前端学习使用教程
2017/12/16 11:10:03
ES6 :启动中node.js :半等待angular,vue,react三大框架 :同步中gulp,webpack :半等待性能优化,eso优化 :等待bootstrap等ui框...
ES6 :启动中node.js :半等待angular,vue,react三大框架 :同步中gulp,webpack :半等待性能优化,eso优化 :等待bootstrap等ui框...
HTML开发入门教程之基本标签解析
2017/12/16 11:00:48
!DOCTYPE html!--文档声明--!--告诉浏览器这是一个HTML5的文档,请按照HTML5的方式来解析--1993 1998 浏览器大战W3C世界万维网联盟 IE,谷歌...
!DOCTYPE html!--文档声明--!--告诉浏览器这是一个HTML5的文档,请按照HTML5的方式来解析--1993 1998 浏览器大战W3C世界万维网联盟 IE,谷歌...
JeeSite中同是管理员确不能修改角色的秘密
2017/12/16 11:00:37
源码位置:com.thinkgem.jeesite.modules.sys.entity.User.java注释部分:说明:isAdmin判断只有 id是 1的系统用户才是管理员。...
源码位置:com.thinkgem.jeesite.modules.sys.entity.User.java注释部分:说明:isAdmin判断只有 id是 1的系统用户才是管理员。...
用CSS3制作50个超棒动画效果教程
2017/12/16 9:38:42
用CSS3制作50个超棒动画效果教程CSS3为我们带来了令人惊叹的新特性,而最有趣的就是CSS动画。向大家推荐这50个CSS动画集合可以让你通过使用JavaScript函数来让动画...
用CSS3制作50个超棒动画效果教程CSS3为我们带来了令人惊叹的新特性,而最有趣的就是CSS动画。向大家推荐这50个CSS动画集合可以让你通过使用JavaScript函数来让动画...
CSS布局基础教程之BFC使用技巧
2017/12/16 9:37:18
CSS布局基础BFCwhats BFC?第一次看到这个名词,我是拒绝的,css什么时候还有这个东西?于是迫不及待的google了一下,才发现原来它无时无刻不在我们的css当中,只不...
CSS布局基础BFCwhats BFC?第一次看到这个名词,我是拒绝的,css什么时候还有这个东西?于是迫不及待的google了一下,才发现原来它无时无刻不在我们的css当中,只不...
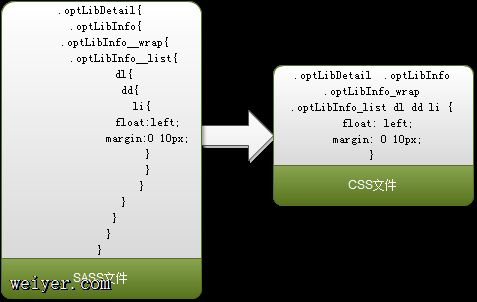
玩点不同之CSS的BEM规范
2017/12/16 9:37:13
玩点不同之CSS的BEM规范人类自诞生开始,无论是凿木取火还是制造武器,都是在不断的解决问题。所以说,人类的进步就是一个不断解决问题的过程。BEM引入背景因为项目的业务逻辑发生重大...
玩点不同之CSS的BEM规范人类自诞生开始,无论是凿木取火还是制造武器,都是在不断的解决问题。所以说,人类的进步就是一个不断解决问题的过程。BEM引入背景因为项目的业务逻辑发生重大...
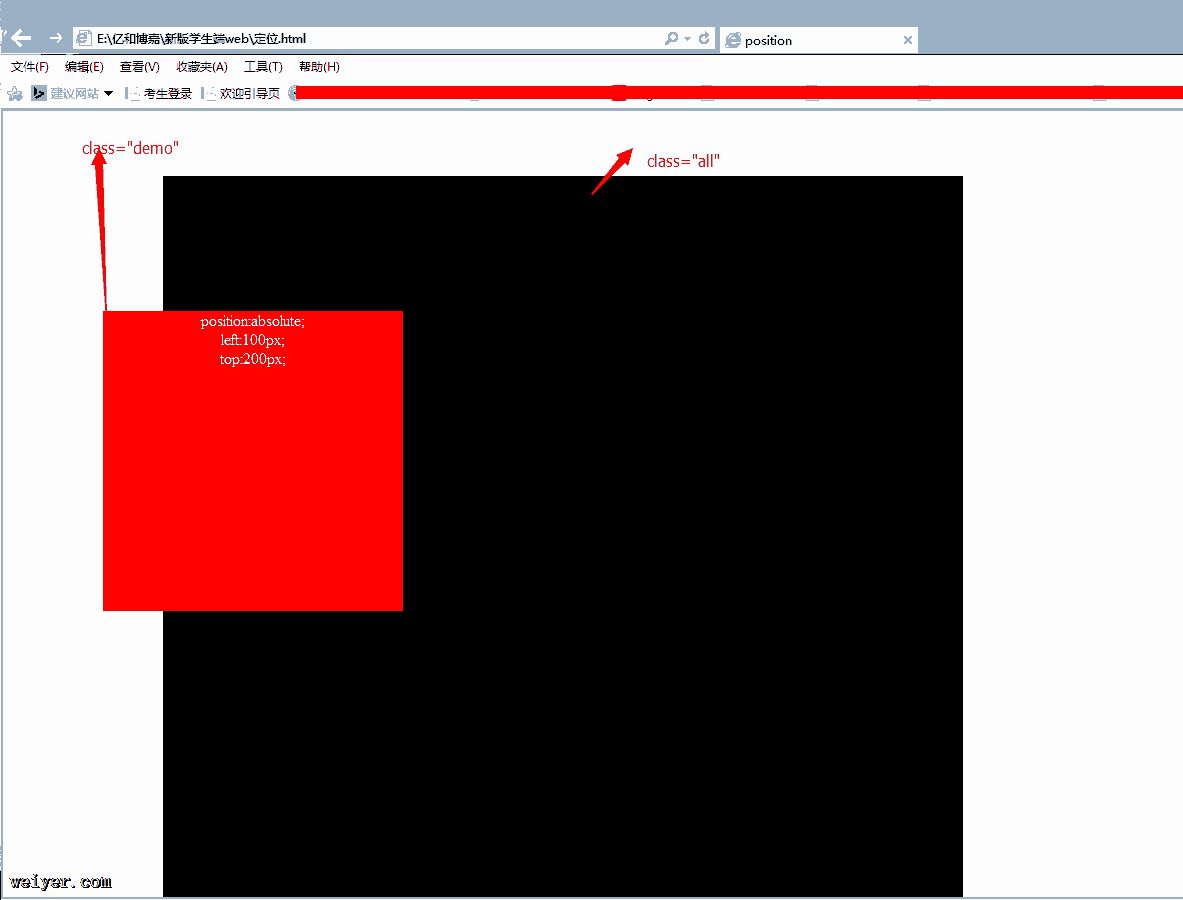
CSS 定位之position使用技巧
2017/12/16 9:37:09
CSS 定位之position在前端网页布局中,在同一平面上布局,我们大都采用float属性来定位网页元素的位置。但是涉及到弹出层、浮层、页面广告插件等等,都需要CSS中的posi...
CSS 定位之position在前端网页布局中,在同一平面上布局,我们大都采用float属性来定位网页元素的位置。但是涉及到弹出层、浮层、页面广告插件等等,都需要CSS中的posi...
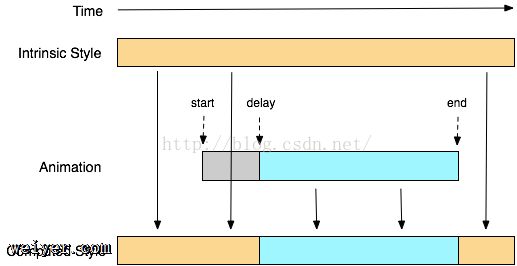
CSS应用之动画开发教程
2017/12/16 9:37:09
CSS应用之动画开发教程,CSS的过渡提供了动态改变CSS属性值的方法,但在动画的进程上过渡仅提供了很少的控制给使用者。使用动画,使用者可以通过设定一套keyframe来很好的控制...
CSS应用之动画开发教程,CSS的过渡提供了动态改变CSS属性值的方法,但在动画的进程上过渡仅提供了很少的控制给使用者。使用动画,使用者可以通过设定一套keyframe来很好的控制...
css3开发技巧之CSS属性解析
2017/12/16 9:36:53
css3开发技巧之CSS属性解析自CSS3流行以来,虽然以前看过一遍所有的新增属性,但其实在实际项目中用到的少之又少。所以没有形成系统性的认识,以及看到效果立马就能想到解决方案的能...
css3开发技巧之CSS属性解析自CSS3流行以来,虽然以前看过一遍所有的新增属性,但其实在实际项目中用到的少之又少。所以没有形成系统性的认识,以及看到效果立马就能想到解决方案的能...
CSS学习8浮动和定位常用操作解析
2017/12/16 9:36:46
浮动CSS允许浮动任何元素。浮动元素首先,会以某种方式将浮动元素从文档的正常流中删除,不过它还是会影响布局。一个元素浮动时,其他内容会环绕该元素。浮动元素的外边距不会与其他元素的外...
浮动CSS允许浮动任何元素。浮动元素首先,会以某种方式将浮动元素从文档的正常流中删除,不过它还是会影响布局。一个元素浮动时,其他内容会环绕该元素。浮动元素的外边距不会与其他元素的外...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1