核心提示:矩形rect 元素的 width 和 height 属性可定义矩形的高度和宽度style 属性用来定义 CSS 属性CSS 的 fill 属性定义矩形的填充颜色(rgb 值、颜色名或者十六进制值)CS...
矩形
rect 元素的 width 和 height 属性可定义矩形的高度和宽度
style 属性用来定义 CSS 属性
CSS 的 fill 属性定义矩形的填充颜色(rgb 值、颜色名或者十六进制值)
CSS 的 stroke-width 属性定义矩形边框的宽度
CSS 的 stroke 属性定义矩形边框的颜色
rx 和 ry 属性可使矩形产生圆角
opacity定义整个元素的透明度
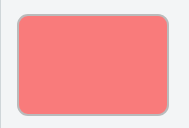
矩形
<svg> <rect width="150px" height="100px" x="10" y="10" rx="10px" ry="10px" style="fill:red;stroke-width:2; stroke:gray;opacity:0.5;"/> </svg>

圆形
circle 标签可用来创建一个圆
cx和cy属性定义圆点的x和y坐标。如果省略cx和cy,圆的中心会被设置为(0, 0)
r属性定义圆的半径
<svg> <circle r="50px" cx="90" cy="60" style="fill:red;stroke:gray;stroke-width:3"/> </svg>
圆形

椭圆
ellipse元素是用来创建一个椭圆
CX属性定义的椭圆中心的x坐标 CY属性定义的椭圆中心的y坐标 RX属性定义的水平半径 RY属性定义的垂直半径
<svg> <ellipse CX="80px" CY="50px" RX="70" RY="30" style="fill:red;stroke:gray;stroke-width:2;"/> </svg>
椭圆

直线
line元素是用来创建一个直线
x1 属性在 x 轴定义线条的开始 y1 属性在 y 轴定义线条的开始 x2 属性在 x 轴定义线条的结束 y2 属性在 y 轴定义线条的结束
<svg> <line x1="0" y1="0" x2="100" y2="100" style="stroke:red;stroke-width:2;"/> </svg>
直线

多边形
polygon 标签用来创建含有不少于三个边的图形
points 属性定义多边形每个角的 x 和 y 坐标
三角形
<svg> <polygon points="10,10 130,10 10,130" CX="200" CY="300" style="fill:red;stroke:gray;stroke-width:2"/> </svg>
三角形

星形
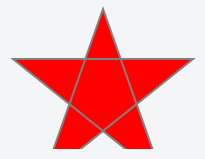
<svg> <polygon points="100,10 40,180 190,60 10,60 160,180" CX="500" CY="350" style="fill:red;stroke:gray;stroke-width:2"/> </svg>
星形

空心星形
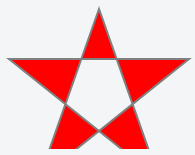
<svg> <polygon points="100,10 40,180 190,60 10,60 160,180" CX="500" CY="350" style="fill-rule:evenoddfill:red;stroke:gray;stroke-width:2"/> </svg>
空心星形

填充规则通过fill-rule属性来指定
fill-rule属性用于指定使用哪一种算法去判断画布上的某区域是否属于该图形”内部” (内部区域将被填充)
nonzero:字面意思是“非零”。按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点情况。从0开始计数,路径从左向右穿过射线则计数加1,从右向左穿过射线则计数减1。得出计数结果后,如果结果是0,则认为点在图形外部,否则认为在内部。
evenodd:字面意思是“奇偶”。按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点的数量。如果结果是奇数则认为点在内部,是偶数则认为点在外部。
































