*/} |
颜色值
标准颜色红色可以使用英文单词red定义,例如:h1 {color:red;}. 颜色值还可以用 RGB 值写,例如:h1 {color:rgb(255,0,0)},也可以用十六进制写,还有上面例子的 h1{color:#FF0000} 也就是说这3种方式是等价的:
| h1{color:red;}h1{color:rgb(255,0,0)}h1{color:#FF0000} |
这里需要提以下,如果十六进制值是成对重复的可以简写。例如:#FF0000 可以写成#F00。但如果不重复就不可以简写,例如#FC1A1B 必须写满六位。
常用的十六进制颜色值如图:

CSS的大小写
CSS的属性和值对大小写不敏感。但是要注意声明的class和id名称对大小写是敏感的. 例如:#main{color:red;} 和#Main{color:red;}是不同的。
































