从了解一个开源项目入手
要看一个项目的源码,不要一上来就看,先去了解一下项目本身的元数据和依赖,除此之外最好也了解一下 PR 规则,Issue Reporting 规则等等。特别是“前端”开源项目,我们在看源码之前第一个想到的应该是:package.json文件。
在 package.json 文件中,我们最应该关注的就是 scripts 字段和 devDependencies 以及 dependencies 字段,通过 scripts 字段我们可以知道项目中定义的脚本命令,通过 devDependencies 和 dependencies 字段我们可以了解项目的依赖情况。
了解了这些之后,如果有依赖我们就 npm install 安装依赖就 ok 了。
除了 package.json 之外,我们还要阅读项目的贡献规则文档,了解如何开始,一个好的开源项目肯定会包含这部分内容的,Vue也不例外:https://github.com/vuejs/vue/blob/dev/.github/CONTRIBUTING.md,在这个文档里说明了一些行为准则,PR指南,Issue Reporting 指南,Development Setup 以及 项目结构。通过阅读这些内容,我们可以了解项目如何开始,如何开发以及目录的说明,下面是对重要目录和文件的简单介绍,这些内容你都可以去自己阅读获取:
├── build --------------------------------- 构建相关的文件,一般情况下我们不需要动 ├── dist ---------------------------------- 构建后文件的输出目录 ├── examples ------------------------------ 存放一些使用Vue开发的应用案例 ├── flow ---------------------------------- 类型声明,使用开源项目 [Flow](https://flowtype.org/) ├── package.json -------------------------- 不解释 ├── test ---------------------------------- 包含所有测试文件 ├── src ----------------------------------- 这个是我们最应该关注的目录,包含了源码 │ ├── entries --------------------------- 包含了不同的构建或包的入口文件 │ │ ├── web-runtime.js ---------------- 运行时构建的入口,输出 dist/vue.common.js 文件,不包含模板(template)到render函数的编译器,所以不支持 `template` 选项,我们使用vue默认导出的就是这个运行时的版本。大家使用的时候要注意 │ │ ├── web-runtime-with-compiler.js -- 独立构建版本的入口,输出 dist/vue.js,它包含模板(template)到render函数的编译器 │ │ ├── web-compiler.js --------------- vue-template-compiler 包的入口文件 │ │ ├── web-server-renderer.js -------- vue-server-renderer 包的入口文件 │ ├── compiler -------------------------- 编译器代码的存放目录,将 template 编译为 render 函数 │ │ ├── parser ------------------------ 存放将模板字符串转换成元素抽象语法树的代码 │ │ ├── codegen ----------------------- 存放从抽象语法树(AST)生成render函数的代码 │ │ ├── optimizer.js ------------------ 分析静态树,优化vdom渲染 │ ├── core ------------------------------ 存放通用的,平台无关的代码 │ │ ├── observer ---------------------- 反应系统,包含数据观测的核心代码 │ │ ├── vdom -------------------------- 包含虚拟DOM创建(creation)和打补丁(patching)的代码 │ │ ├── instance ---------------------- 包含Vue构造函数设计相关的代码 │ │ ├── global-api -------------------- 包含给Vue构造函数挂载全局方法(静态方法)或属性的代码 │ │ ├── components -------------------- 包含抽象出来的通用组件 │ ├── server ---------------------------- 包含服务端渲染(server-side rendering)的相关代码 │ ├── platforms ------------------------- 包含平台特有的相关代码 │ ├── sfc ------------------------------- 包含单文件组件(.vue文件)的解析逻辑,用于vue-template-compiler包 │ ├── shared ---------------------------- 包含整个代码库通用的代码
大概了解了重要目录和文件之后,我们就可以查看 Development Setup 中的常用命令部分,来了解如何开始这个项目了,我们可以看到这样的介绍:
# watch and auto re-build dist/vue.js $ npm run dev # watch and auto re-run unit tests in Chrome $ npm run dev:test
现在,我们只需要运行 npm run dev 即可监测文件变化并自动重新构建输出 dist/vue.js,然后运行 npm run dev:test 来测试。不过为了方便,我会在 examples 目录新建一个例子,然后引用 dist/vue.js 这样,我们可以直接拿这个例子一边改 Vue 源码一边看自己写的代码想怎么玩怎么玩。
看源码的小提示
在真正步入源码世界之前,我想简单说一说看源码的技巧:
注重大体框架,从宏观到微观
当你看一个项目代码的时候,最好是能找到一条主线,先把大体流程结构摸清楚,再深入到细节,逐项击破,拿Vue举个栗子:假如你已经知道Vue中数据状态改变后会采用virtual DOM的方式更新DOM,这个时候,如果你不了解virtual DOM,那么听我一句“暂且不要去研究内部具体实现,因为这会是你丧失主线”,而你仅仅需要知道virtual DOM分为三个步骤:
一、createElement(): 用 JavaScript对象(虚拟树) 描述 真实DOM对象(真实树) 二、diff(oldNode, newNode): 对比新旧两个虚拟树的区别,收集差异 三、patch(): 将差异应用到真实DOM树
有的时候 第二步 可能与 第三步 合并成一步(Vue 中的patch就是这样),除此之外,还比如 src/compiler/codegen 内的代码,可能你不知道他写了什么,直接去看它会让你很痛苦,但是你只需要知道 codegen 是用来将抽象语法树(AST)生成render函数的就OK了,也就是生成类似下面这样的代码:
function anonymous() {
with(this){return _c('p',{attrs:{"id":"app"}},[_v("\n "+_s(a)+"\n "),_c('my-com')])}
}
当我们知道了一个东西存在,且知道它存在的目的,那么我们就很容易抓住这条主线,这个系列的第一篇文章就是围绕大体主线展开的。了解大体之后,我们就知道了每部分内容都是做什么的,比如 codegen 是生成类似上面贴出的代码所示的函数的,那么再去看 codegen 下的代码时,目的性就会更强,就更容易理解。
Vue 的构造函数是什么样的
balabala 一大堆,开始来干货吧。我们要做的第一件事就是搞清楚 Vue 构造函数到底是什么样子的。
我们知道,我们要使用 new 操作符来调用 Vue,那么也就是说 Vue 应该是一个构造函数,所以我们第一件要做的事儿就是把构造函数先扒的一清二楚,如何寻找 Vue 构造函数呢?当然是从 entry 开始啦,还记的我们运行 npm run dev 命令后,会输出 dist/vue.js 吗,那么我们就去看看 npm run dev 干了什么:
"dev": "TARGET=web-full-dev rollup -w -c build/config.js"
首先将 TARGET 得值设置为 ‘web-full-dev’,然后,然后,然后如果你不了解 rollup 就应该简单去看一下啦……,简单的说就是一个javascript模块打包器,你可以把它简单的理解为和 webpack 一样,只不过它有他的优势,比如 Tree-shaking (webpack2也有),但同样,在某些场景它也有他的劣势。。。废话不多说,其中 -w 就是watch,-c 就是指定配置文件为 build/config.js ,我们打开这个配置文件看一看:
// 引入依赖,定义 banner
...
// builds 对象
const builds = {
...
// Runtime+compiler development build (Browser)
'web-full-dev': {
entry: path.resolve(__dirname, '../src/entries/web-runtime-with-compiler.js'),
dest: path.resolve(__dirname, '../dist/vue.js'),
format: 'umd',
env: 'development',
alias: { he: './entity-decoder' },
banner
},
...
}
// 生成配置的方法
function genConfig(opts){
...
}
if (process.env.TARGET) {
module.exports = genConfig(builds[process.env.TARGET])
} else {
exports.getBuild = name => genConfig(builds[name])
exports.getAllBuilds = () => Object.keys(builds).map(name => genConfig(builds[name]))
}
上面的代码是简化过的,当我们运行 npm run dev 的时候 process.env.TARGET 的值等于 “web-full-dev”,所以
module.exports = genConfig(builds[process.env.TARGET])
这句代码相当于:
module.exports = genConfig({
entry: path.resolve(__dirname, '../src/entries/web-runtime-with-compiler.js'),
dest: path.resolve(__dirname, '../dist/vue.js'),
format: 'umd',
env: 'development',
alias: { he: './entity-decoder' },
banner
})
最终,genConfig函数返回一个config对象,这个config对象就是Rollup的配置对象。那么我们就不难看到,文件入口是:
src/entries/web-runtime-with-compiler.js
我们打开这个文件,不要忘了我们的主题,我们在寻找Vue构造函数,所以当我们看到这个文件的第一行代码是:
import Vue from './web-runtime'
这个时候,你就应该知道,这个文件暂时与你无缘,你应该打开 web-runtime.js 文件,不过当你打开这个文件时,你发现第一行是这样的:
import Vue from 'core/index'
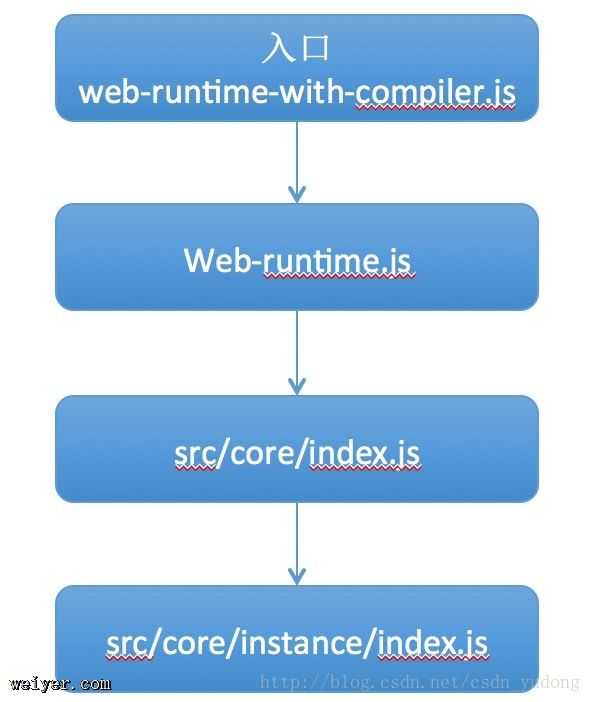
依照此思路,最终我们寻找到Vue结构函数的位置应该是在 src/core/instance/index.js 文件中,其实我们猜也猜得到,上面介绍目录的时候说过:instance 是存放 Vue 构造函数设计相关代码的目录。总结一下,我们寻找的过程是这样的:

我们回头看一看 src/core/instance/index.js 文件,很简单:
import { initMixin } from './init'
import { stateMixin } from './state'
import { renderMixin } from './render'
import { eventsMixin } from './events'
import { lifecycleMixin } from './lifecycle'
import { warn } from '../util/index'
function Vue (options) {
if (process.env.NODE_ENV !== 'production' &&
!(this instanceof Vue)) {
warn('Vue is a constructor and should be called with the `new` keyword')
}
this._init(options)
}
initMixin(Vue)
stateMixin(Vue)
eventsMixin(Vue)
lifecycleMixin(Vue)
renderMixin(Vue)
export default Vue
引入依赖,定义 Vue 构造函数,然后以Vue构造函数为参数,调用了五个方法,最后导出 Vue。这五个方法分别来自五个文件:init.js state.js render.js events.js 以及 lifecycle.js。
打开这五个文件,找到相应的方法,你会发现,这些方法的作用,就是在 Vue 的原型 prototype 上挂载方法或属性,经历了这五个方法后的 Vue 会变成这样:
// initMixin(Vue) src/core/instance/init.js **************************************************
Vue.prototype._init = function (options?: Object) {}
// stateMixin(Vue) src/core/instance/state.js **************************************************
Vue.prototype.$data
Vue.prototype.$set = set
Vue.prototype.$delete = del
Vue.prototype.$watch = function(){}
// renderMixin(Vue) src/core/instance/render.js **************************************************
Vue.prototype.$nextTick = function (fn: Function) {}
Vue.prototype._render = function (): VNode {}
Vue.prototype._s = _toString
Vue.prototype._v = createTextVNode
Vue.prototype._n = toNumber
Vue.prototype._e = createEmptyVNode
Vue.prototype._q = looseEqual
Vue.prototype._i = looseIndexOf
Vue.prototype._m = function(){}
Vue.prototype._o = function(){}
Vue.prototype._f = function resolveFilter (id) {}
Vue.prototype._l = function(){}
Vue.prototype._t = function(){}
Vue.prototype._b = function(){}
Vue.prototype._k = function(){}
// eventsMixin(Vue) src/core/instance/events.js **************************************************
Vue.prototype.$on = function (event: string, fn: Function): Component {}
Vue.prototype.$once = function (event: string, fn: Function): Component {}
Vue.prototype.$off = function (event?: string, fn?: Function): Component {}
Vue.prototype.$emit = function (event: string): Component {}
// lifecycleMixin(Vue) src/core/instance/lifecycle.js **************************************************
Vue.prototype._mount = function(){}
Vue.prototype._update = function (vnode: VNode, hydrating?: boolean) {}
Vue.prototype._updateFromParent = function(){}
Vue.prototype.$forceUpdate = function () {}
Vue.prototype.$destroy = function () {}
这样就结束了吗?并没有,根据我们之前寻找 Vue 的路线,这只是刚刚开始,我们追溯路线往回走,那么下一个处理 Vue 构造函数的应该是 src/core/index.js 文件,我们打开它:
import Vue from './instance/index'
import { initGlobalAPI } from './global-api/index'
import { isServerRendering } from 'core/util/env'
initGlobalAPI(Vue)
Object.defineProperty(Vue.prototype, '$isServer', {
get: isServerRendering
})
Vue.version = '__VERSION__'
export default Vue
这个文件也很简单,从 instance/index 中导入已经在原型上挂载了方法和属性后的 Vue,然后导入 initGlobalAPI 和 isServerRendering,之后将Vue作为参数传给 initGlobalAPI ,最后又在 Vue.prototype 上挂载了 $isServer ,在 Vue 上挂载了 version 属性。
initGlobalAPI 的作用是在 Vue 构造函数上挂载静态属性和方法,Vue 在经过 initGlobalAPI 之后,会变成这样:
// src/core/index.js / src/core/global-api/index.js
Vue.config
Vue.util = util
Vue.set = set
Vue.delete = del
Vue.nextTick = util.nextTick
Vue.options = {
components: {
KeepAlive
},
directives: {},
filters: {},
_base: Vue
}
Vue.use
Vue.mixin
Vue.cid = 0
Vue.extend
Vue.component = function(){}
Vue.directive = function(){}
Vue.filter = function(){}
Vue.prototype.$isServer
Vue.version = '__VERSION__'
其中,稍微复杂一点的就是 Vue.options,大家稍微分析分析就会知道他的确长成那个样子。下一个就是 web-runtime.js 文件了,web-runtime.js 文件主要做了三件事儿:
1、覆盖 Vue.config 的属性,将其设置为平台特有的一些方法 2、Vue.options.directives 和 Vue.options.components 安装平台特有的指令和组件 3、在 Vue.prototype 上定义 __patch__ 和 $mount
经过 web-runtime.js 文件之后,Vue 变成下面这个样子:
// 安装平台特定的utils
Vue.config.isUnknownElement = isUnknownElement
Vue.config.isReservedTag = isReservedTag
Vue.config.getTagNamespace = getTagNamespace
Vue.config.mustUseProp = mustUseProp
// 安装平台特定的 指令 和 组件
Vue.options = {
components: {
KeepAlive,
Transition,
TransitionGroup
},
directives: {
model,
show
},
filters: {},
_base: Vue
}
Vue.prototype.__patch__
Vue.prototype.$mount
这里大家要注意的是 Vue.options 的变化。另外这里的 $mount 方法很简单:
Vue.prototype.$mount = function (
el?: string | Element,
hydrating?: boolean
): Component {
el = el && inBrowser ? query(el) : undefined
return this._mount(el, hydrating)
}
首先根据是否是浏览器环境决定要不要 query(el) 获取元素,然后将 el 作为参数传递给 this._mount()。
最后一个处理 Vue 的文件就是入口文件 web-runtime-with-compiler.js 了,该文件做了两件事:
1、缓存来自 web-runtime.js 文件的 $mount 函数
const mount = Vue.prototype.$mount
然后覆盖了 Vue.prototype.$mount
2、在 Vue 上挂载 compile
Vue.compile = compileToFunctions
compileToFunctions 函数的作用,就是将模板 template 编译为render函数。
至此,我们算是还原了 Vue 构造函数,总结一下:
1、Vue.prototype 下的属性和方法的挂载主要是在 src/core/instance 目录中的代码处理的 2、Vue 下的静态属性和方法的挂载主要是在 src/core/global-api 目录下的代码处理的 3、web-runtime.js 主要是添加web平台特有的配置、组件和指令,web-runtime-with-compiler.js 给Vue的 $mount 方法添加 compiler 编译器,支持 template。
一个贯穿始终的例子
在了解了 Vue 构造函数的设计之后,接下来,我们一个贯穿始终的例子就要登场了,掌声有请:
let v = new Vue({
el: '#app',
data: {
a: 1,
b: [1, 2, 3]
}
})
好吧,我承认这段代码你家没满月的孩子都会写了。这段代码就是我们贯穿始终的例子,它就是这篇文章的主线,在后续的讲解中,都会以这段代码为例,当讲到必要的地方,会为其添加选项,比如讲计算属性的时候当然要加上一个 computed 属性了。不过在最开始,我只传递了两个选项 el 以及 data,“我们看看接下来会发生什么,让我们拭目以待“ —- NBA球星在接受采访时最喜欢说这句话。
当我们按照例子那样编码使用Vue的时候,Vue都做了什么?
想要知道Vue都干了什么,我们就要找到 Vue 初始化程序,查看 Vue 构造函数:
function Vue (options) {
if (process.env.NODE_ENV !== 'production' &&
!(this instanceof Vue)) {
warn('Vue is a constructor and should be called with the `new` keyword')
}
this._init(options)
}
我们发现,_init() 方法就是Vue调用的第一个方法,然后将我们的参数 options 透传了过去。在调用 _init() 之前,还做了一个安全模式的处理,告诉开发者必须使用 new 操作符调用 Vue。根据之前我们的整理,_init() 方法应该是在 src/core/instance/init.js 文件中定义的,我们打开这个文件查看 _init() 方法:
Vue.prototype._init = function (options?: Object) {
const vm: Component = this
// a uid
vm._uid = uid++
// a flag to avoid this being observed
vm._isVue = true
// merge options
if (options && options._isComponent) {
// optimize internal component instantiation
// since dynamic options merging is pretty slow, and none of the
// internal component options needs special treatment.
initInternalComponent(vm, options)
} else {
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
)
}
/* istanbul ignore else */
if (process.env.NODE_ENV !== 'production') {
initProxy(vm)
} else {
vm._renderProxy = vm
}
// expose real self
vm._self = vm
initLifecycle(vm)
initEvents(vm)
callHook(vm, 'beforeCreate')
initState(vm)
callHook(vm, 'created')
initRender(vm)
}
_init() 方法在一开始的时候,在 this 对象上定义了两个属性:_uid 和 _isVue,然后判断有没有定义 options._isComponent,在使用 Vue 开发项目的时候,我们是不会使用 _isComponent 选项的,这个选项是 Vue 内部使用的,按照本节开头的例子,这里会走 else 分支,也就是这段代码:
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
)
这样 Vue 第一步所做的事情就来了:使用策略对象合并参数选项
可以发现,Vue使用 mergeOptions 来处理我们调用Vue时传入的参数选项(options),然后将返回值赋值给 this.$options (vm === this),传给 mergeOptions 方法三个参数,我们分别来看一看,首先是:resolveConstructorOptions(vm.constructor),我们查看一下这个方法:
export function resolveConstructorOptions (Ctor: Class) { let options = Ctor.options if (Ctor.super) { const superOptions = Ctor.super.options const cachedSuperOptions = Ctor.superOptions const extendOptions = Ctor.extendOptions if (superOptions !== cachedSuperOptions) { // super option changed Ctor.superOptions = superOptions extendOptions.render = options.render extendOptions.staticRenderFns = options.staticRenderFns extendOptions._scopeId = options._scopeId options = Ctor.options = mergeOptions(superOptions, extendOptions) if (options.name) { options.components[options.name] = Ctor } } } return options }
这个方法接收一个参数 Ctor,通过传入的 vm.constructor 我们可以知道,其实就是 Vue 构造函数本身。所以下面这句代码:
let options = Ctor.options
相当于:
let options = Vue.options
大家还记得 Vue.options 吗?在寻找Vue构造函数一节里,我们整理了 Vue.options 应该长成下面这个样子:
Vue.options = {
components: {
KeepAlive,
Transition,
TransitionGroup
},
directives: {
model,
show
},
filters: {},
_base: Vue
}
之后判断是否定义了 Vue.super,这个是用来处理继承的,我们后续再讲,在本例中,resolveConstructorOptions 方法直接返回了 Vue.options。也就是说,传递给 mergeOptions 方法的第一个参数就是 Vue.options。
传给 mergeOptions 方法的第二个参数是我们调用Vue构造函数时的参数选项,第三个参数是 vm 也就是 this 对象,按照本节开头的例子那样使用 Vue,最终运行的代码应该如下:
vm.$options = mergeOptions(
// Vue.options
{
components: {
KeepAlive,
Transition,
TransitionGroup
},
directives: {
model,
show
},
filters: {},
_base: Vue
},
// 调用Vue构造函数时传入的参数选项 options
{
el: '#app',
data: {
a: 1,
b: [1, 2, 3]
}
},
// this
vm
)
了解了这些,我们就可以看看 mergeOptions 到底做了些什么了,根据引用寻找到 mergeOptions 应该是在 src/core/util/options.js 文件中定义的。这个文件第一次看可能会头大,下面是我处理后的简略展示,大家看上去应该更容易理解了:
// 1、引用依赖
import Vue from '../instance/index'
其他引用...
// 2、合并父子选项值为最终值的策略对象,此时 strats 是一个空对象,因为 config.optionMergeStrategies = Object.create(null)
const strats = config.optionMergeStrategies
// 3、在 strats 对象上定义与参数选项名称相同的方法
strats.el =
strats.propsData = function (parent, child, vm, key){}
strats.data = function (parentVal, childVal, vm)
config._lifecycleHooks.forEach(hook => {
strats[hook] = mergeHook
})
config._assetTypes.forEach(function (type) {
strats[type + 's'] = mergeAssets
})
strats.watch = function (parentVal, childVal)
strats.props =
strats.methods =
strats.computed = function (parentVal: ?Object, childVal: ?Object)
// 默认的合并策略,如果有 `childVal` 则返回 `childVal` 没有则返回 `parentVal`
const defaultStrat = function (parentVal: any, childVal: any): any {
return childVal === undefined
? parentVal
: childVal
}
// 4、mergeOptions 中根据参数选项调用同名的策略方法进行合并处理
export function mergeOptions (
parent: Object,
child: Object,
vm?: Component
): Object {
// 其他代码
...
const options = {}
let key
for (key in parent) {
mergeField(key)
}
for (key in child) {
if (!hasOwn(parent, key)) {
mergeField(key)
}
}
function mergeField (key) {
const strat = strats[key] || defaultStrat
options[key] = strat(parent[key], child[key], vm, key)
}
return options
上面的代码中,我省略了一些工具函数,例如 mergeHook 和 mergeAssets 等等,唯一需要注意的是这段代码:
config._lifecycleHooks.forEach(hook => {
strats[hook] = mergeHook
})
config._assetTypes.forEach(function (type) {
strats[type + 's'] = mergeAssets
})
config 对象引用自 src/core/config.js 文件,最终的结果就是在 strats 下添加了相应的生命周期选项的合并策略函数为 mergeHook,添加指令(directives)、组件(components)、过滤器(filters)等选项的合并策略函数为 mergeAssets。
这样看来就清晰多了,拿我们贯穿本文的例子来说:
let v = new Vue({
el: '#app',
data: {
a: 1,
b: [1, 2, 3]
}
})
其中 el 选项会使用 defaultStrat 默认策略函数处理,data 选项则会使用 strats.data 策略函数处理,并且根据 strats.data 中的逻辑,strats.data 方法最终会返回一个函数:mergedInstanceDataFn。
这里就不详细的讲解每一个策略函数的内容了,后续都会讲到,这里我们还是抓住主线理清思路为主,只需要知道Vue在处理选项的时候,使用了一个策略对象对父子选项进行合并。并将最终的值赋值给实例下的 $options 属性即:this.$options,那么我们继续查看 _init() 方法在合并完选项之后,又做了什么:
合并完选项之后,Vue 第二部做的事情就来了:初始化工作与Vue实例对象的设计
前面讲了 Vue 构造函数的设计,并且整理了 Vue原型属性与方法 和 Vue静态属性与方法,而 Vue 实例对象就是通过构造函数创造出来的,让我们来看一看 Vue 实例对象是如何设计的,下面的代码是 _init() 方法合并完选项之后的代码:
/* istanbul ignore else */
if (process.env.NODE_ENV !== 'production') {
initProxy(vm)
} else {
vm._renderProxy = vm
}
// expose real self
vm._self = vm
initLifecycle(vm)
initEvents(vm)
callHook(vm, 'beforeCreate')
initState(vm)
callHook(vm, 'created')
initRender(vm)
根据上面的代码,在生产环境下会为实例添加两个属性,并且属性值都为实例本身:
vm._renderProxy = vm vm._self = vm
































