核心提示:安装IDEA liveEdit插件LiveEdit可以在IDEA-Setting-Plugins中进行搜索安装,安装后需要重启IDEA安装Chrome端支持插件:有两种方法第一种:在Chrome应用商...
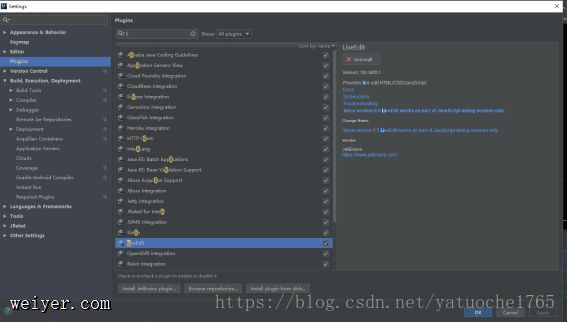
安装IDEA liveEdit插件
LiveEdit可以在IDEA-Setting-Plugins中进行搜索安装,安装后需要重启IDEA

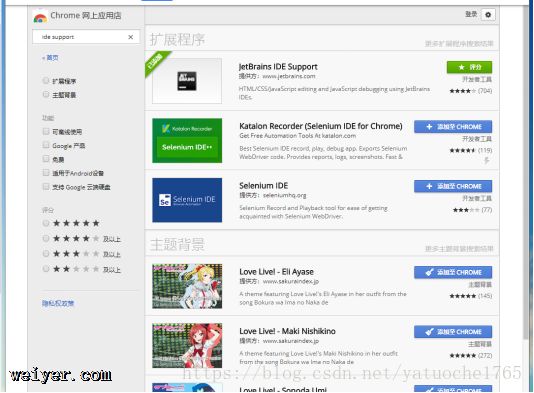
安装Chrome端支持插件:有两种方法
第一种:在Chrome应用商店中搜索Jetbrains IDE Support,安装。

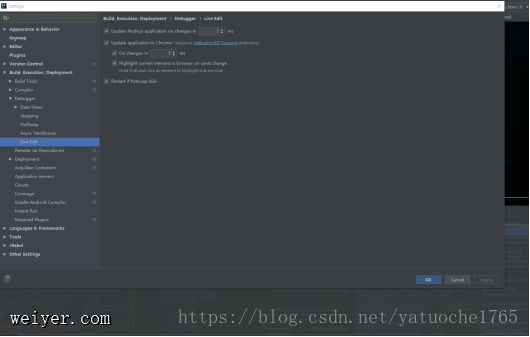
第二种:在IDEA-setting-build,execution,deployment-debugger-liveEdit中点击JetBrains IDE Support下载

一定要勾选with JavaScript debugger
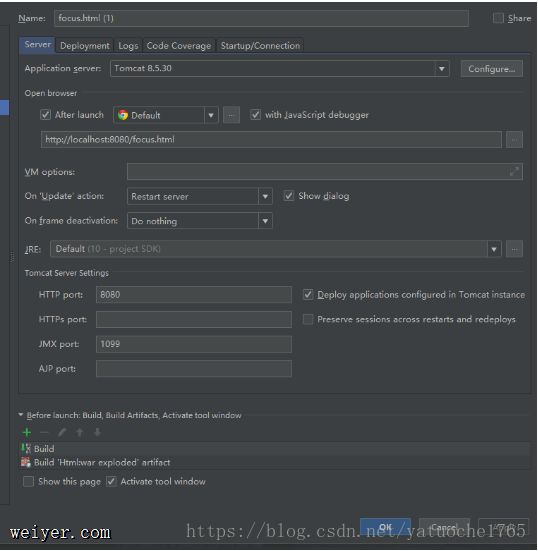
在使用liveEdit的时候,有一点非常重要。在写好的HTML文件右键运行Debug,这个时候页面无法实时预览,必须进入到右上角Edit Configurations,把with javascript debugger点上。之后退出去点右上角的debug运行。

当然这样很麻烦,大家可以把这个选项作为默认的Tomcat选项,设为模板。方法是进入Edit Configurations,点击Defaults,选择Tomcat Server-local-勾选with javascript debugger
































