vscode利用powermodel插件实现超级炫酷的打字效果动画
2018/7/11 14:09:14
下完插件后在用户设置中加入一下代码就ok了powermode.enabled:true,powermode.enableShake: false,powermode.presets...
下完插件后在用户设置中加入一下代码就ok了powermode.enabled:true,powermode.enableShake: false,powermode.presets...
关于html元素类型分类和使用等详细解析
2018/7/11 14:09:06
HTML元素分类根据css显示分类,HTML元素被分为三种类型:块状元素,内联元素,可变元素1.块状元素(block element)1)块状元素在网页中就是以块的形式显示,所谓块...
HTML元素分类根据css显示分类,HTML元素被分为三种类型:块状元素,内联元素,可变元素1.块状元素(block element)1)块状元素在网页中就是以块的形式显示,所谓块...
微信分享时分享失败,没有标题和图片问题的解决办法
2018/7/11 14:09:01
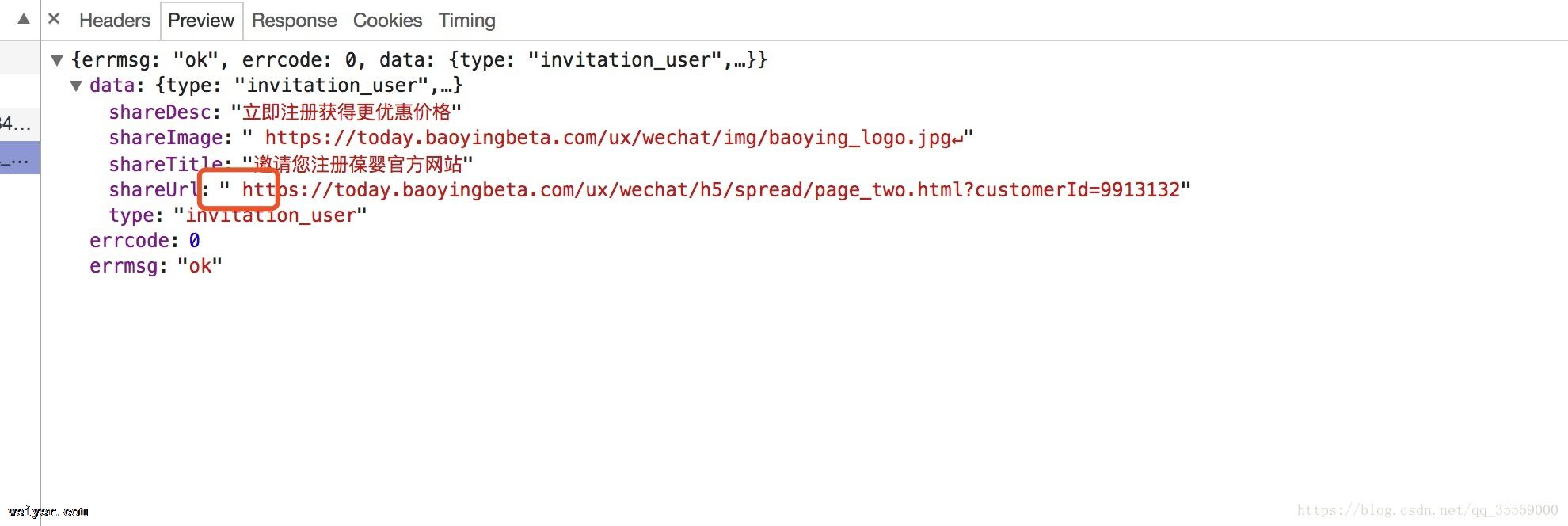
一、问题描述微信分享时,分享失败,没有标题和图片;*开启debug:true调试,调试提示正常;*使用微信开发者工具调试,分享页正常;*但使用微信分享,出现分享失败的情况。今天在做...
一、问题描述微信分享时,分享失败,没有标题和图片;*开启debug:true调试,调试提示正常;*使用微信开发者工具调试,分享页正常;*但使用微信分享,出现分享失败的情况。今天在做...
web打印功能简单分析
2018/7/11 14:08:56
在项目开发中有时候会碰到要求打印页面中的数据的功能需求。需求原因主要有两点吧,一是需要打印的数据只是页面的一部分即页面的区域打印,比如只需要打印页面中表格里面选中的数据等,二是需要...
在项目开发中有时候会碰到要求打印页面中的数据的功能需求。需求原因主要有两点吧,一是需要打印的数据只是页面的一部分即页面的区域打印,比如只需要打印页面中表格里面选中的数据等,二是需要...
table操作列按钮点击事件代码实例
2018/7/11 13:54:54
table操作列按钮点击事件代码实例window.operateEvents = {click .zhenduan: function (e, value, row, index)...
table操作列按钮点击事件代码实例window.operateEvents = {click .zhenduan: function (e, value, row, index)...
vue删除node-modules提示无权限解析
2018/7/11 13:54:36
vue删除node-modules提示无权限解析npm install rimraf -grimraf node_modules ...
vue删除node-modules提示无权限解析npm install rimraf -grimraf node_modules ...
React,React-Redux,React-Router,Webpack搭建框架实例讲解
2018/7/11 13:54:31
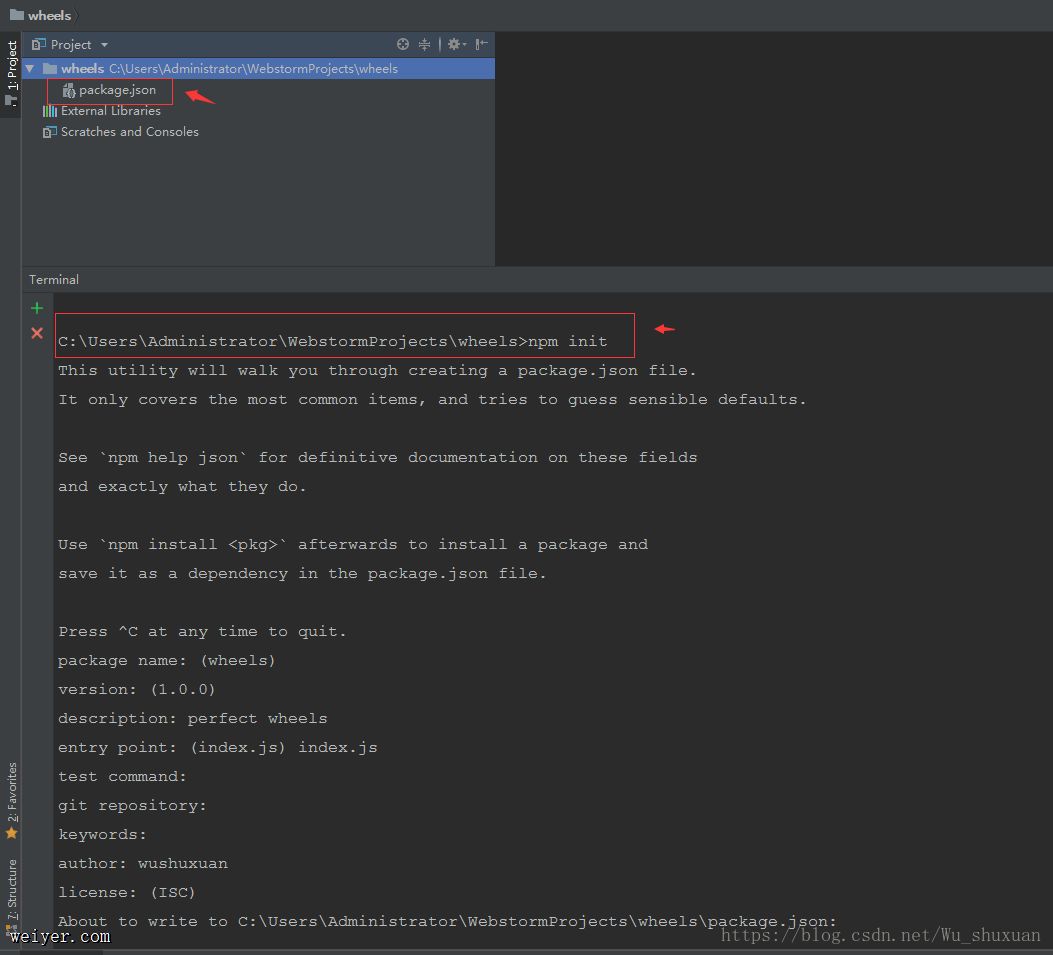
项目创建以及配置1、新建空项目npm init用来初始化生成一个新的package.json文件。它会向用户提问一系列问题,如果你觉得不用修改默认配置,一路回车就可以了。如果使用了...
项目创建以及配置1、新建空项目npm init用来初始化生成一个新的package.json文件。它会向用户提问一系列问题,如果你觉得不用修改默认配置,一路回车就可以了。如果使用了...
css滑动门解析及代码演示
2018/7/11 13:54:25
css滑动门解析及代码演示滑动门含义:自适应输入内容。需要:一张左侧圆角矩形图片(我使用的宽度是15px)一张背景图带右侧圆角矩形代码: ...
css滑动门解析及代码演示滑动门含义:自适应输入内容。需要:一张左侧圆角矩形图片(我使用的宽度是15px)一张背景图带右侧圆角矩形代码: ...
input触发事件代码实例
2018/7/11 13:54:20
我所知道并且有用的有四个事件,获得焦点onfocus;失去焦点onblur;输入一次触发一次oninput;输入并失去焦点onchange.代码如下。bodyinput type=...
我所知道并且有用的有四个事件,获得焦点onfocus;失去焦点onblur;输入一次触发一次oninput;输入并失去焦点onchange.代码如下。bodyinput type=...
CSS多行文字超出隐藏加省略号效果的代码实现
2018/7/11 13:54:17
CSS多行文字超出隐藏加省略号效果的代码实现!DOCTYPE htmlhtml headmeta charset=UTF-8 meta http-equiv=X-UA-Compat...
CSS多行文字超出隐藏加省略号效果的代码实现!DOCTYPE htmlhtml headmeta charset=UTF-8 meta http-equiv=X-UA-Compat...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1