浏览器实现ES6module教程
2017/12/13 11:36:05
捣腾了一晚上,发现在浏览器实现ES6 module必须,使用firefox54以上和chrome60以上,并且chrome仍然有问题,跨域报错,得放在服务器下,firefox可以实...
捣腾了一晚上,发现在浏览器实现ES6 module必须,使用firefox54以上和chrome60以上,并且chrome仍然有问题,跨域报错,得放在服务器下,firefox可以实...
如何解决端口号被占用的问题?
2017/12/13 11:26:27
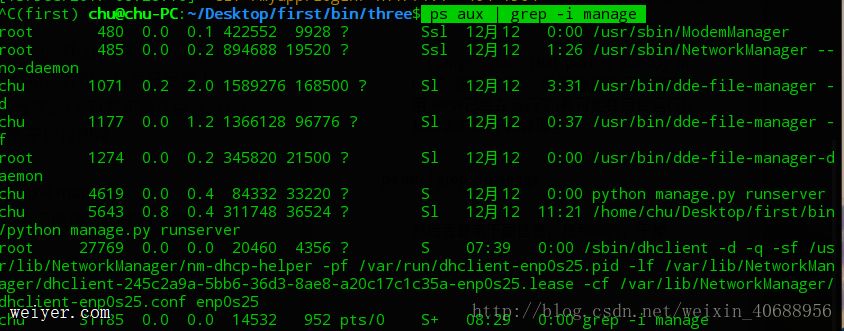
Django Error: That port is already in use.报这个错,说明端口号已经被占用,servr已经在运行了(有可能在后台运行),找到该进程,干掉掉即...
Django Error: That port is already in use.报这个错,说明端口号已经被占用,servr已经在运行了(有可能在后台运行),找到该进程,干掉掉即...
MVC前后台校验功能讲解
2017/12/13 11:26:20
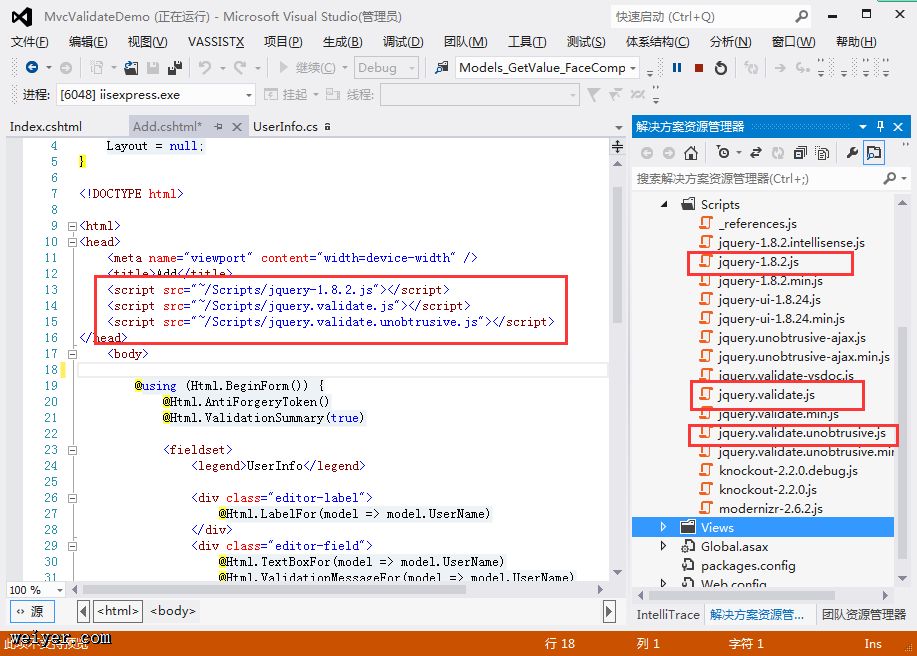
MVC的校验很强大,自己带的校验就足够我们使用了,下面分别介绍前后台校验:首先在介绍校验之前先说下.NET 框架中的System.ComponentModel.DataAnnota...
MVC的校验很强大,自己带的校验就足够我们使用了,下面分别介绍前后台校验:首先在介绍校验之前先说下.NET 框架中的System.ComponentModel.DataAnnota...
仿京东购物车代码实现教程
2017/12/12 11:37:16
仿京东购物车代码实现教程首先这篇文章主要就是实现一个仿京东购物车的类型,我用的MVP模式,主要实现的功能就是,全选,反选和删除,多的不说了,直接开粘吧。Retrofit的接口pub...
仿京东购物车代码实现教程首先这篇文章主要就是实现一个仿京东购物车的类型,我用的MVP模式,主要实现的功能就是,全选,反选和删除,多的不说了,直接开粘吧。Retrofit的接口pub...
基于SSM和jstl的分页实现教程
2017/12/12 11:20:24
以前用jsp和原生的JDBC实现过分页,现在一看,不仅代码冗余,而且可读性差,今天分享一种简洁的实现方式,我用起来是很方便的。一.概述主要思想就是建一个Page类,所有跟分页有关的...
以前用jsp和原生的JDBC实现过分页,现在一看,不仅代码冗余,而且可读性差,今天分享一种简洁的实现方式,我用起来是很方便的。一.概述主要思想就是建一个Page类,所有跟分页有关的...
微信分享链接的缩略图和标题(代码实现)
2017/12/12 11:10:57
一、微信内分享在微信内打开链接后,点右上角【】选择【发送给朋友】或【分享到朋友圈】,这种分享方式获取缩略图的方法:方法一:在页面 body 最上方添加 300*300 像素的 im...
一、微信内分享在微信内打开链接后,点右上角【】选择【发送给朋友】或【分享到朋友圈】,这种分享方式获取缩略图的方法:方法一:在页面 body 最上方添加 300*300 像素的 im...
React:将demo的目录结构改变,做出一个简单的hello world实例
2017/12/12 11:06:29
上一节,我们把从官网下载下来的React demo 启动起来了,但很多小伙伴碰到react还是感到很懵,不知从何下手,没事冒出个app.js,到底干嘛用的。刚下载下来的demo也不...
上一节,我们把从官网下载下来的React demo 启动起来了,但很多小伙伴碰到react还是感到很懵,不知从何下手,没事冒出个app.js,到底干嘛用的。刚下载下来的demo也不...
百度人脸比对Demo步骤教程
2017/12/12 11:06:18
百度AI开放平台工程如下所示(需要导入LitJson):- 步骤按照开发文档来,注意需要用API Key和Secret Key来申请一个权限码。代码如下:①-获取权限:using ...
百度AI开放平台工程如下所示(需要导入LitJson):- 步骤按照开发文档来,注意需要用API Key和Secret Key来申请一个权限码。代码如下:①-获取权限:using ...
引用百度API制作自定义地图(代码教程)
2017/12/12 11:06:00
引用百度API制作自定义地图;显示效果图:具有功能:地图缩略图,鼠标滚轮缩放,键盘方向移动,鼠标拖动地图,鼠标双击放大。完整代码如下:!DOCTYPE htmlhtmlheadme...
引用百度API制作自定义地图;显示效果图:具有功能:地图缩略图,鼠标滚轮缩放,键盘方向移动,鼠标拖动地图,鼠标双击放大。完整代码如下:!DOCTYPE htmlhtmlheadme...
create-react-app项目添加less配置步骤
2017/12/12 10:28:17
使用create-react-app创建的项目默认不支持less,以下增加less配置的步骤暴露配置文件create-react-app生成的项目文,看不到webpack相关的配置...
使用create-react-app创建的项目默认不支持less,以下增加less配置的步骤暴露配置文件create-react-app生成的项目文,看不到webpack相关的配置...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1