移动端触摸事件代码实例
2017/12/20 10:52:59
ouchstart 开始触摸touchmove 手指移动touchend 结束触摸touchstart 在手指触摸的一瞬间发生,如果有多个手指触摸,每个手指触摸的时候都会发生。to...
ouchstart 开始触摸touchmove 手指移动touchend 结束触摸touchstart 在手指触摸的一瞬间发生,如果有多个手指触摸,每个手指触摸的时候都会发生。to...
前端抛掷方法代码实现教程
2017/12/20 10:50:08
前端抛掷方法代码实现教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlemeta name=vi...
前端抛掷方法代码实现教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlemeta name=vi...
指滑轮播图代码实例
2017/12/20 10:50:05
指滑轮播图代码实例!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title指滑轮播图/titlemeta name=viewport...
指滑轮播图代码实例!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title指滑轮播图/titlemeta name=viewport...
移动端拖拽事件代码实例
2017/12/20 10:50:01
移动端拖拽事件代码实例script type=text/var img = document.querySelector(#yangyang);//信号量var x = 100;v...
移动端拖拽事件代码实例script type=text/var img = document.querySelector(#yangyang);//信号量var x = 100;v...
ECharts使用Canvas或者SVG渲染的教程
2017/12/20 10:48:49
ECharts使用Canvas或者SVG渲染的教程浏览器端图表库大多会选择 SVG 或者 Canvas 进行渲染。对于绘制图表来说,这两种技术往往是可替换的,效果相近。但是在一些场...
ECharts使用Canvas或者SVG渲染的教程浏览器端图表库大多会选择 SVG 或者 Canvas 进行渲染。对于绘制图表来说,这两种技术往往是可替换的,效果相近。但是在一些场...
两列布局:左侧宽度固定,右侧宽度自适应的两种方法
2017/12/20 10:43:26
1.原理:就是利用左侧元素浮动,或者绝对定位的方式使其脱离常规文档流,让两个块级元素能够在同一行显示。然后右侧元素 margin-left 的值等于左侧元素宽度,这时右侧元素将紧挨...
1.原理:就是利用左侧元素浮动,或者绝对定位的方式使其脱离常规文档流,让两个块级元素能够在同一行显示。然后右侧元素 margin-left 的值等于左侧元素宽度,这时右侧元素将紧挨...
CSS利用table-cell实现垂直居中
2017/12/20 10:43:20
1.利用table-cell实现垂直居中p{width: 500px;height: 500px;background: #ccc;}.box1{text-align:center...
1.利用table-cell实现垂直居中p{width: 500px;height: 500px;background: #ccc;}.box1{text-align:center...
升级到新版的vue-cli后只能使用localhost访问无法使用ip访问 手机访问时只显示title不显示内容
2017/12/19 10:36:41
只能使用localhost访问无法使用ip访问 手机访问时只显示title不显示内容只能使用localhost访问,无法使用ip访问关于这个问题,其实是因为 webpack 导致的...
只能使用localhost访问无法使用ip访问 手机访问时只显示title不显示内容只能使用localhost访问,无法使用ip访问关于这个问题,其实是因为 webpack 导致的...
unity安卓移动端读写Xml实例
2017/12/19 10:36:25
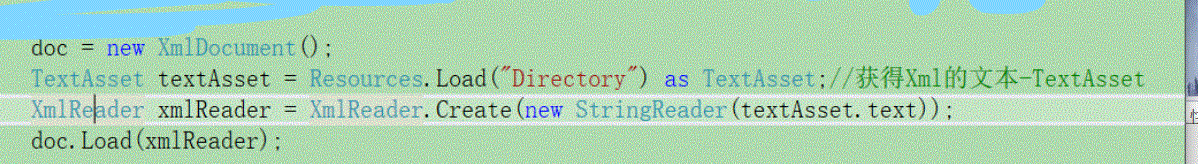
翻别人的博客,翻来翻去试来试去,翻到了一些东西,撞来撞去后终于撞到对的结果之前总感觉好难啊,不想看啊,跳了。后来还是躲不过。移动端的路径什么的还是要弄懂啊,路径一直是个问题。之前试...
翻别人的博客,翻来翻去试来试去,翻到了一些东西,撞来撞去后终于撞到对的结果之前总感觉好难啊,不想看啊,跳了。后来还是躲不过。移动端的路径什么的还是要弄懂啊,路径一直是个问题。之前试...
github新项目创建教程
2017/12/19 10:31:52
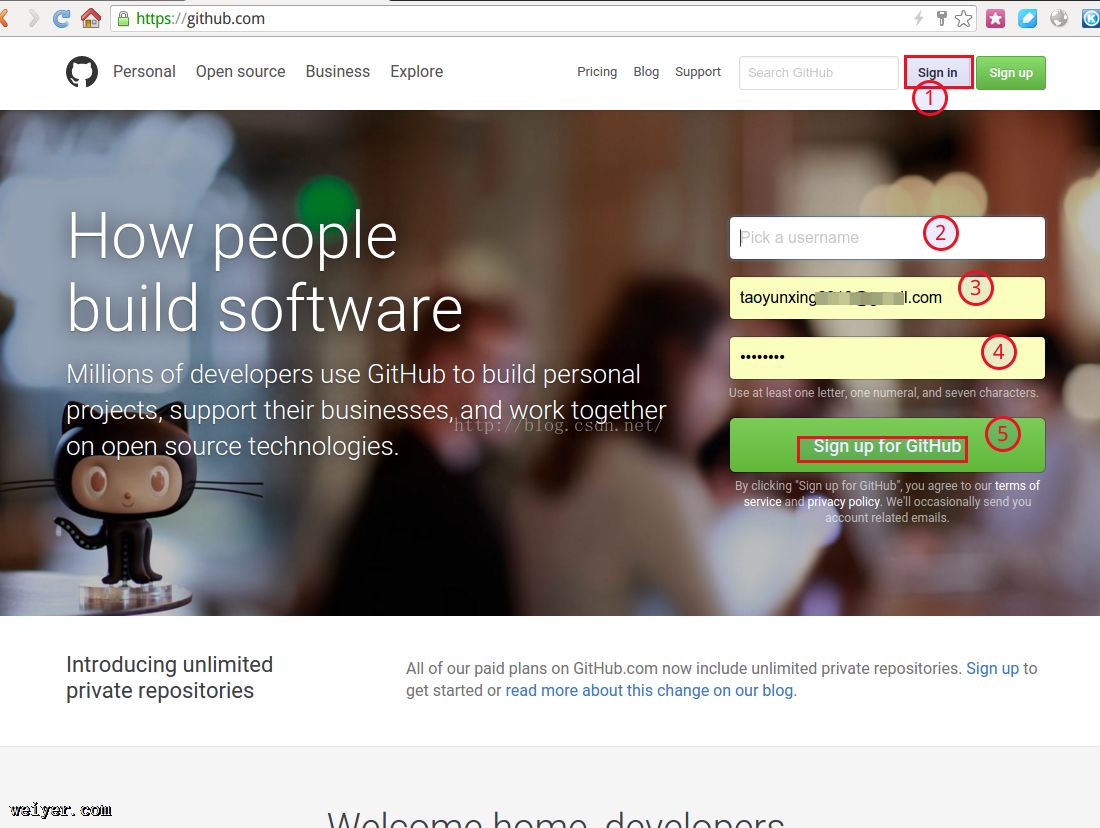
学会操作git和使用Github来管理代码是技术开发人员的必备基本功,在工作中越来越发现,熟练掌握好git这个利器对工作非常有帮助, 遂静心专门攻之.下面是我在github上创建的...
学会操作git和使用Github来管理代码是技术开发人员的必备基本功,在工作中越来越发现,熟练掌握好git这个利器对工作非常有帮助, 遂静心专门攻之.下面是我在github上创建的...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1