CSS中的position属性
2017/12/13 15:54:58
CSS的position具有的值position有如下四种值:1. static:固定定位。为position的默认值。没有定位,元素按照其自有特性出现在正常的流中,对象占有文档空...
CSS的position具有的值position有如下四种值:1. static:固定定位。为position的默认值。没有定位,元素按照其自有特性出现在正常的流中,对象占有文档空...
CSS等高布局的6种方式
2017/12/13 15:54:40
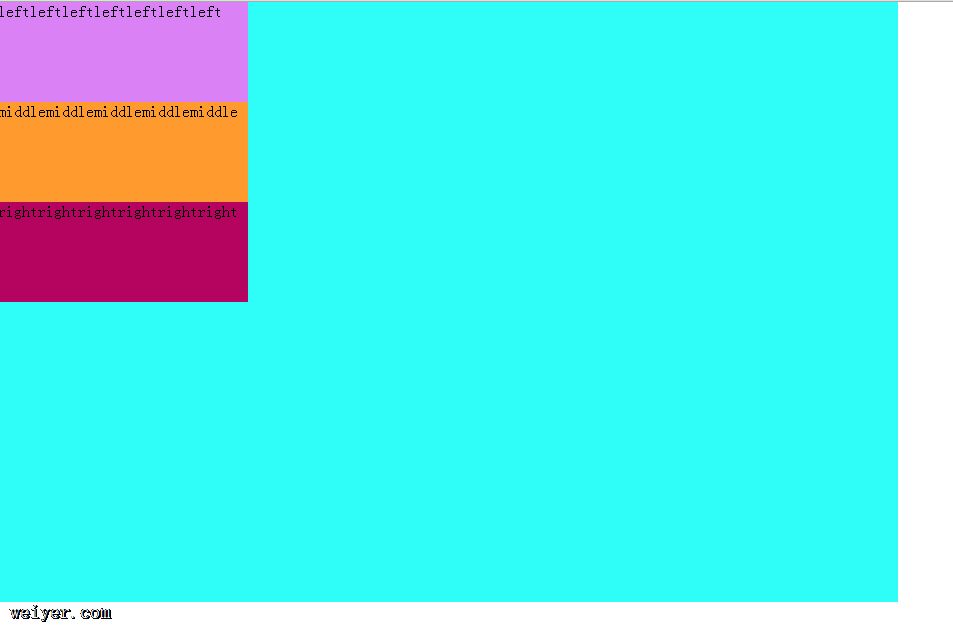
CSS等高布局的6种方式 等高布局是指子元素在父元素中高度相等的布局方式。等高布局的实现包括伪等高和真等高,伪等高只是看上去等高而已,真等高是实实在在的等高。本文将介绍边框模拟、...
CSS等高布局的6种方式 等高布局是指子元素在父元素中高度相等的布局方式。等高布局的实现包括伪等高和真等高,伪等高只是看上去等高而已,真等高是实实在在的等高。本文将介绍边框模拟、...
(html)全局属性解析
2017/12/13 15:54:27
!--accesskey激活元素的快捷键:--!--title(IE/Firfox/Opera/Safari/W3C支持)--p title=baidu我的主页/p !--tabi...
!--accesskey激活元素的快捷键:--!--title(IE/Firfox/Opera/Safari/W3C支持)--p title=baidu我的主页/p !--tabi...
基于Vue移动音乐web app跨域获取QQ音乐歌单接口教程
2017/12/13 14:07:00
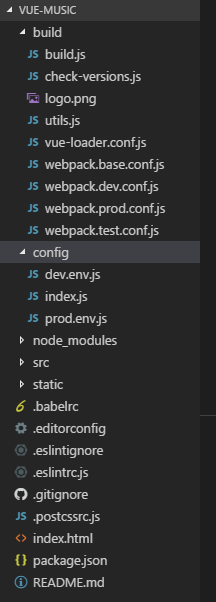
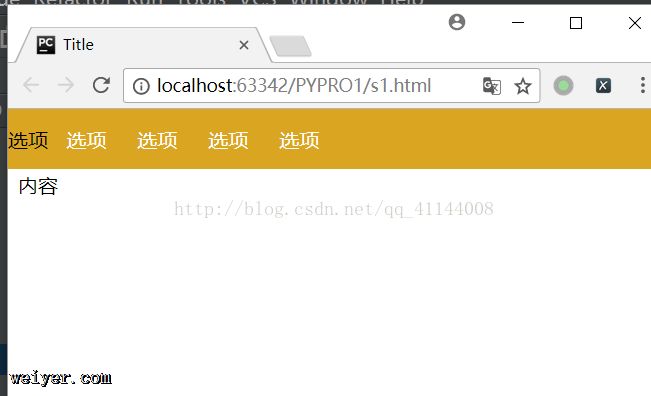
最近看了一个vue移动音乐webapp教程,老师是一个来自滴滴公司的名为黄轶的前端大神,之前学习了他的一个基于vue仿饿了么webapp的初级教程,感觉非常好,十分适合新手,但是那...
最近看了一个vue移动音乐webapp教程,老师是一个来自滴滴公司的名为黄轶的前端大神,之前学习了他的一个基于vue仿饿了么webapp的初级教程,感觉非常好,十分适合新手,但是那...
leetcode算法题解
2017/12/13 14:06:55
代码:/** * @param {number[]} gas * @param {number[]} cost * @return {number} */var canComple...
代码:/** * @param {number[]} gas * @param {number[]} cost * @return {number} */var canComple...
Nutz设计模式之Facade模式应用讲解
2017/12/13 14:04:34
Facade模式是最常用的一个模式, 并且大多数时候我们都是无意识的使用这个模式.以Java Web中的Service为例, 它内部封装了一个或者多个Dao来进行业务逻辑, 而我们...
Facade模式是最常用的一个模式, 并且大多数时候我们都是无意识的使用这个模式.以Java Web中的Service为例, 它内部封装了一个或者多个Dao来进行业务逻辑, 而我们...
CSS基础之hover实用实例
2017/12/13 14:04:28
这里结合了以前的很多知识,做出一个不错的实例:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlestyl...
这里结合了以前的很多知识,做出一个不错的实例:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlestyl...
Angular的开发脚手架Oniangular使用讲解
2017/12/13 14:04:24
Oniangular一个Angular开发的脚手架,前端UI框架使用NG-ZORRO,服务端用koa2。相关技术:Angular2、Koa2、NG-ZORRO等。项目使用的是Ang...
Oniangular一个Angular开发的脚手架,前端UI框架使用NG-ZORRO,服务端用koa2。相关技术:Angular2、Koa2、NG-ZORRO等。项目使用的是Ang...
使用pm2启动Vue项目教程
2017/12/13 11:36:16
安装pm2$ npm install -g pm2 命令行全局安装pm2将pm2加入到命令中去ln -s /usr/local/src/node-v8.9.1-linux-x64/...
安装pm2$ npm install -g pm2 命令行全局安装pm2将pm2加入到命令中去ln -s /usr/local/src/node-v8.9.1-linux-x64/...
CSS基础之background综合实例
2017/12/13 11:36:10
这里几乎综合了学过的所有,做出一个简单的输入界面!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/title/he...
这里几乎综合了学过的所有,做出一个简单的输入界面!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/title/he...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1