CSS3变形之2D变形解析
2017/12/16 9:36:28
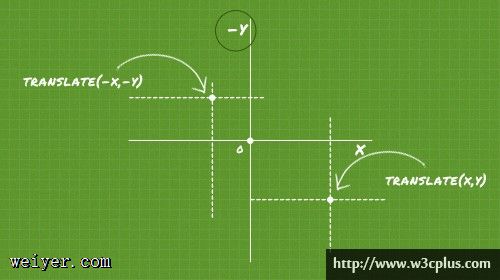
CSS3变形介绍2012年9月,W3C组织发布了CSS3变形工作草案。CSS3变形是一些效果的集合,比如平移、旋转、缩放和倾斜效果,每个效果都被称作为变形函数(Transform ...
CSS3变形介绍2012年9月,W3C组织发布了CSS3变形工作草案。CSS3变形是一些效果的集合,比如平移、旋转、缩放和倾斜效果,每个效果都被称作为变形函数(Transform ...
基于Metronic的Bootstrap开发框架经验总结
2017/12/16 9:36:23
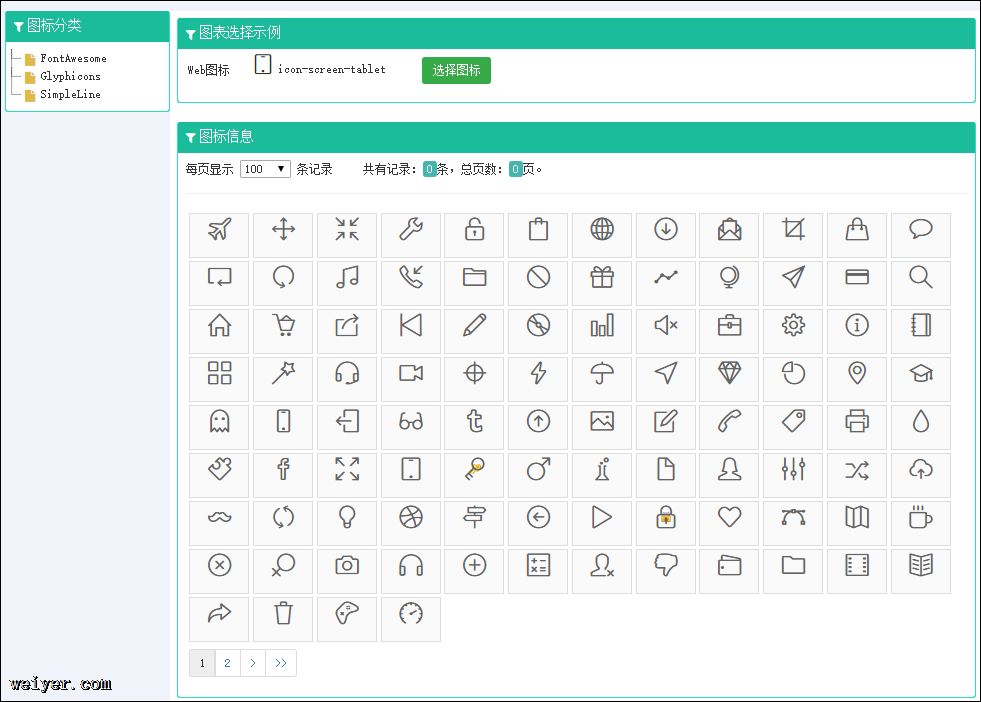
基于Metronic的Bootstrap开发框架经验总结(10)--优化Bootstrap图标管理在基于Bootstrap开发的项目中,鲜艳颜色的按钮,以及丰富的图表是很吸引人的特...
基于Metronic的Bootstrap开发框架经验总结(10)--优化Bootstrap图标管理在基于Bootstrap开发的项目中,鲜艳颜色的按钮,以及丰富的图表是很吸引人的特...
CSS(3) Text(文本)解析
2017/12/16 9:36:13
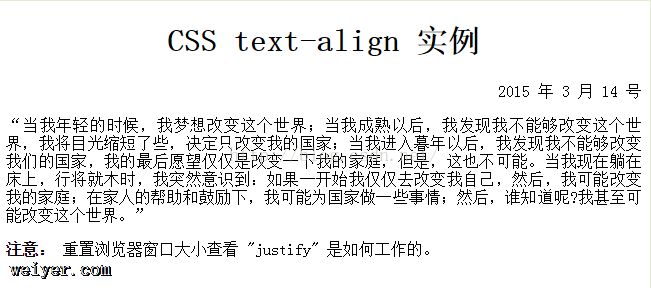
一、CSS文本格式1、Text Color颜色属性被用来设置文字的颜色。颜色是通过CSS最经常的指定:十六进制值 - 如#FF0000;一个RGB值 - RGB(255,0,0);...
一、CSS文本格式1、Text Color颜色属性被用来设置文字的颜色。颜色是通过CSS最经常的指定:十六进制值 - 如#FF0000;一个RGB值 - RGB(255,0,0);...
对于一些css样式的巧妙方法进行总结
2017/12/16 9:35:54
对于一些css样式的巧妙方法进行总结。针对之前遇到过的一些特殊样式的实现,我今天做个总结,目的有二:一是将这些方法记录下来,以便将来需要用到时查找使用。二为将这些大神们智慧的结晶发...
对于一些css样式的巧妙方法进行总结。针对之前遇到过的一些特殊样式的实现,我今天做个总结,目的有二:一是将这些方法记录下来,以便将来需要用到时查找使用。二为将这些大神们智慧的结晶发...
CSS特殊性、继承与层叠
2017/12/16 9:35:48
CSS特殊性、继承与层叠一、特殊性规则选择器的特殊性由选择器本身的组件确定;特殊性由四个部分组成,其初始值为0,0,0,0。1. 对于选择器中的每一个id,记0,1,0,0;2. ...
CSS特殊性、继承与层叠一、特殊性规则选择器的特殊性由选择器本身的组件确定;特殊性由四个部分组成,其初始值为0,0,0,0。1. 对于选择器中的每一个id,记0,1,0,0;2. ...
css用背景图来替换文字来达到隐藏文字的目的
2017/12/16 9:29:47
css用背景图来替换文字来达到隐藏文字的目的。根据html代码的不同来分成两大类方法,如下html代码:hello see第一种方法:text-indent.replace-ind...
css用背景图来替换文字来达到隐藏文字的目的。根据html代码的不同来分成两大类方法,如下html代码:hello see第一种方法:text-indent.replace-ind...
如何使用代码作出SVG基本图形
2017/12/14 14:21:24
矩形rect 元素的 width 和 height 属性可定义矩形的高度和宽度style 属性用来定义 CSS 属性CSS 的 fill 属性定义矩形的填充颜色(rgb 值、颜色名...
矩形rect 元素的 width 和 height 属性可定义矩形的高度和宽度style 属性用来定义 CSS 属性CSS 的 fill 属性定义矩形的填充颜色(rgb 值、颜色名...
静态资源、硬编码使用讲解
2017/12/14 14:14:09
静态资源在工程级目录下创建一个static文件夹,放js css img最好是在CSS下面给每一个APP都单独创建一个CSS,便于管理 在settings中配置静态资源STATIC...
静态资源在工程级目录下创建一个static文件夹,放js css img最好是在CSS下面给每一个APP都单独创建一个CSS,便于管理 在settings中配置静态资源STATIC...
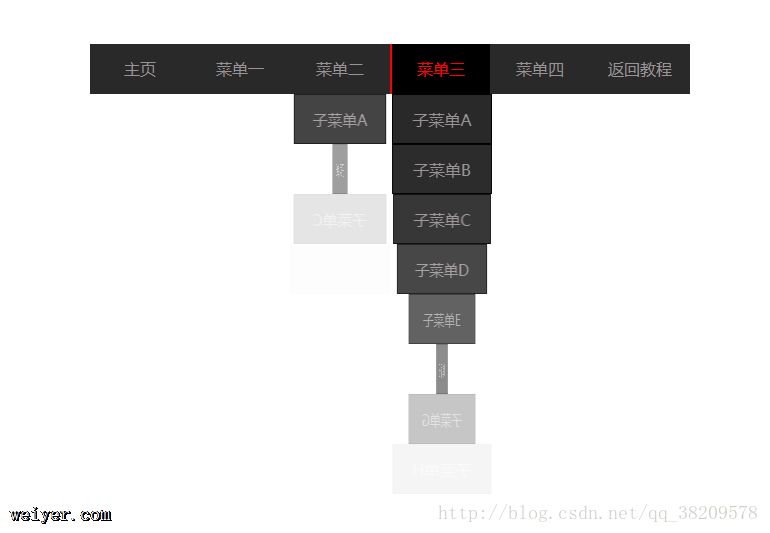
下拉导航分别通过纯css和纯js实现教程
2017/12/14 13:56:13
下拉导航分别通过纯css和纯js实现教程案例图片展示Tips:纯css实现的兼容性比较好,纯js的代码兼容性不太友好,需要引用的朋友要自行优化。(一)纯css代码1.html代码!...
下拉导航分别通过纯css和纯js实现教程案例图片展示Tips:纯css实现的兼容性比较好,纯js的代码兼容性不太友好,需要引用的朋友要自行优化。(一)纯css代码1.html代码!...
如何使用fiddler代理抓取手机数据包?
2017/12/14 13:56:05
首先是设置代理我们需要将fiddler设置成为代理,我们在安装fiddler的电脑打开wifi共享.这个时候需要知道你提供wifi共享的地址是多少.下面需要使用手机设置代理这里需要...
首先是设置代理我们需要将fiddler设置成为代理,我们在安装fiddler的电脑打开wifi共享.这个时候需要知道你提供wifi共享的地址是多少.下面需要使用手机设置代理这里需要...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1