前端重置样式,将html元素自带样式清除的代码教程
2017/12/14 13:46:40
本文主要是展示前端重置样式,即将html元素自带样式清除。reset.css代码如下:body,p,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,...
本文主要是展示前端重置样式,即将html元素自带样式清除。reset.css代码如下:body,p,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,...
addEventListener(主流)和attachEvent(IE678)介绍
2017/12/14 13:46:33
1、addEventListener()主流浏览器addEventListener() 方法用于向指定元素添加事件句柄,使用 removeEventListener() 方法来移除...
1、addEventListener()主流浏览器addEventListener() 方法用于向指定元素添加事件句柄,使用 removeEventListener() 方法来移除...
alert中的换行及常用转义字符讲解
2017/12/14 13:36:53
alert中的换行及常用转义字符script type=text/ alert(你的名字是\n+uname+\r\n+你的性别\t是+sex+你的爱好是+hobbit);/scri...
alert中的换行及常用转义字符script type=text/ alert(你的名字是\n+uname+\r\n+你的性别\t是+sex+你的爱好是+hobbit);/scri...
css动画样式实现旋转八音盒教程
2017/12/14 13:36:47
css动画样式实现旋转八音盒教程案例图片:html相关代码:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title八音盒/titl...
css动画样式实现旋转八音盒教程案例图片:html相关代码:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title八音盒/titl...
表格展示、多余数据省略、鼠标悬浮显示教程
2017/12/14 13:36:39
本人非专业前端,写的不好还望多多指教1.首先需要将需要这样处理的td,th设置一下样式text-align: center; /*设置水平居中*/vertical-align: m...
本人非专业前端,写的不好还望多多指教1.首先需要将需要这样处理的td,th设置一下样式text-align: center; /*设置水平居中*/vertical-align: m...
Bootstrap环境安装教程
2017/12/14 13:36:29
Bootstrap环境安装Bootstrap 安装是非常容易的。本章将讲解如何下载并安装 Bootstrap,讨论 Bootstrap 文件结构,并通过一个实例演示它的用法。下载 ...
Bootstrap环境安装Bootstrap 安装是非常容易的。本章将讲解如何下载并安装 Bootstrap,讨论 Bootstrap 文件结构,并通过一个实例演示它的用法。下载 ...
vur2.0实现饿了么项目创建及文档结构教程(图文)
2017/12/14 11:56:52
webpack.dev.config.js目录结构;router : index.jsmain.jsindex.html:写eslintrc.js规范: (跳过某种规则检查)App...
webpack.dev.config.js目录结构;router : index.jsmain.jsindex.html:写eslintrc.js规范: (跳过某种规则检查)App...
CSS3如何将彩色图片转换成黑白图片?
2017/12/14 11:56:43
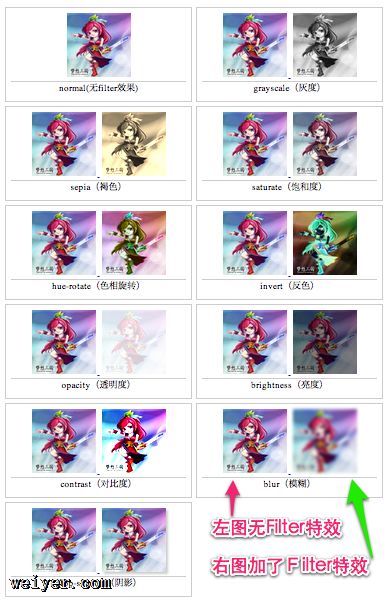
最近到处看到有人在说CSS3的filter一直没有时间自己去测试这效果。今天终于抽出时间学习这个CSS3的Filter。不整不知道呀,一整才让我感到吃惊,太强大了。大家先来看个效果...
最近到处看到有人在说CSS3的filter一直没有时间自己去测试这效果。今天终于抽出时间学习这个CSS3的Filter。不整不知道呀,一整才让我感到吃惊,太强大了。大家先来看个效果...
Spring的三种依赖注入方式讲解
2017/12/14 11:56:34
三种依赖注入方式,即构造方法注入(constructor injection),setter方法注入(setter injection)以及接口注入(interface injec...
三种依赖注入方式,即构造方法注入(constructor injection),setter方法注入(setter injection)以及接口注入(interface injec...
document.write页面空白问题如何解决?
2017/12/14 11:56:29
在使用中会遇到document.write后页面空白的问题,先了解原因然后就可以解决了原因要知道1、Dom元素加载是在文档流中执行的。当最后一行加载出来后。文档流就关闭了。docu...
在使用中会遇到document.write后页面空白的问题,先了解原因然后就可以解决了原因要知道1、Dom元素加载是在文档流中执行的。当最后一行加载出来后。文档流就关闭了。docu...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1