前端开发之react-native项目快速搭建
2017/12/16 11:28:41
前端开发之react-native项目快速搭建步骤:1.命令行指令:npm i react-native-cli -g 2.react-native init aaa 3.Andr...
前端开发之react-native项目快速搭建步骤:1.命令行指令:npm i react-native-cli -g 2.react-native init aaa 3.Andr...
如何利用CSS制作导航条?附“new”小提示
2017/12/16 11:28:37
如何利用CSS制作导航条?附new小提示!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title布局实例--导航条/titlesty...
如何利用CSS制作导航条?附new小提示!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title布局实例--导航条/titlesty...
以淘宝新版首页为实例讲述网页布局
2017/12/16 11:21:26
一、以淘宝新版首页为实例讲述网页布局1.1 流动性(自适应)布局自适应布局,是指页面主体部分的宽度随着浏览器宽度的大小而发生改变优点:1. 显示器宽度利用率高,固定宽度的布局上,宽...
一、以淘宝新版首页为实例讲述网页布局1.1 流动性(自适应)布局自适应布局,是指页面主体部分的宽度随着浏览器宽度的大小而发生改变优点:1. 显示器宽度利用率高,固定宽度的布局上,宽...
使用HEXO+GitHub搭建自己博客的步骤教程
2017/12/16 11:21:20
使用HEXO+GitHub搭建自己博客的步骤教程这是一篇在windows系统上的搭建的步骤,安装hexo前要先安装Node.js和Git第一步-用Git Bash进入一个安全目录(...
使用HEXO+GitHub搭建自己博客的步骤教程这是一篇在windows系统上的搭建的步骤,安装hexo前要先安装Node.js和Git第一步-用Git Bash进入一个安全目录(...
vue基础事件及按键修饰符详解
2017/12/16 11:21:14
事件修饰符Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()...
事件修饰符Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()...
利用CSS制作新闻标题代码教程
2017/12/16 11:20:57
利用CSS制作新闻标题代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title新闻列表/titlestyle.new_lis...
利用CSS制作新闻标题代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title新闻列表/titlestyle.new_lis...
常用谷歌浏览器插件安利
2017/12/16 11:10:23
FireShot 截全屏JSONView 格式化json数据VueDetools vueHosts Switch Plus 修改host地址Cookie Inspector 设置c...
FireShot 截全屏JSONView 格式化json数据VueDetools vueHosts Switch Plus 修改host地址Cookie Inspector 设置c...
html打开时出现“为了帮助保护您的安全,您的Web浏览器已经限制此文件显示可能访问你的计算机的”怎么办
2017/12/16 11:10:20
在和标签中间加上!-- saved from url=(0014)about代码,可以免去浏览器的头部警告,直接指定页面运行,不考虑安全性。 ...
在和标签中间加上!-- saved from url=(0014)about代码,可以免去浏览器的头部警告,直接指定页面运行,不考虑安全性。 ...
EasyUI主页面布局:左侧菜单tree、tabs选项卡、tabs右键菜单详解
2017/12/16 11:10:14
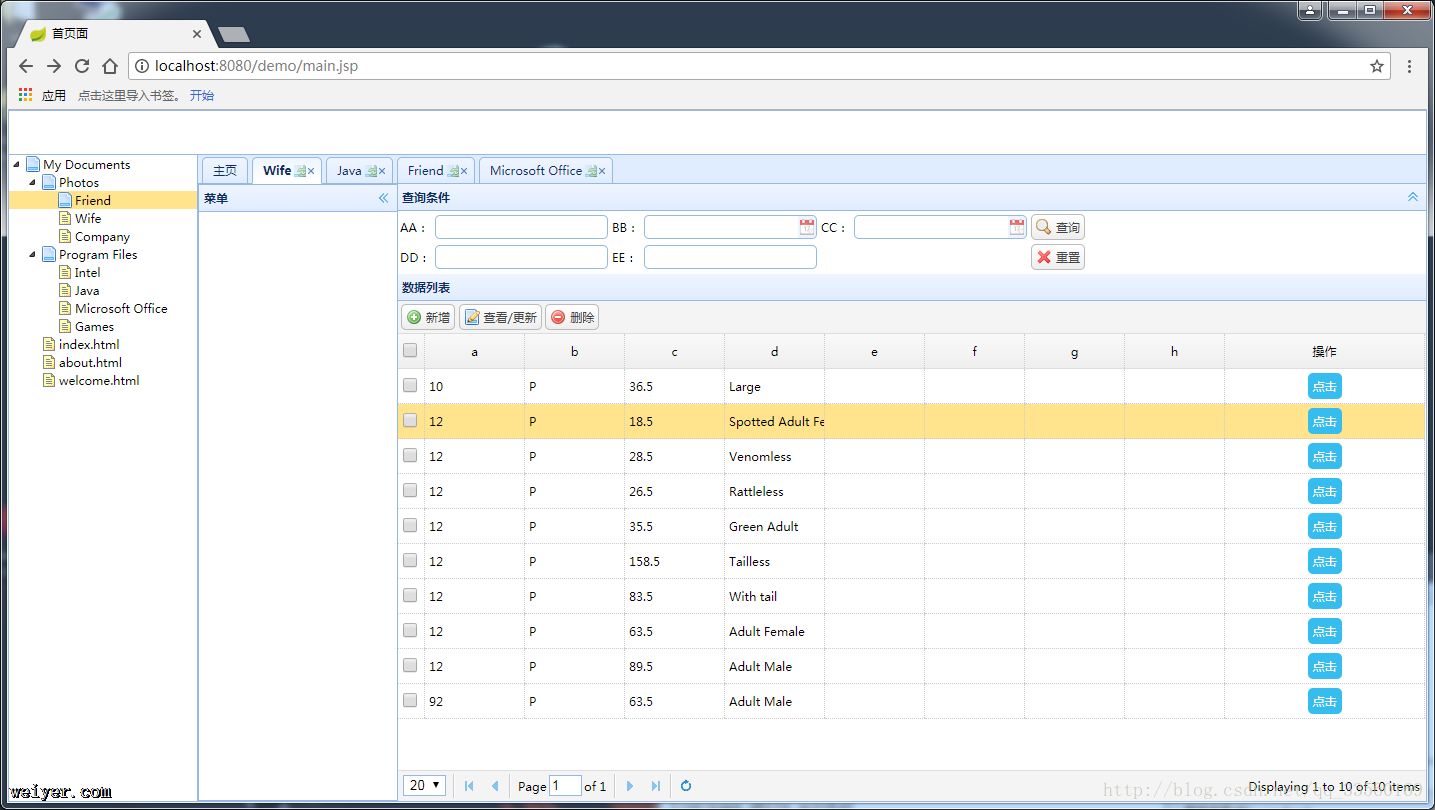
EasyUI主页面布局:左侧菜单tree、tabs选项卡、tabs右键菜单详解1.页面布局北(north)部西(west)部:tree的ul标签中(center)部:左侧菜单点击加...
EasyUI主页面布局:左侧菜单tree、tabs选项卡、tabs右键菜单详解1.页面布局北(north)部西(west)部:tree的ul标签中(center)部:左侧菜单点击加...
在CSS中,如何编写新闻列表?
2017/12/16 11:10:07
在CSS中,如何编写新闻列表?!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title新闻列表/titlestyle.new_lis...
在CSS中,如何编写新闻列表?!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title新闻列表/titlestyle.new_lis...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1