核心提示:本人非专业前端,写的不好还望多多指教1.首先需要将需要这样处理的td,th设置一下样式text-align: center; /*设置水平居中*/vertical-align: middle; /*设...
本人非专业前端,写的不好还望多多指教
1.首先需要将需要这样处理的td,th设置一下样式
text-align: center; /*设置水平居中*/
vertical-align: middle; /*设置垂直居中*/
white-space: nowrap; /*文本不会换行,在同一行显示*/
overflow: hidden; /*超出隐藏*/
text-overflow: ellipsis; /*省略号显示*/
2.但是设置的百分比td还是会被撑开,设置一下table的样式
table-layout:fixed;/*列宽由表格宽度和列宽度设定。*/
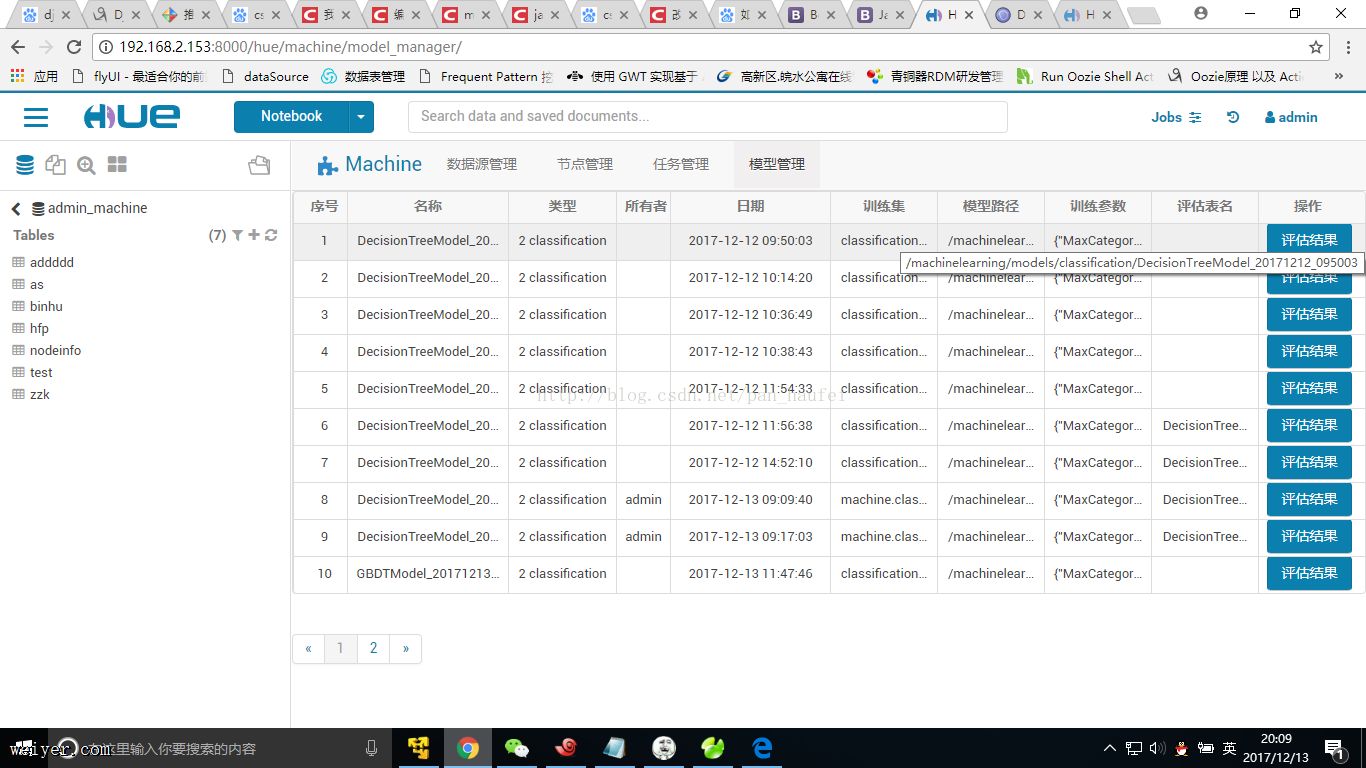
3.最后给省略的td加上title就可以了,title的内容一般是从数据库获取到的最原始的数据。