怎样让div占据整个页面高度而没有滑条?文本框提示信息如何修改样式?
2017/12/14 10:18:14
1、怎样让p占据整个页面高度而没有滑条?给body设置属性overflow:hidden;2、鼠标变小手?cursor:pointer;3、文本框提示信息(placeholder)...
1、怎样让p占据整个页面高度而没有滑条?给body设置属性overflow:hidden;2、鼠标变小手?cursor:pointer;3、文本框提示信息(placeholder)...
inputfile上传同一张图失败问题如何解决?
2017/12/14 10:18:07
问题描述:项目中遇到上传图片,需要本地预览效果,测试时无意间发现,当选择A图片,然后更换为B图片,完全正常;当选择A图片,取消该图片,再测选择A图片后,发现不会再生成预览效果,出现...
问题描述:项目中遇到上传图片,需要本地预览效果,测试时无意间发现,当选择A图片,然后更换为B图片,完全正常;当选择A图片,取消该图片,再测选择A图片后,发现不会再生成预览效果,出现...
Vue开发跨端应用之环境搭建教程
2017/12/14 10:17:55
前言:基于vue开发一款跨三端的简单环境,使用electron开发桌面程序,使用cordova开发移动应用环境安装:electron-vue:基于vue的electron版本(用于...
前言:基于vue开发一款跨三端的简单环境,使用electron开发桌面程序,使用cordova开发移动应用环境安装:electron-vue:基于vue的electron版本(用于...
html字符串中怎么匹配所有img的src?
2017/12/14 10:17:47
html字符串中怎么匹配所有img的src?script type=text///思路分两步:.//1,匹配出图片img标签(即匹配出所有图片),过滤其他不需要的字符//2.从匹配...
html字符串中怎么匹配所有img的src?script type=text///思路分两步:.//1,匹配出图片img标签(即匹配出所有图片),过滤其他不需要的字符//2.从匹配...
有关ExtJsgrid的操作大全
2017/12/14 10:17:40
1、Ext.grid.GridPanel主要配置项:store:表格的数据集columns:表格列模式的配置数组,可自动创建ColumnModel列模式autoExpandColu...
1、Ext.grid.GridPanel主要配置项:store:表格的数据集columns:表格列模式的配置数组,可自动创建ColumnModel列模式autoExpandColu...
html如何定位到table的一行?
2017/12/14 9:57:28
想做一个html表格并且点某一行最后的图标可以修改这一行里的一个空,那么怎么样定位这一行呢。table中的代码如下:tr td class=predis/tdtd class=af...
想做一个html表格并且点某一行最后的图标可以修改这一行里的一个空,那么怎么样定位这一行呢。table中的代码如下:tr td class=predis/tdtd class=af...
html页面在mako页面获取到的是一串很长的字符串,而不是需要的页码数如何解决?
2017/12/14 9:57:22
遇到的问题:我看网上html页面大家通过page2.next_page_number和page2.preivous_page_number获取上一页和下一页的页码,而我在mako页...
遇到的问题:我看网上html页面大家通过page2.next_page_number和page2.preivous_page_number获取上一页和下一页的页码,而我在mako页...
DOM和BOM修改元素属性、内容、样式讲解
2017/12/14 9:57:05
DOM和BOM修改元素属性、内容、样式讲解一、修改元素的内容:3个属性1、innerHTML:获得、设置元素开始标签和结束标签之间的html原文何时使用:只要获得html原文内容时...
DOM和BOM修改元素属性、内容、样式讲解一、修改元素的内容:3个属性1、innerHTML:获得、设置元素开始标签和结束标签之间的html原文何时使用:只要获得html原文内容时...
vur2.0实现饿了么项目创建及文档结构
2017/12/14 9:56:54
一、项目创建 (Ubuntu17.04系统)前提是安装了vue.js的环境,已经全局按装了:$ npm install -g cnpm --registry=https://reg...
一、项目创建 (Ubuntu17.04系统)前提是安装了vue.js的环境,已经全局按装了:$ npm install -g cnpm --registry=https://reg...
如何使用gulp编译sass和less?
2017/12/14 2:14:22
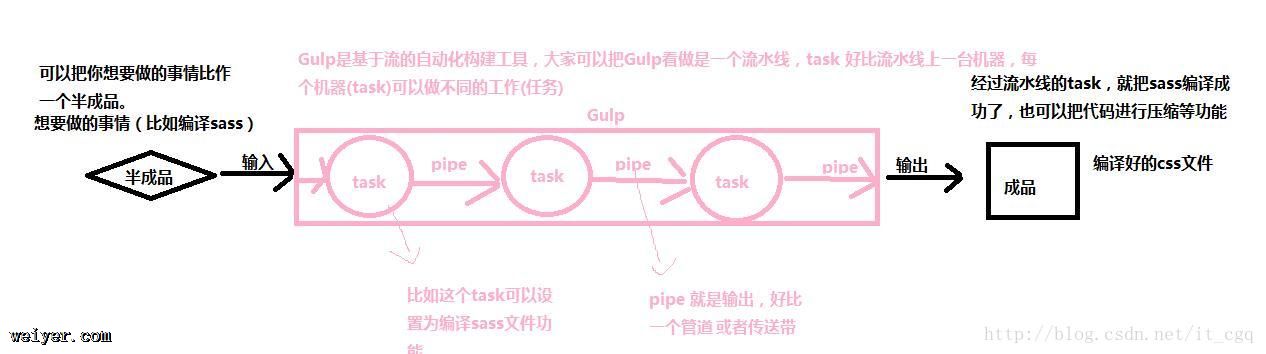
Gulp是一个基于流的自动化构建工具,可以帮我实现很多的功能,比如代码编译、压缩等等。以下只是使用gulp编译 sass和less功能做详细说明1、前提安装node、Ruby2、n...
Gulp是一个基于流的自动化构建工具,可以帮我实现很多的功能,比如代码编译、压缩等等。以下只是使用gulp编译 sass和less功能做详细说明1、前提安装node、Ruby2、n...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1