核心提示:这里结合了以前的很多知识,做出一个不错的实例:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlestyle.header{p...
这里结合了以前的很多知识,做出一个不错的实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.header{
position: fixed;
right: 0;
left: 0;
top: 0;
height: 48px;
background-color: goldenrod;
line-height: 48px;
}
.body{
margin-top: 50px;
}
.w{
width: 980px;
margin: 0 auto;
}
.header .menu{
display: inline-block;
padding: 0 10px 0 10px;
/*上右下左*/
color: white;
}
/*将鼠标移动的当前标签上时,下面的CSS属性才生效*/
.header .menu:hover{
background-color: green;
}
</style>
</head>
<body>
<p class="header">
<p class="w">
<a class="logo">选项</a>
<a class="menu">选项</a>
<a class="menu">选项</a>
<a class="menu">选项</a>
<a class="menu">选项</a>
</p>
</p>
<p class="body">
<p class="w">内容</p>
</p>
</body>
</html>
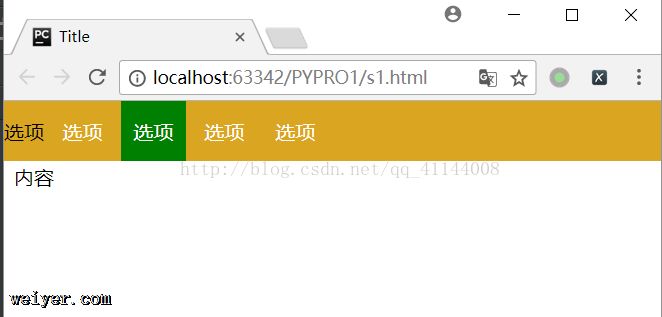
这里做了一个菜单

当你的鼠标移动到选项的时候,就是这样: