bootstrap页面左侧导航栏右侧网页
2017/12/18 15:12:30
我们在浏览网页的时候,左侧导航栏,右侧网页的页面很常见,那么你有好奇过那些炫酷好看的页面是怎么做的吗? 下面小编带你了解一下这种页面是怎么做的。 首先介绍一下用的框架:Asp.ne...
我们在浏览网页的时候,左侧导航栏,右侧网页的页面很常见,那么你有好奇过那些炫酷好看的页面是怎么做的吗? 下面小编带你了解一下这种页面是怎么做的。 首先介绍一下用的框架:Asp.ne...
html开发弹性布局之em的用法解析!
2017/12/18 15:12:16
什么是弹性布局?用户的文字大小与弹性布局用户的浏览器默认渲染的文字大小是16px,换句话说,Web页面中body的文字大小在用户浏览器下默认渲染是16px。当然,如果用户愿意他可以...
什么是弹性布局?用户的文字大小与弹性布局用户的浏览器默认渲染的文字大小是16px,换句话说,Web页面中body的文字大小在用户浏览器下默认渲染是16px。当然,如果用户愿意他可以...
html开发分页功能实现方法
2017/12/18 15:01:48
Paginator 数据分页工具page 具体的某一页面对象创建,Paginator(数据集,每一页的数据页)属性:count 对象总数num_pages 页面总数page_ran...
Paginator 数据分页工具page 具体的某一页面对象创建,Paginator(数据集,每一页的数据页)属性:count 对象总数num_pages 页面总数page_ran...
【canvas】使用canvas画出坐标和线
2017/12/18 14:57:49
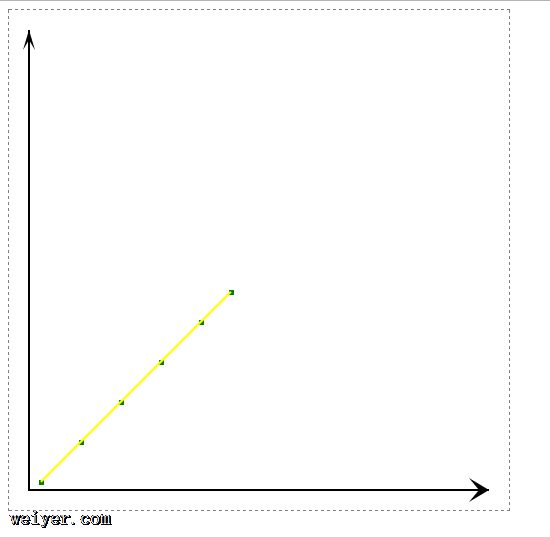
具体代码如下:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title在指定位置画多个点/titlestylecanvas{bord...
具体代码如下:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title在指定位置画多个点/titlestylecanvas{bord...
CSS3calc()属性的使用详情
2017/12/18 14:20:04
calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,你可以使用calc()给元素的border、margin、pading、font-size和widt...
calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,你可以使用calc()给元素的border、margin、pading、font-size和widt...
CSS3变形详情介绍
2017/12/18 14:16:56
WEB设计师借助CSS3可以轻松实现倾斜,缩放,移动及翻转元素1.变形简介CSS3变形时一些效果的集合,比如平移、旋转以及缩放效果,每个效果都称为变形函数(Transform Fu...
WEB设计师借助CSS3可以轻松实现倾斜,缩放,移动及翻转元素1.变形简介CSS3变形时一些效果的集合,比如平移、旋转以及缩放效果,每个效果都称为变形函数(Transform Fu...
React类型检测PropTypes使用详解
2017/12/16 11:30:06
随着应用的日益变大,保证组件的正确使用显得日益重要,为此引入React.propTypes:React.PropTypes提供很多验证器来验证传入数据的有效性,当向props传入无...
随着应用的日益变大,保证组件的正确使用显得日益重要,为此引入React.propTypes:React.PropTypes提供很多验证器来验证传入数据的有效性,当向props传入无...
如何恢复gitreset--hard*删除的文件?
2017/12/16 11:28:56
git reset --hard 慎用!!!git reset --hard 慎用!!!git reset --hard 慎用!!!今天,不小心使用了下面的Git命令,结果导致了文...
git reset --hard 慎用!!!git reset --hard 慎用!!!git reset --hard 慎用!!!今天,不小心使用了下面的Git命令,结果导致了文...
纯CSS3画出小黄人并实现动画效果(代码教程)
2017/12/16 11:28:51
下面是最终的效果:首先,还是直接把HTML结构放出来给大家打量打量:p class=wrapper!-- 容器 --p class=littleH!-- 小黄人 --p class...
下面是最终的效果:首先,还是直接把HTML结构放出来给大家打量打量:p class=wrapper!-- 容器 --p class=littleH!-- 小黄人 --p class...
canvas非零环绕原则实例讲解
2017/12/16 11:28:47
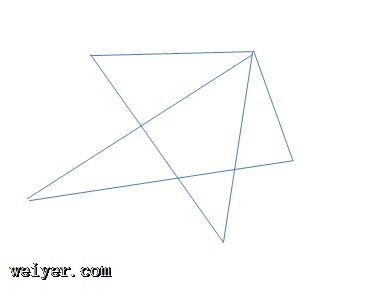
大家都知道平时画比较规矩的线条时,都可以很明确地给其涂色,例如矩形,圆形等。那么不规矩的图片呢 ?当我们使用canvas进行填充颜色时,我们可以使用fill()方法进行填充,那么问...
大家都知道平时画比较规矩的线条时,都可以很明确地给其涂色,例如矩形,圆形等。那么不规矩的图片呢 ?当我们使用canvas进行填充颜色时,我们可以使用fill()方法进行填充,那么问...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1