核心提示:项目创建以及配置1、新建空项目npm init用来初始化生成一个新的package.json文件。它会向用户提问一系列问题,如果你觉得不用修改默认配置,一路回车就可以了。如果使用了-f(代表force...
项目创建以及配置
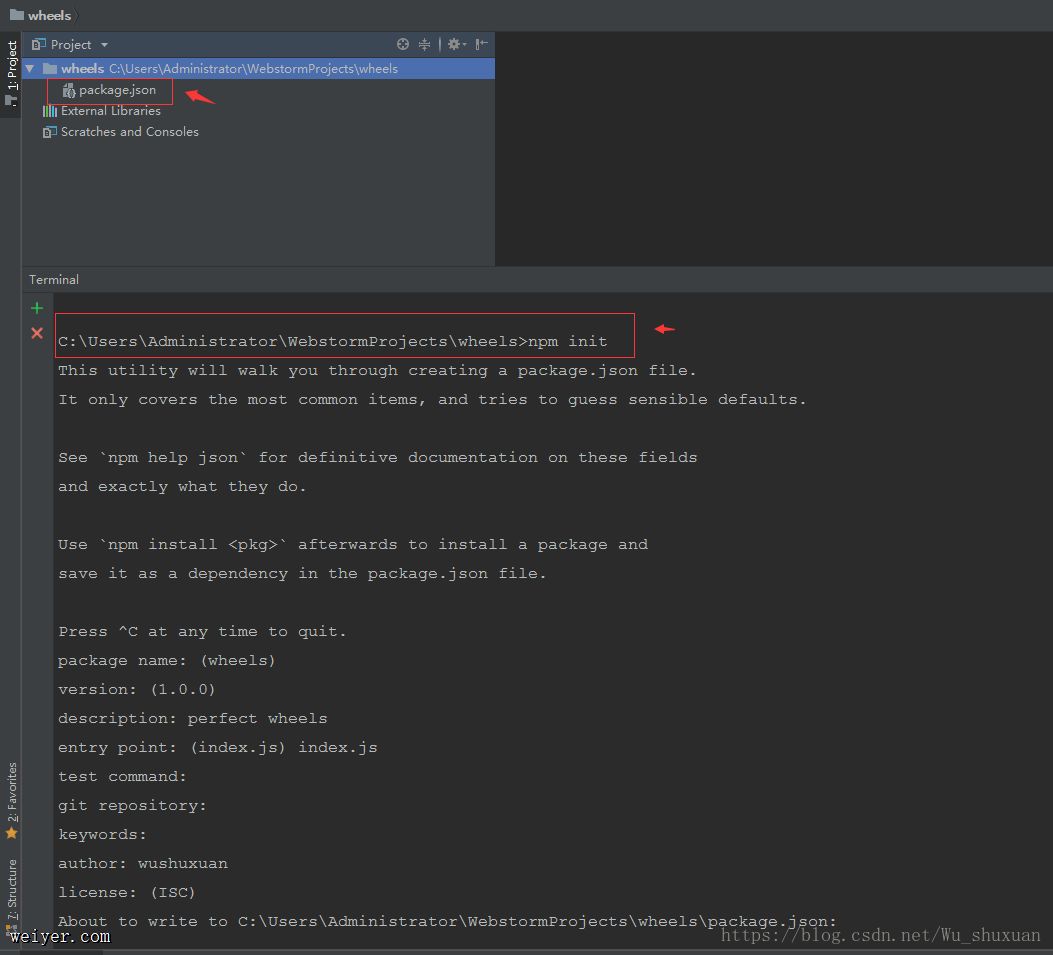
1、新建空项目
npm init用来初始化生成一个新的package.json文件。它会向用户提问一系列问题,如果你觉得不用修改默认配置,一路回车就可以了。
如果使用了-f(代表force)、-y(代表yes),则跳过提问阶段,直接生成一个新的package.json文件。
npm init

2、创建webpack.config.js 文件,简单进行webpack配置
var path = require("path");
module.exports = {
/*入口*/
entry:'src/index.js',
/*出口*/
output: {
path: __dirname + '/dist',
filename: 'dist.js'
},
}
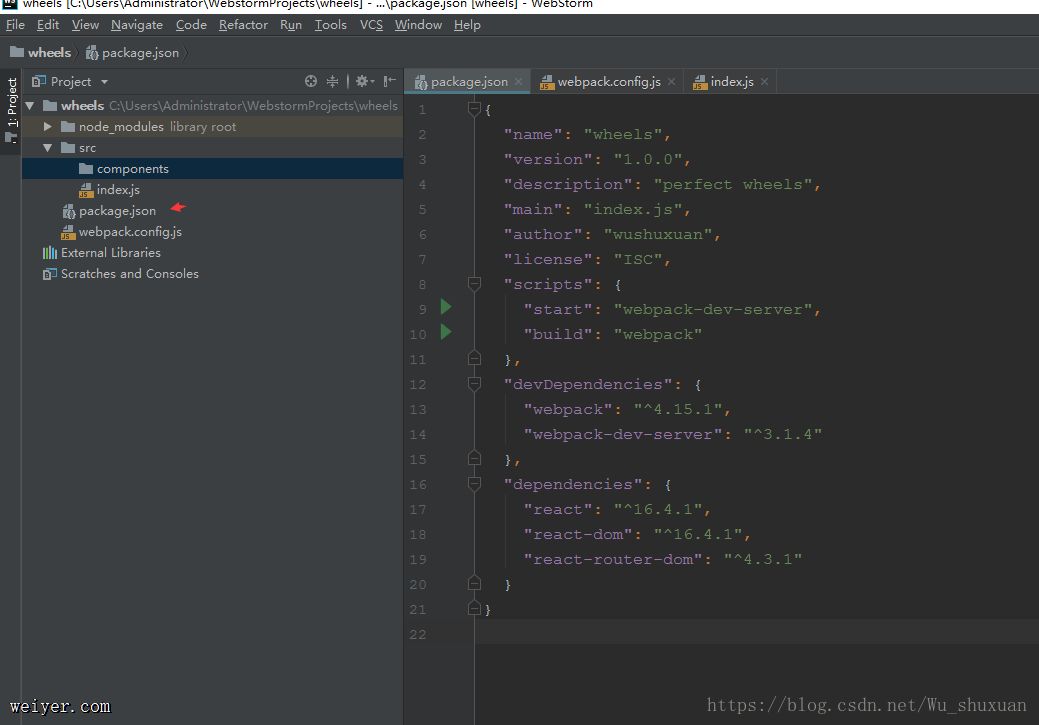
3、安装依赖
在 devDependencies 中所有命令后都加 -D
cnpm install webpack -D
在 dependencies 中所有命令后都加 -S
cnpm install react -S