一、属性选择器
1、E[attr]表示存在attr属性,但没有确定任何属性值;

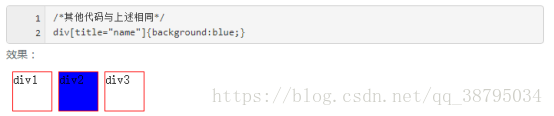
2、E[attr=val]表示属性值完全等于val;

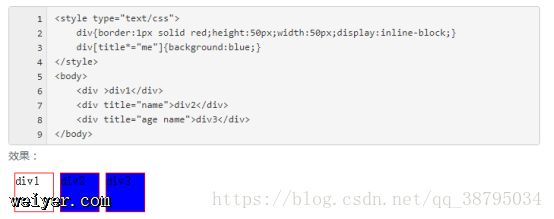
3、E[attr*=val]表示的属性值里包含val字符并且在“任意”位置;

4、E[attr^=val]表示的属性值里包含val字符并且在“开始”位置;

5、E[attr$=val]表示的属性值里包含val字符并且在“结束”位置,效果与E[attr^=val]相反;
二、伪类选择器
1、结构伪类
E:first-child第一个子元素:向上找到E的父元素,父元素的第一个子元素若为E,则实现选择效果,如果第一个不为E,则没有筛选到任何元素。
E:last-child最后一个子元素
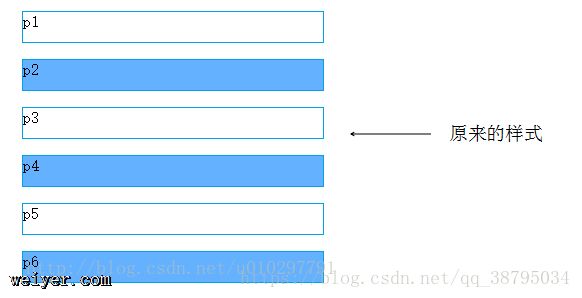
E:nth-child(n)第n个子元素,nth-child选择器在计算子元素是第n个元素,是连同所有父元素中所有子元素一起计算的,确定位置是要包含所有元素;
E:nth-last-child(n)同E:nth-child(n)相似,只是倒着计算;
n遵循线性变化,其取值0、1、2、3、4、...但是当n<=0时,选取无效。
n可是多种形式:nth-child(2n+0)、nth-child(2n+1)、nth-child(-1n+3)等;
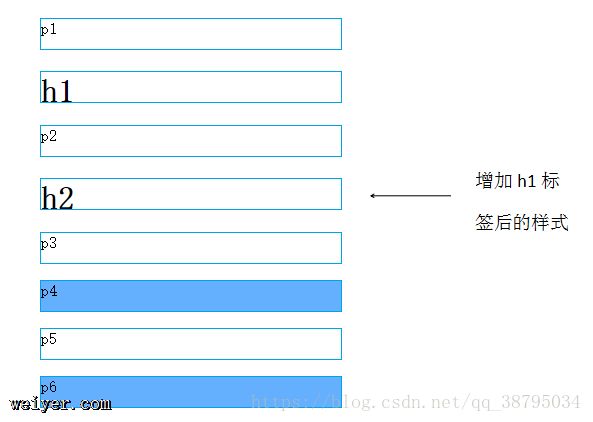
注意:在原来的基础上添加了一个元素,原来的结构伪类会因为筛选不到元素造成样式失效或者样式混乱,例如:


为了避免上述情况,可以用E:nth-of-type(n)
E:nth-of-type(n):和E:nth-child(n)非常类似,不同的是它只计算父元素中指定的E类型的子元素,上面的例子就可以直接利用这个选择器实现,它可以只选中p元素。
E:empty选中没有任何子节点的E元素;
2、目标伪类
E:target结合锚点进行使用,URL后面跟锚点#,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element),:target选择器用于选取当前活动的目标元素;
/*给没有.special的li元素设置样式.*/
li:not(.special){
background-color:red;
}
三、伪元素选择器
E::first-letter文本的第一个单词或字(如中文、日文、韩文等),常见的效果为首字母下沉;
E::first-line文本第一行,不管浏览器放大缩小,始终是第一行;
E::selection可改变选中文本的样式;
重点:E::before、E::after默认是一个行内元素,需要转换成块元素
E:after、E:before在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。
":"与"::"区别在于区分伪类和伪元素
注意:after、before与content 一起使用!!!
Selection:selection 为选中的字体设置样式,但是不支持 font-size
四、对象文字占位
::placeholder伪元素用于控制表单输入框占位符的外观,它允许开发者/设计师改变文字占位符的样式,默认的文字占位符为浅灰色。当表单背景色为类似的颜色时它可能效果并不是很明显,那么就可以使用这个伪元素来改变文字占位符的颜色。
需要注意的是,除了Firefox是::[prefix]placeholder,其他浏览器都是使用::[prefix]input-placeholder
Firefox支持该伪元素使用text-overflow属性来处理溢出问题。
































