html页面嵌入模板html模板的代码教程
2018/7/11 11:57:47
html页面嵌入模板html模板的代码教程 iframe width=100% height=225px src=/search/frameDisplay_searchTop.ac...
html页面嵌入模板html模板的代码教程 iframe width=100% height=225px src=/search/frameDisplay_searchTop.ac...
vue手机端项目自适方案,lib-flexible解决移动端自适应讲解
2018/7/11 11:47:13
lib-flexible解决移动端自适应花了一个多小时终于解决了这个问题,最近总是在研究如何做好自适应,搜了很多方法,但是总是感觉不尽人意,比如以实际尺寸除以75得出rem,或者是...
lib-flexible解决移动端自适应花了一个多小时终于解决了这个问题,最近总是在研究如何做好自适应,搜了很多方法,但是总是感觉不尽人意,比如以实际尺寸除以75得出rem,或者是...
vue关于excel导出的操作讲解
2018/7/11 11:47:08
vue关于excel导出的操作讲解//npm install --save xlsx file-saver//需要调用的组件import FileSaver from file-s...
vue关于excel导出的操作讲解//npm install --save xlsx file-saver//需要调用的组件import FileSaver from file-s...
阻止微信点击图片预览的效果实现教程
2018/7/11 11:40:54
1.问题:微信点击图片会预览2.思路(1)不让其点击(2)阻止默认事件3.解决方案(1)不让其点击:为图片添加以下属性pointer-events: none;或者:为该img加一...
1.问题:微信点击图片会预览2.思路(1)不让其点击(2)阻止默认事件3.解决方案(1)不让其点击:为图片添加以下属性pointer-events: none;或者:为该img加一...
关于Vue中的render: h => h(App) 的具体含义解释
2018/7/11 11:38:28
大概的翻译下:render: h = h(App)是下面内容的缩写:render: function (createElement) {return createElement(A...
大概的翻译下:render: h = h(App)是下面内容的缩写:render: function (createElement) {return createElement(A...
vue2.x源码解析之实例解析组件的整个映射过程
2018/7/11 11:38:15
1.准备工作1.加入断点我们利用断点的方式,一步一步分析,,我们采用的是Runtime+Compiler版本的vue.js,所以我们将debugger插入组件DOM的时候会走cre...
1.准备工作1.加入断点我们利用断点的方式,一步一步分析,,我们采用的是Runtime+Compiler版本的vue.js,所以我们将debugger插入组件DOM的时候会走cre...
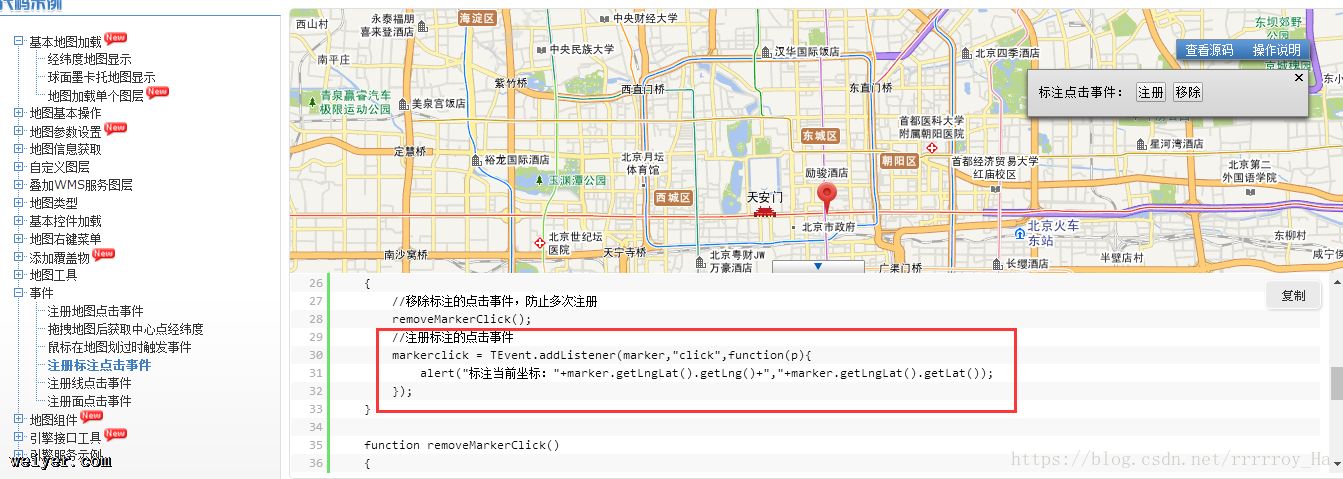
关于天地图循环绑定点击事件问题的实例解析
2018/7/11 11:38:09
经常看到有人问,在循环里给标注绑定点击事件,显示的对象位置、属性不对,而且都是同一个对象。这个点就是最后一个循环时绑定的标注的对象。大部分人习惯性复制官方的例子这就造成了很多人会写...
经常看到有人问,在循环里给标注绑定点击事件,显示的对象位置、属性不对,而且都是同一个对象。这个点就是最后一个循环时绑定的标注的对象。大部分人习惯性复制官方的例子这就造成了很多人会写...
两种利用canvas画边框不一样的矩形的方法
2018/7/11 11:38:03
需求:用canvas画一个边框样式不一样的矩形方法一:简单粗暴,直接用canvas填充矩形,给canvas标签设置样式即可。(推荐)!DOCTYPE htmlhtmlheadtit...
需求:用canvas画一个边框样式不一样的矩形方法一:简单粗暴,直接用canvas填充矩形,给canvas标签设置样式即可。(推荐)!DOCTYPE htmlhtmlheadtit...
Node02NPM的使用说明
2018/7/11 11:26:38
说明npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等),npm已经在Node.js安装的时候顺带装好了、...
说明npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等),npm已经在Node.js安装的时候顺带装好了、...
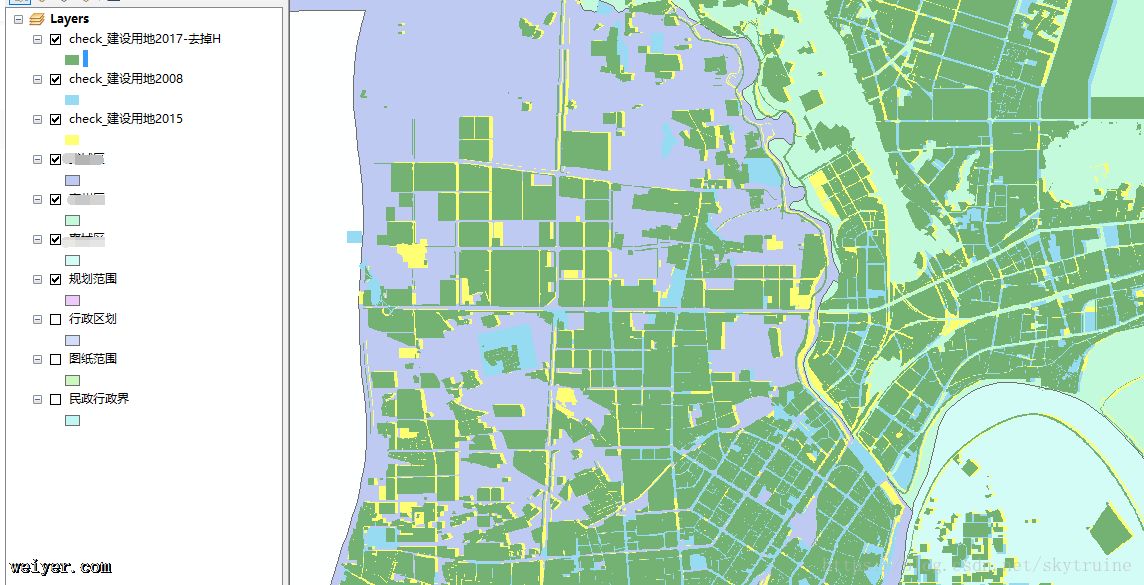
Arcgis10.3面转栅格失败的原因和解决办法
2018/7/11 11:26:32
项目原因,经常需要把矢量的建设用地图层(A,G,S之类的)转化成栅格从而做建设用地扩展预测或城市形态分析。这次突然在Arcgis 10.3环境下遇到了面转栅格失败的情况。仔细分析,...
项目原因,经常需要把矢量的建设用地图层(A,G,S之类的)转化成栅格从而做建设用地扩展预测或城市形态分析。这次突然在Arcgis 10.3环境下遇到了面转栅格失败的情况。仔细分析,...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1