Vue的computed模板学习
2017/12/21 11:11:20
根据官网文档,模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护我们可以知道computed第一个作用是将复杂的逻辑简化到一个...
根据官网文档,模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护我们可以知道computed第一个作用是将复杂的逻辑简化到一个...
在Angular-cli中使用Pug(Jade)模板的步骤
2017/12/21 11:02:13
之前介绍过如何在Angular项目中使用Pug模板,但是方法不是很优雅,暴露了不必要的loader模块,且Pug模板编写方法与HTML不尽相同,部分属性需要引号包起来。Angula...
之前介绍过如何在Angular项目中使用Pug模板,但是方法不是很优雅,暴露了不必要的loader模块,且Pug模板编写方法与HTML不尽相同,部分属性需要引号包起来。Angula...
VUE样式CSS(代码)
2017/12/21 11:01:24
VUE样式CSS(代码)style scoped .brand-box .el-select__tags-text {width: 155px;display: inline-bl...
VUE样式CSS(代码)style scoped .brand-box .el-select__tags-text {width: 155px;display: inline-bl...
bootstraptable数据行合并讲解
2017/12/21 10:45:17
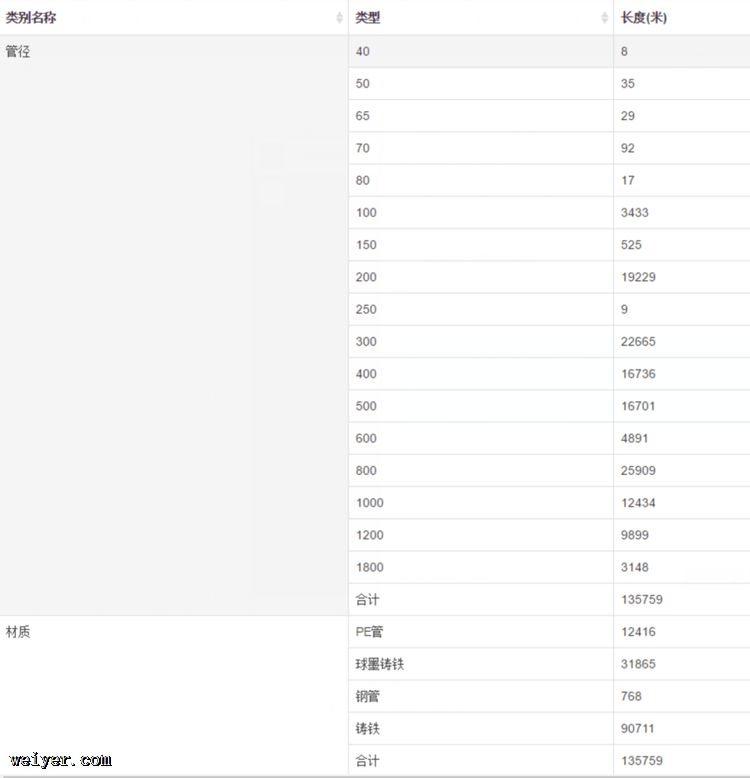
//根据数据源 data 动态分组算出 合并行数$(#TableName).bootstrapTable(mergeCells, { index: 0, field: 类别名称, ...
//根据数据源 data 动态分组算出 合并行数$(#TableName).bootstrapTable(mergeCells, { index: 0, field: 类别名称, ...
css简洁又好看的表格样式
2017/12/21 10:45:12
css简洁又好看的表格样式感觉这个css写的很好,简洁又好看!styletable, th , td{border: 1px solid grey;border-collapse:...
css简洁又好看的表格样式感觉这个css写的很好,简洁又好看!styletable, th , td{border: 1px solid grey;border-collapse:...
spring框架快速入门
2017/12/21 10:45:07
1. spring概述spring中有一个非常概念: bean (是java中的任何一种对象 javabean/service/action/数据源./dao, ioc(控制反转 ...
1. spring概述spring中有一个非常概念: bean (是java中的任何一种对象 javabean/service/action/数据源./dao, ioc(控制反转 ...
Vue2.1.7源码学习,Vue的构造函数是什么样的?
2017/12/21 10:45:01
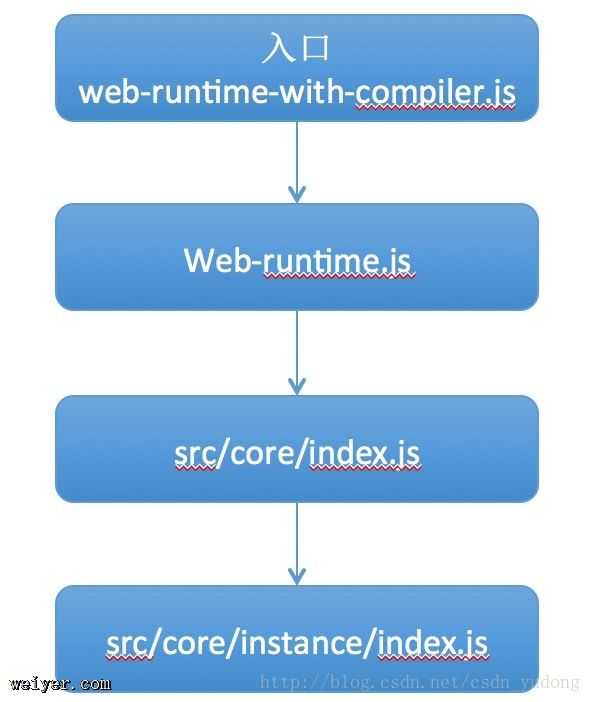
从了解一个开源项目入手要看一个项目的源码,不要一上来就看,先去了解一下项目本身的元数据和依赖,除此之外最好也了解一下 PR 规则,Issue Reporting 规则等等。特别是前...
从了解一个开源项目入手要看一个项目的源码,不要一上来就看,先去了解一下项目本身的元数据和依赖,除此之外最好也了解一下 PR 规则,Issue Reporting 规则等等。特别是前...
验证码类的使用之登录界面的实现教程
2017/12/21 10:31:07
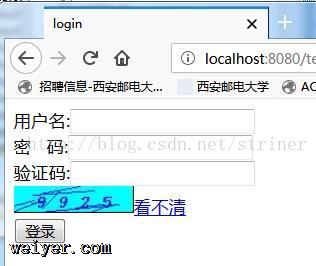
上文讲到了验证码类的创建,本篇博客就趁热打铁借助验证码类示例下简易的用户登录界面的实现吧.!DOCTYPE htmlhtmlheadmeta charset=UTF-8titlel...
上文讲到了验证码类的创建,本篇博客就趁热打铁借助验证码类示例下简易的用户登录界面的实现吧.!DOCTYPE htmlhtmlheadmeta charset=UTF-8titlel...
关于css文件创建和使用的讲解
2017/12/21 10:07:00
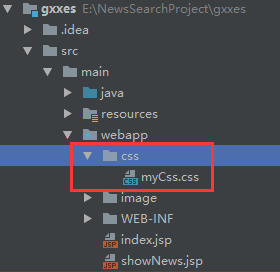
在webapp文件夹下新建一个css文件夹,该文件夹与WEB-INF同级; 在css文件夹中创建一个xxx.css文件;在xxx.css文件中写css样式,比如:.news {ba...
在webapp文件夹下新建一个css文件夹,该文件夹与WEB-INF同级; 在css文件夹中创建一个xxx.css文件;在xxx.css文件中写css样式,比如:.news {ba...
使用fiddler抓取数据包的时候,查看出现乱码的问题如何解决?
2017/12/21 10:06:56
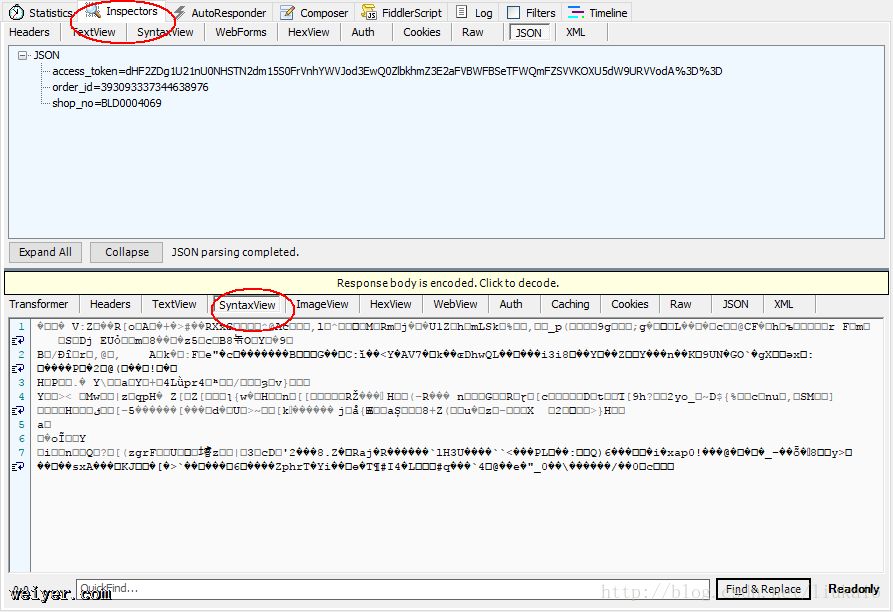
当我们使用fiddler抓取数据包的时候出现乱码如下图: 这里看到的都是乱码,下面我们进行设置: 现在,可以再看一下,是否还是乱码,效果如图: 现在可以清楚的看到了. ...
当我们使用fiddler抓取数据包的时候出现乱码如下图: 这里看到的都是乱码,下面我们进行设置: 现在,可以再看一下,是否还是乱码,效果如图: 现在可以清楚的看到了. ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1