核心提示:CSS 定位之position在前端网页布局中,在同一平面上布局,我们大都采用float属性来定位网页元素的位置。但是涉及到弹出层、浮层、页面广告插件等等,都需要CSS中的position属性来定位了...
CSS 定位之position
在前端网页布局中,在同一平面上布局,我们大都采用float属性来定位网页元素的位置。但是涉及到弹出层、浮层、页面广告插件等等,都需要CSS中的position属性来定位了,对于初学者来说经常分不清楚是应该用position属性的absolute值、relative值、fixed值等等,下面我们就position属性基本的这三个值的用法做一些简单的介绍,希望对初学者有些帮助。
1、position的absolute(绝对定位)
在这里position的absolute绝对定位我们分两类来讲:
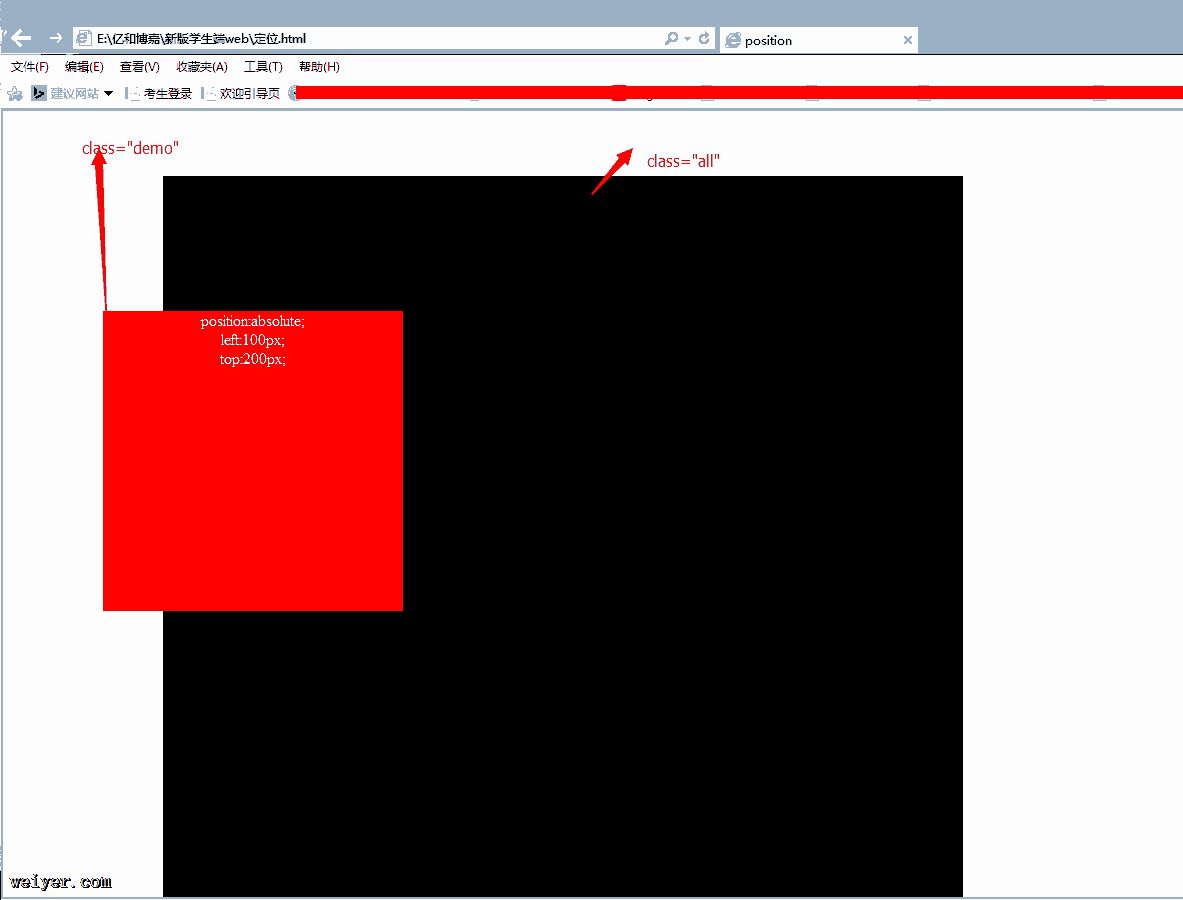
A:给元素定义了position:absolute,其父框架没有定义任何position属性。此时的绝对定位就是相对于页面四周最边缘来进行定位的,位置将依据浏览器左上角的0点开始计算,绝对定位使元素与文档流无关,因此不占据空间。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。其位置不受父框架的影响,只以页面四周边缘开始计算。代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22<span>doctypehtml> <html> <head> <metacharset="utf-8"> <title>positiontitle> <styletype="text/css"> .demo{position:absolute; left:100px; top:200px; background:#ff0000; color:#fff; text-align:center;width:300px; height:300px;} .all{width:800px; height:800px; margin-left:150px; margin-top:50px; background:#000;} style> head> <body> <pclass="all"> <pclass="demo"> position:absolute;<br/> left:100px;<br/> top:200px;<br/> p> p> body> html> span>
效果如下图:

B:给元素定义了position:absolute,其父框架定义了position:absolute\position:relative\position:fixed属性。此时的绝对定位就是相对于父框架最边缘最边缘来进行定位的,绝对定位使元素与文档流无关,因此不占据空间。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。其位置只在父框架内做变化,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <span>doctypehtml> <html> <head> <metacharset="utf-8"> <title>positiontitle> <styletype="text/css"> .demo{position:absolute; left:100px; top:200px; background:#ff0000; color:#fff; text-align:center;width:300px; height:300px;} .all{width:800px; height:800px; margin-left:150px; margin-top:50px; background:#000; position:relative} style> head> <body> <pclass="all"> <pclass="demo"> position:absolute;<br/> left:100px;<br/> top:200px;<br/> p> p> body> html> span> 
