核心提示:前端开发之react-native项目快速搭建步骤:1.命令行指令:npm i react-native-cli -g 2.react-native init aaa 3.Android Studio...
前端开发之react-native项目快速搭建
步骤:
1.命令行指令:npm i react-native-cli -g 2.react-native init aaa 3.Android Studio 导入创建的aaa项目下的Android文件夹,在安卓模拟机里运行(Android Studio 安装参照官网)
步骤详解
1.安装react native cli

2.react-native init aa(项目名)

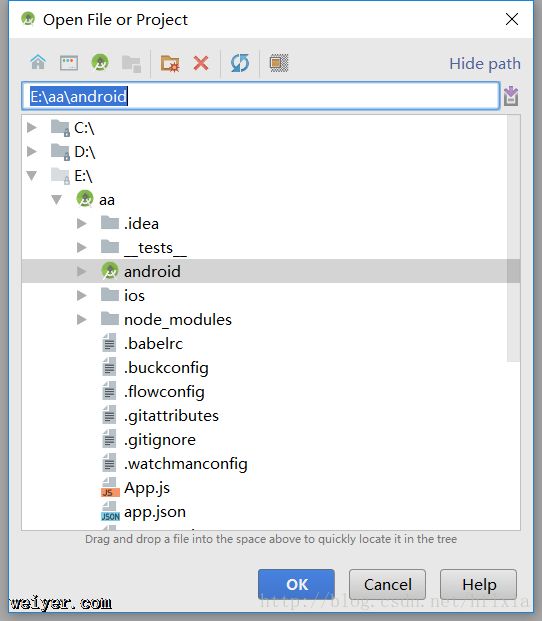
3.aa项目下的Android文件夹导入Android Studio

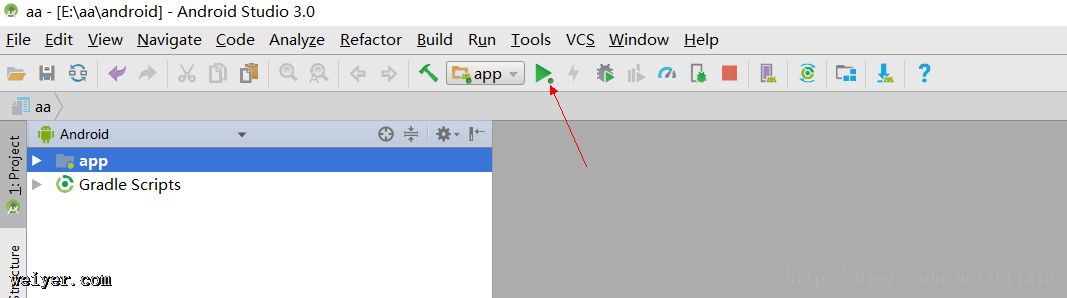
4.运行项目

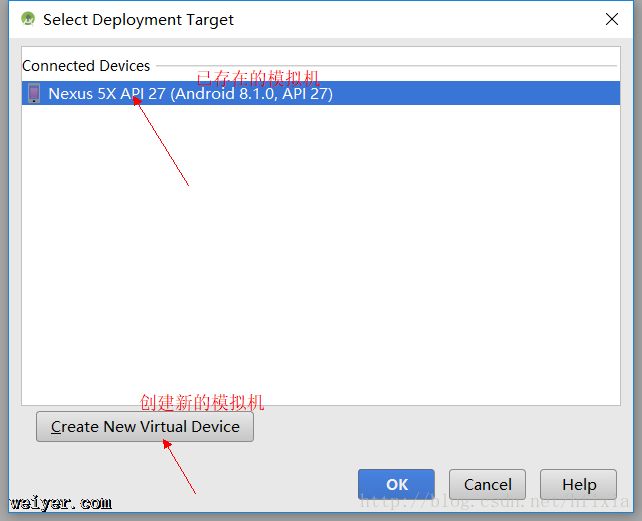
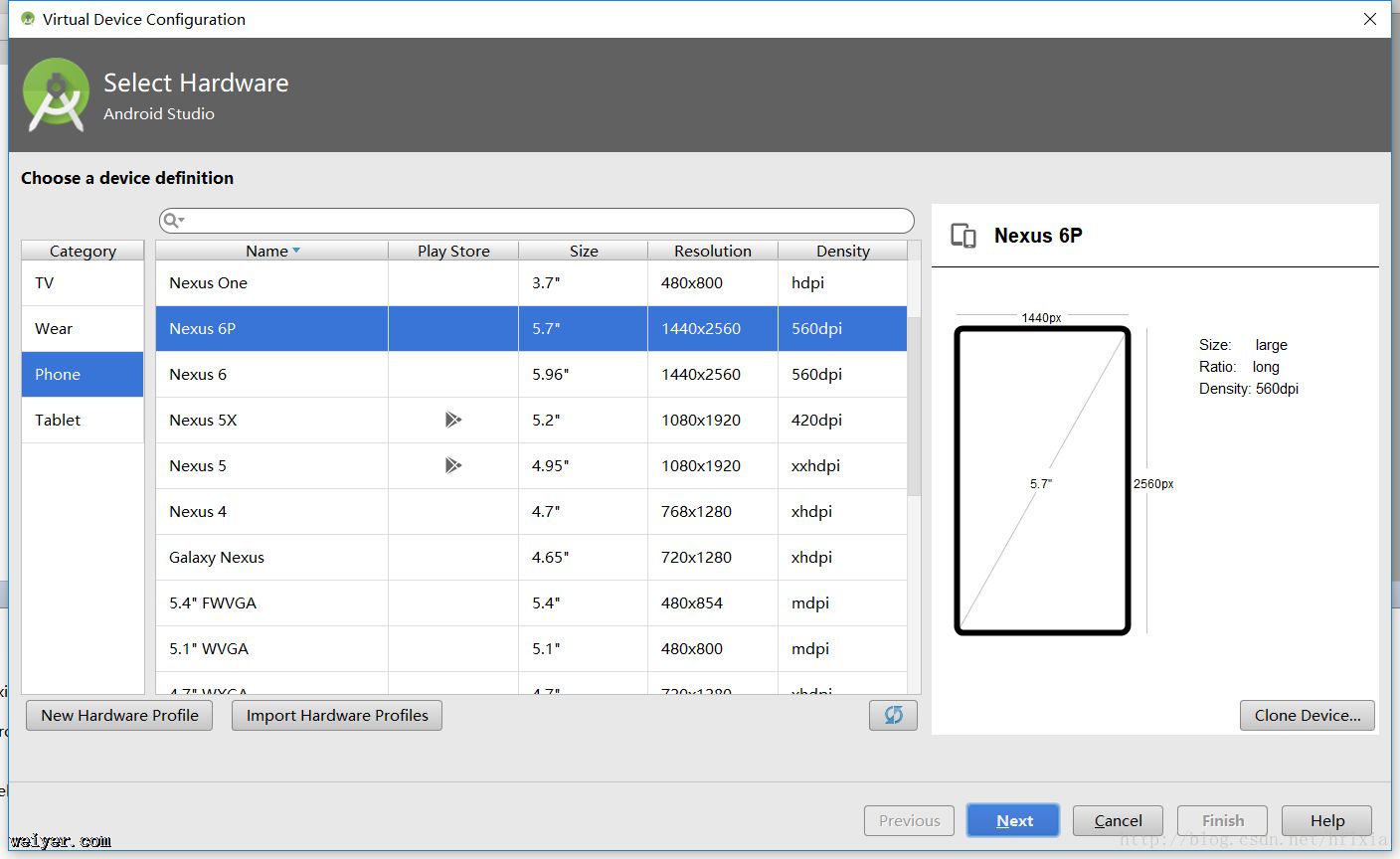
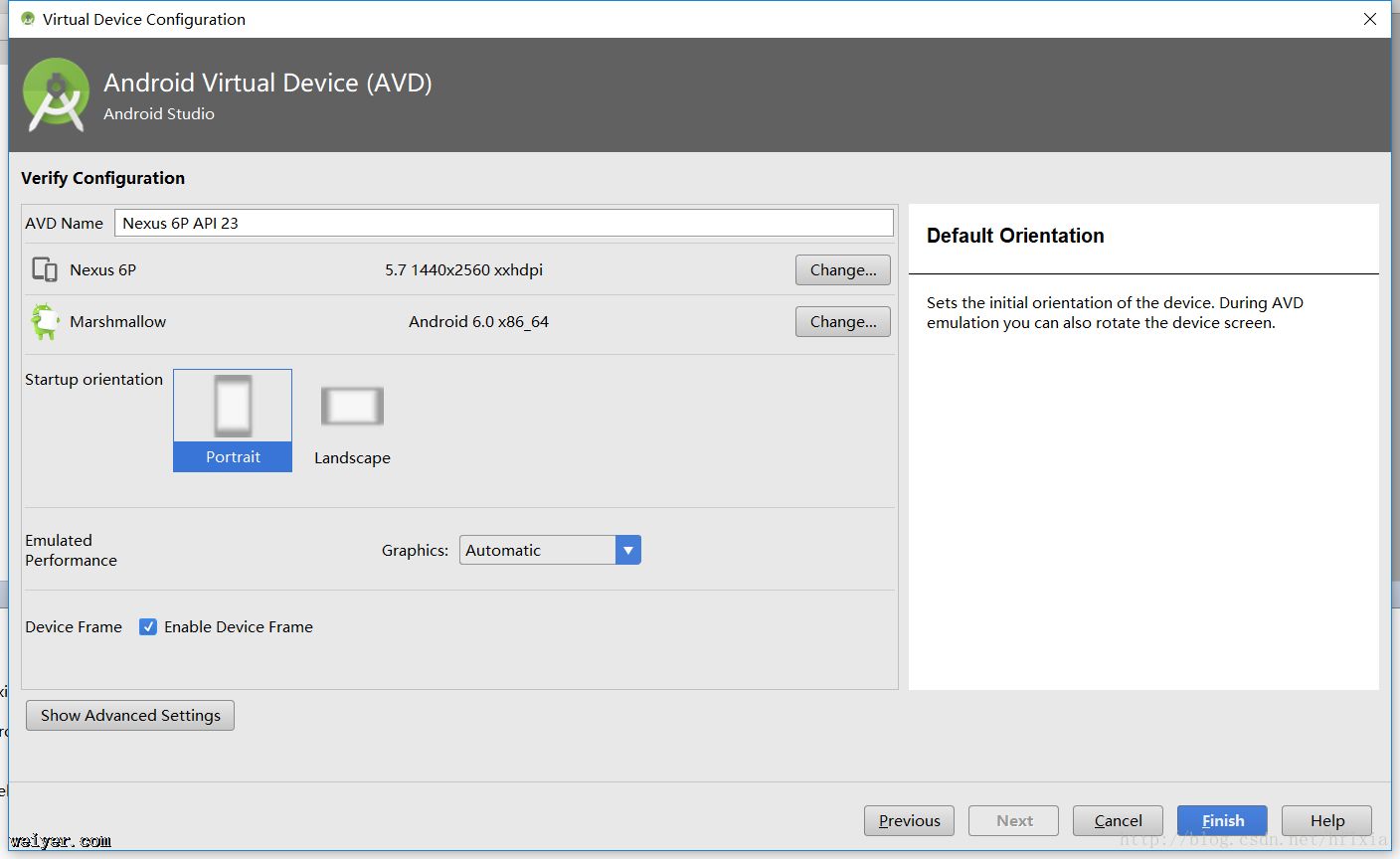
5.创建模拟机,已有可直接用。这里我们创建一个新的模拟机(以下是成功的配置,供参考)



然后next 全部默认操作即可

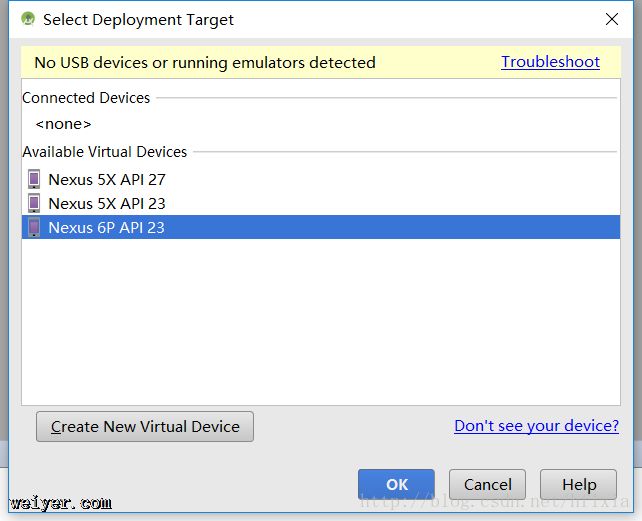
选择虚拟机运行


项目搭建运行成功!!!!
官网太坑,在Android Studio耗费太多时间
































